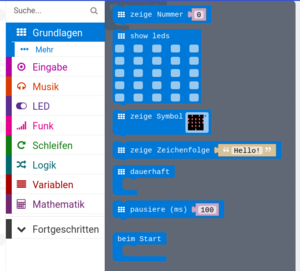
Grundsätzliche Überlegungen Auswahl Grundlagen Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen.
Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du?
basic.showLeds(`
. # # # .
. # # # .
. # # # .
. . . . .
. . . . .
`)
Wie schaffst du es, ein bewegtes Bild zu bekommen?
basic.forever(function () {
basic.showLeds(`
. # # # .
. # # # .
. # # # .
. . . . .
. . . . .
`)
basic.showLeds(`
. . . . .
. . # # #
. . # # #
. . # # #
. . . . .
`)
})
Tipps und Tricks Wenn du mehrere Blöcke "zeige LEDs" aneinander reihst, entsteht ein bewegtes Bild. Dieses ist jedoch sehr schnell. Um es gruseliger zu gestalten, füge noch Pausen ein. Du könntest auch verschiedene Bewegungsabläufe hintereinander programmieren.
Eine andere Möglichkeit wäre noch, das Auge einmal rollen zu lassen und es dann zu öffnen und zu schließen.
input.onButtonPressed(Button.A, function () {
basic.showLeds(`
. # # # .
. # # # .
. # # # .
. . . . .
. . . . .
`)
basic.pause(1000)
basic.showLeds(`
. . . . .
. . # # #
. . # # #
. . # # #
. . . . .
`)
basic.pause(1000)
})
Komplettlösungen So könnte dein Programm aussehen.
basic.forever(function () {
basic.showLeds(`
. # # # .
. # # # .
. # # # .
. . . . .
. . . . .
`)
basic.pause(1000)
basic.showLeds(`
. . . . .
. . # # #
. . # # #
. . # # #
. . . . .
`)
basic.pause(1000)
basic.showLeds(`
. . . . .
. . . . .
. # # # .
. # # # .
. # # # .
`)
basic.pause(1000)
basic.showLeds(`
. . . . .
# # # . .
# # # . .
# # # . .
. . . . .
`)
basic.pause(1000)
})