Fang das Ei: Unterschied zwischen den Versionen
| Zeile 38: | Zeile 38: | ||
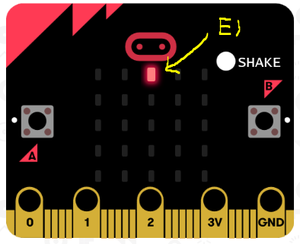
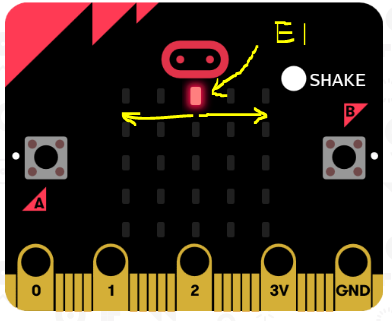
* Die Henne lässt ihre soeben gelegtes Ei (Bildschirm oberste Zeile) einfach nach unten plumpsen. <spoiler text="Hinweis"><b>Ei von oben: </b>[[Datei:03_fangdasei01.PNG|300px]]</spoiler> | * Die Henne lässt ihre soeben gelegtes Ei (Bildschirm oberste Zeile) einfach nach unten plumpsen. <spoiler text="Hinweis"><b>Ei von oben: </b>[[Datei:03_fangdasei01.PNG|300px]]</spoiler> | ||
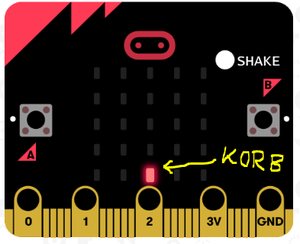
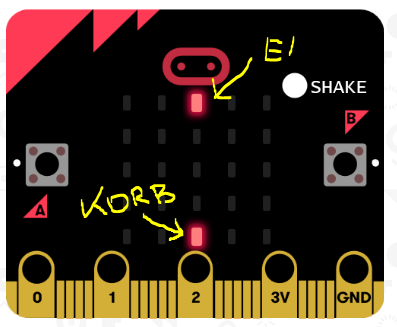
* Daher sollst du mit einem Korb (Bildschirm unterste Zeile) das Ei auffangen. <spoiler text="Hinweis"><b>Korb - unterste Zeile: </b>[[Datei:03_fangdasei02.png|300px]]</spoiler> | * Daher sollst du mit einem Korb (Bildschirm unterste Zeile) das Ei auffangen. <spoiler text="Hinweis"><b>Korb - unterste Zeile: </b>[[Datei:03_fangdasei02.png|300px]]</spoiler> | ||
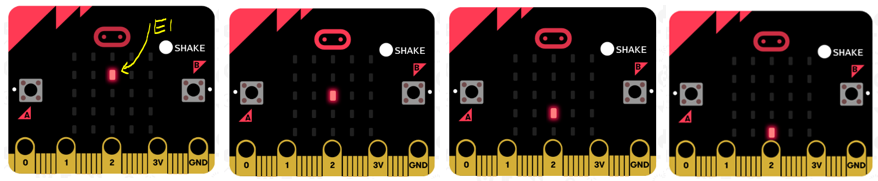
* Beim Hinunterplumpsen soll als Animation der Schwerkraft das Ei immer eine Zeile weiter nach unten geschoben werden, etwa so. <spoiler text="Hinweis"><b>Animation Ei: immer eine Zeile weiter... </b>[[Datei:03_fangdasei03.png]]</spoiler> | |||
* Das Ei soll auch nicht immer von der Mitte aus starten, das wäre zu einfach. Außerdem legt ja auch nicht immer dieselbe Henne das nächste Ei. Verändere also nach jedem Durchlauf die Startposition des nächsten Eis in der obersten Zeile. <spoiler text="Hinweis"><b>Animation Ei: veränderte Startposition</b>[[Datei:03_fangdasei04.png]]</spoiler> | |||
* Beim Hinunterplumpsen soll als Animation (Schwerkraft) das Ei immer eine Zeile weiter nach unten geschoben werden, etwa so. <spoiler text="Hinweis"><b>Animation Ei - immer eine Zeile weiter... </b>[[Datei:03_fangdasei03.png]]</spoiler> | |||
* Beim Hinunterplumpsen soll als Animation (Schwerkraft) das Ei immer eine Zeile weiter nach unten geschoben werden, etwa so. <spoiler text="Hinweis"><b>Animation Ei - immer eine Zeile weiter... </b>[[Datei:03_fangdasei03.png]]</spoiler> | * Beim Hinunterplumpsen soll als Animation (Schwerkraft) das Ei immer eine Zeile weiter nach unten geschoben werden, etwa so. <spoiler text="Hinweis"><b>Animation Ei - immer eine Zeile weiter... </b>[[Datei:03_fangdasei03.png]]</spoiler> | ||
Version vom 11. Mai 2018, 11:00 Uhr
 Fang das Ei
Fang das Ei

Wie funktioniert ein Beschleunigungssensor? Kann man damit den micro:bit steuern und das vielleicht sogar in einem Spiel? Der micro:bit hilft uns diese Fragen spielerisch zu beantworten. Du kannst mit dem micro:bit und dem eingebauten Beschleunigungssensor Bewegungen steuern wie z.B. links/ rechts kippen. Damit können wir die Spielsteuerung in einem kleinen Game übernehmen.
 Anforderungen
Anforderungen
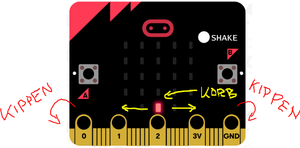
Im Game lässt der micro:bit von oben ein Ei (= 1 Pixel LED) herabfallen, das natürlich nicht immer von der selben Position kommen soll. Auf der unteren Zeile befindet sich der Korb (= 1 Pixel LED) den du mit links/ rechts kippen steuern kannst, sodass jedes Ei sicher im Korb landet.
Fällt ein Ei daneben, kannst es erneut von vorne versuchen. Probiere es doch selbst.
 Zeitaufwand
Zeitaufwand
Etwa 2 Unterrichtseinheiten zum Programmieren und 2 Unterrichtseinheiten zum anschließendem Experimentieren.
 Schwierigkeitsgrad
Schwierigkeitsgrad
 Kompetenzen
Kompetenzen
Du lernst
- einzelne LEDs (Pixel) der Anzeige ansteuern: zeichnen / (aus)schalten
- eine Achse (X) des Beschleunigungssensors auslesen
- Umrechnung der Beschleunigungswerte
- mathematische Funktion Min / Max zur Begrenzung von Werten verwenden
- ereignisgesteuerte Programmierung
- Anzeige im Display zur besseren Lesbarkeit pausieren
 Unterrichtsfächer
Unterrichtsfächer
INF
Beschleunigungssensor in der Digitalen Grundbildung. #digiGB
 Tipps und Hilfestellungen
Tipps und Hilfestellungen
Elemente der Programmierung
Ereignissteuerung, Anzeige, LED
Eckpfeiler zur Umsetzung
- Die Henne lässt ihre soeben gelegtes Ei (Bildschirm oberste Zeile) einfach nach unten plumpsen.
- Daher sollst du mit einem Korb (Bildschirm unterste Zeile) das Ei auffangen.
- Beim Hinunterplumpsen soll als Animation der Schwerkraft das Ei immer eine Zeile weiter nach unten geschoben werden, etwa so.
- Das Ei soll auch nicht immer von der Mitte aus starten, das wäre zu einfach. Außerdem legt ja auch nicht immer dieselbe Henne das nächste Ei. Verändere also nach jedem Durchlauf die Startposition des nächsten Eis in der obersten Zeile.
- Beim Hinunterplumpsen soll als Animation (Schwerkraft) das Ei immer eine Zeile weiter nach unten geschoben werden, etwa so.
- Beim Hinunterplumpsen soll als Animation (Schwerkraft) das Ei immer eine Zeile weiter nach unten geschoben werden, etwa so.
Schritt für Schritt zur Lösung
Weitere Informationen, Hinweise und auch eine mögliche, komplette Lösung zum Beispiel findest du auf der Lösungsseite zu diesem Beispiel
Reflexion
Allgemein
- Stelle dein Ergebnis vor! Was kann dein Projekt?
- Was hat dir bei der Entwicklung deines Produkts gefallen?
- Welche Schwierigkeiten hast du gehabt? Wie konntest du diese lösen?
- Erläutere, wie du dein Produkt programmiert hast! (Fachkompetenz stärken)
- Was war bei dieser Aufgabenbearbeitung interessant für dich?
Projektspezifisch
Versuche die Antworten durch Internet-Recherche und Diskussion mit anderen herauszufinden.
- Was ist Bluetooth? - Entfernung Sender/ Empfänger?
- Was ist Wireless Lan (WLAN)? - Entfernung Sender/ Empfänger?
- Gibt es einen Unterschied zwischen WLAN und Bluetooth? Wenn ja, schildere diesen genau.
- Wie funktioniert Datenübertragung ohne Kabel?
Optionen und Erweiterungen
- Variationen
 3 micro:bits, Tasten A/ B senden jeweils an die beiden anderen oder Tasten A/ B senden an micro:bit C?
3 micro:bits, Tasten A/ B senden jeweils an die beiden anderen oder Tasten A/ B senden an micro:bit C? - Komplexere Anwendungen
 Eintrittszähler: 2 micro:bits senden an den dritten. micro:bit Nr. 3 ist NUR der Empfänger, zählt ständig weiter und zeigt die Nummer aller gezählten Personen an.
Eintrittszähler: 2 micro:bits senden an den dritten. micro:bit Nr. 3 ist NUR der Empfänger, zählt ständig weiter und zeigt die Nummer aller gezählten Personen an. - Adaptionen, Neuentwicklungen
 Schwarm Alarmanlage
Schwarm Alarmanlage