Codeschnipsel
Zur Navigation springen
Zur Suche springen
Codeschnipsel erstellen und anzeigen in Wiki-Seiten
Eine Anleitung für Autor*innen
Wenn du ein Codeschnipsel von der offiziellen Makecode.com Website rendern möchtest, gehe wie folgt vor:
- Gehe auf makecode.mircobit.org in den Editor und erstelle dein Programm
- Wähle in der Anzeige die Darstellung "JavaScript" und kopiere den Text
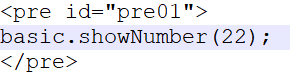
- Füge den JavaScript Code in die Wiki-Seite mit dem zusätzlichen HTML Tag "pre" und Attribut "id = pre + fortlaufende Nummer" ein.

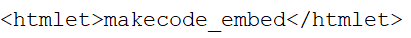
- Gehe ganz zum Ende der Seite und füge dort das Script fürs Rendern mit dem HTML Tag "htmlet" ein.

basic.showNumber(22);
Anmerkungen
- Manchmal dauert es ein paar Sekunden bevor die Rendering Engine das Bild zurückschickt und der JavaScript Code in der Ansicht ersetzt wird.
- Bei Codeschnipsel, die aus mehreren Befehlen bestehen, muss unter Umständen nach jedem Befehl ein Strichpunkt (Semikolon) eingefügt werden. Bitte ausprobieren, falls der erste Versuch ohne Semikolon nicht klappt.
- Die Größe des Bildes lässt sich derzeit nicht beeinflussen.
- Mögliche Lösung wäre weitere Scripts mit kleinerer Darstellung, die leider fix einprogrammiert wird, auf dem Wikimedia Server zu installieren.
- z.B. make_code_embed_90, makecode_embed_80, etc. mit der skalierten Darstellung.
- Die Skalierung ist dann allerdings für die gesamte Wiki-Seite nur einmalig einstellbar und auf den gewählten Prozentsatz fixiert z.B: 80 Prozent.