Halloween Lösung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
|||
| Zeile 3: | Zeile 3: | ||
Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen. | Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen. | ||
* Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du? | * Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du? | ||
<spoiler text="Lösung"> | <spoiler text="Lösung"> | ||
<pre id="pre01"> | |||
basic.forever(function () { | |||
}) | |||
</pre> | |||
</spoiler> | </spoiler> | ||
* Wie schaffst du es, ein bewegtes Bild zu bekommen? | * Wie schaffst du es, ein bewegtes Bild zu bekommen? | ||
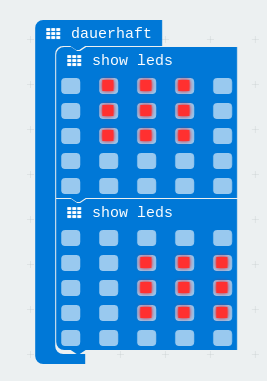
<spoiler text="Lösung">[[Datei:bewegt.png|border|350px|Augen rollen]] | <spoiler text="Lösung"> | ||
[[Datei:bewegt.png|border|350px|Augen rollen]] | |||
</spoiler> | </spoiler> | ||
Version vom 10. November 2021, 17:15 Uhr
Grundsätzliche Überlegungen

Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen.
- Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du?
- Wie schaffst du es, ein bewegtes Bild zu bekommen?
Tipps und Tricks
- Wenn du mehrere Blöcke "zeige LEDs" aneinander reihst, entsteht ein bewegtes Bild. Dieses ist jedoch sehr schnell. Um es gruseliger zu gestalten, füge noch Pausen ein.
- Du könntest auch verschiedene Bewegungsabläufe hintereinander programmieren.
- Eine andere Möglichkeit wäre noch, das Auge einmal rollen zu lassen und es dann zu öffnen und zu schließen.
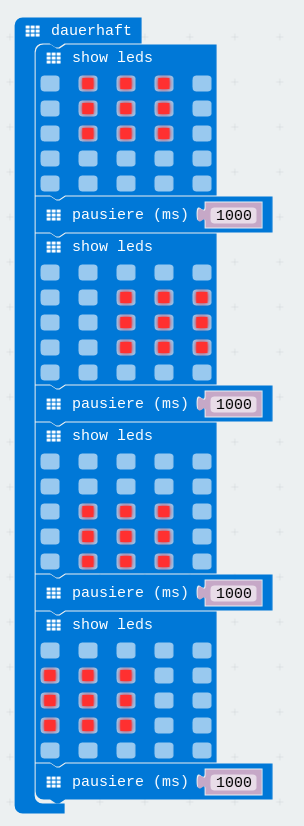
Komplettlösungen
- So könnte dein Programm aussehen.