Halloween Lösung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
|||
| Zeile 52: | Zeile 52: | ||
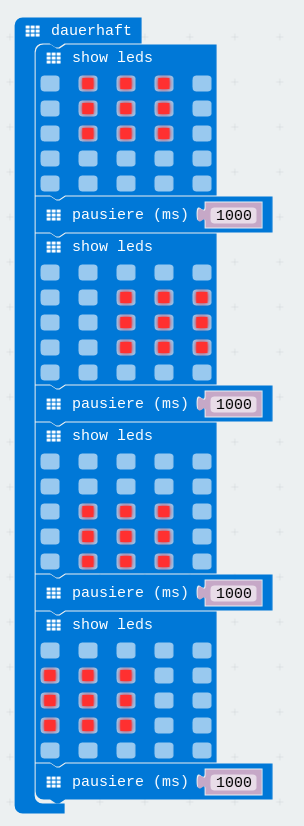
<spoiler text="Lösung">[[Datei:programm-ganz.png|border|350px|Vorschlag für das Programm]] | <spoiler text="Lösung">[[Datei:programm-ganz.png|border|350px|Vorschlag für das Programm]] | ||
</spoiler> | </spoiler> | ||
<htmlet>makecode_embed</htmlet> | |||
Version vom 12. November 2021, 13:45 Uhr
Grundsätzliche Überlegungen

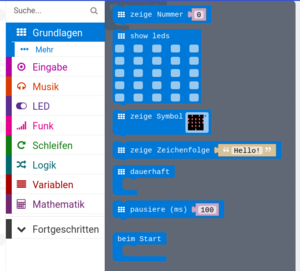
Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen.
- Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du?
- Wie schaffst du es, ein bewegtes Bild zu bekommen?
Tipps und Tricks
- Wenn du mehrere Blöcke "zeige LEDs" aneinander reihst, entsteht ein bewegtes Bild. Dieses ist jedoch sehr schnell. Um es gruseliger zu gestalten, füge noch Pausen ein.
- Du könntest auch verschiedene Bewegungsabläufe hintereinander programmieren.
- Eine andere Möglichkeit wäre noch, das Auge einmal rollen zu lassen und es dann zu öffnen und zu schließen.
Komplettlösungen
- So könnte dein Programm aussehen.