Halloween Lösung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 4: | Zeile 4: | ||
* Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du? | * Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du? | ||
<spoiler text="Lösung"> | <spoiler text="Lösung"> | ||
<pre id=" | <pre id="01"> | ||
basic.forever(function () { | basic.forever(function () { | ||
| Zeile 12: | Zeile 12: | ||
* Wie schaffst du es, ein bewegtes Bild zu bekommen? | * Wie schaffst du es, ein bewegtes Bild zu bekommen? | ||
<spoiler text="Lösung"> | <spoiler text="Lösung"> | ||
<pre id=" | <pre id="02"> | ||
basic.forever(function () { | basic.forever(function () { | ||
basic.showLeds(` | basic.showLeds(` | ||
Version vom 10. November 2021, 16:35 Uhr
Grundsätzliche Überlegungen

Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen.
- Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du?
<spoiler text="Lösung">
basic.forever(function () {
})
</spoiler>
- Wie schaffst du es, ein bewegtes Bild zu bekommen?
<spoiler text="Lösung">
basic.forever(function () {
basic.showLeds(`
. # # # .
. # # # .
. # # # .
. . . . .
. . . . .
`)
basic.showLeds(`
. . . . .
. . # # #
. . # # #
. . # # #
. . . . .
`)
})
</spoiler>
Tipps und Tricks
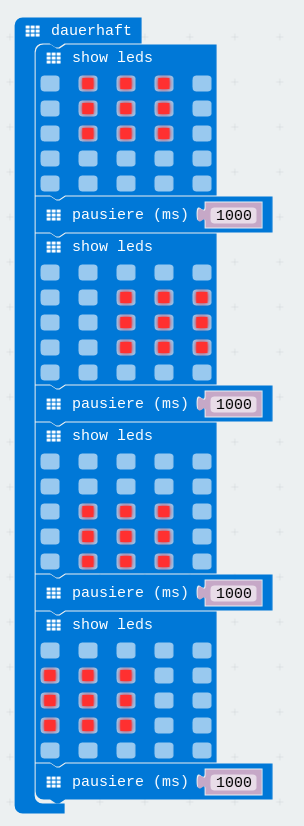
- Wenn du mehrere Blöcke "zeige LEDs" aneinander reihst, entsteht ein bewegtes Bild. Dieses ist jedoch sehr schnell. Um es gruseliger zu gestalten, füge noch Pausen ein.
<spoiler text="Lösung"> </spoiler>
</spoiler>
- Du könntest auch verschiedene Bewegungsabläufe hintereinander programmieren.
- Eine andere Möglichkeit wäre noch, das Auge einmal rollen zu lassen und es dann zu öffnen und zu schließen.
<spoiler text="Lösung"> </spoiler>
</spoiler>
Komplettlösungen
- So könnte dein Programm aussehen.