Fang das Ei Loesung
Schritt für Schritt
Öffne den micro:bit Block-Editor, um ein Programm für den BBC micro:bit zu schreiben: https://makecode.microbit.org/
Einleitung
In diesem Beispiel werden die englischen Begriffe von Ei (egg) und Korb (basket) für die Bezeichnung der Variablen verwendet.
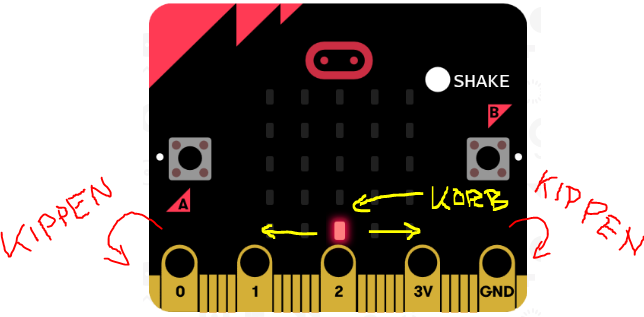
Beim Start des Programms soll der micro:bit in der obersten Zeile ein Ei vorbereiten (Koordinaten eggX/eggY = 2/0) und in der untersten Zeile unten einen Korb (Koordinaten basketX/y = 2/4) hinstellen.
Das Koordinatensystem beginnt links oben.
Durch verschieben des Korbs wird sichergestellt, dass das Ei gefangen werden kann und ganz bleibt. Dazu wird der Microbit nach links und rechts gekippt. Vorsichtig dosiert kann der Korb mittels Beschleunigungssensor (X-Achse) auch ziemlich genau gesteuert werden.
Lösungsschritte
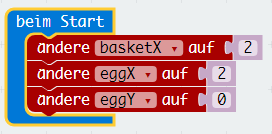
- Wähle unter dem rot gefärbten Begriff Platzhalter den Block "ändere Platzhalter auf 0" und ziehe ihn in die Klammer "beim Start." Klicke auf das kleine, nach unten zeigende Pfeilzeichen neben dem Wort Platzhalter und wähle dort "Variable umbenennen" aus. Benenne die erste Variable basketX und setzte den Wert auf 2.
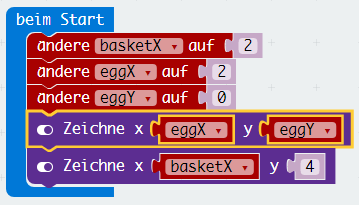
Wiederhole diesen Schritt zwei Mal für den Platzhalter eggX mit Wert 2 und eggY mit Wert 0. Etwa so ... - Nun werden die beiden Elemente auf die LED-Anzeige gezeichnet. Wähle für das Ei den violetten Baukasten LED und dort den Block "Zeichne x 0 y 0" und ziehe ihn unterhalb der 3 Variablen an die letzte Stelle der Klammer "beim Start". Setzte bei x mit Platzhalter (nach unten zeigende Pfeilzeichen) die Variable eggX und bei y die Variable eggY ein.
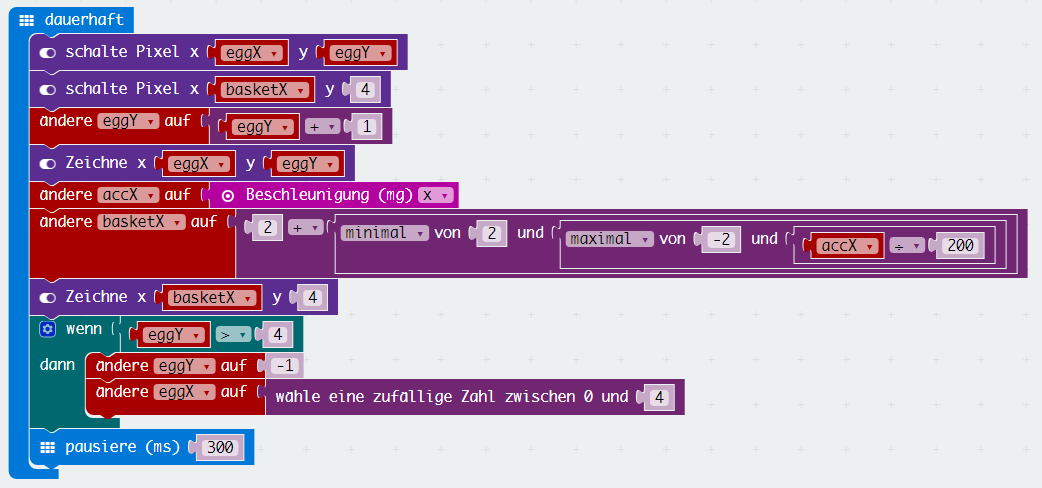
Füge für den Korb noch einmal im violetten Baukasten über LED und dort den Block "Zeichne x 0 y 0" ein. Setzte hier bei x mit Platzhalter die Variable basketX und bei y den Wert für die unterste Zeile, also 4 ein. Etwa so ... - Zu Beginn der Klammer dauerhaft wird immer eine Zeile weitergeschaltet, da das Ei ja durch die Schwerkraft herunterfällt. Somit muss die Anzeige einmal gelöscht werden bevor die nächste Zeile erscheinen kann.
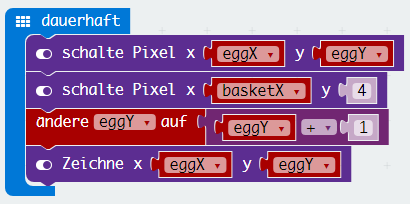
Dazu wählst du im violett gefärbten Baukasten LED den Block "schalte Pixel x 0 y 0" und ziehst ihn an erster Stelle in die Klammer "dauerhaft" (schalte heißt eigentlich schalte-aus, dies ist eine unglückliche Übersetzung). Ändere x auf eggX und y auf eggY mit Hilfe des roten Baukastens Platzhalter. Füge nun nochmals den Block "schalte Pixel x 0 y 0" ein und ändere x auf basketX und y auf 4.
Nun kann eine Zeile weitergeschaltet werden. Füge über den roten Baukasten "ändere Platzhalter auf 0" ein. Nun benötigen wir einen kleinen Trick um 2 Elemente in den Platz der 0 einzusetzen. Gehe in den violetten Baukasten der Mathematik und hole dir dort den Block "0 + 0" und füge ihn in das Feld 0 ein. Die erste Null erhält den Wert eggY und die zweite änderst du per Tastatur in eine 1. Somit steht dort "ändere Platzhalter auf (eggY + 1)". Nun kann das Ei wieder gezeichnet werden mit LED und "zeichne x 0 y 0". Den Wert x setzte auf eggX und Wert y auf eggY. Schau mal hier ... - Für die Steuerung des Korbs wird nun der Beschleunigungssensor ausgelesen und in einem Platzhalter zwischengespeichert. Füge den roten Block "ändere Platzhalter auf 0" ein und ändere Platzhalter in accX. In den Platz der 0 füge den rosa Block der Eingabe
 "Beschleunigung (mg) x" hinzu.
"Beschleunigung (mg) x" hinzu.
Beginne wieder mit dem roten Block "ändere Platzhalter auf 0" und ändere Platzhalter in basketX. Die Mittelstellung der Position des Korbs befindet sich bei 2, die durch den Beschleunigungssensor verändert werden soll. Dazu wird im nächsten Schritt eine Berechnung erstellt, die die gemessene Beschleunigung der X-Achse durch 200 teilt um verwertbare Ergebnisse für die Korbposition zu erhalten (accX ÷ 200).
Berechnung: basketX = 2 + minimal(2, maximal(-2, accX ÷ 200))Somit erreicht man eine Verschiebung des Korbs um nicht mehr als 2 Positionen nach links (0) oder rechts (4) von der Mittelposition (2) ausgehend.
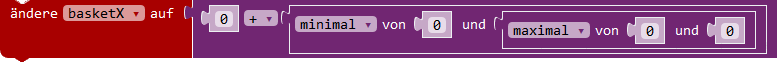
Füge dazu den violetten Block "0 + 0" ein, in die zweite 0 füge den erweiterten Mathematik Block (…More) "minimal von 0 und 0" und in dessen zweite 0 den erweiterten Mathematik Block (…More) "maximal von 0 und 0" ein.
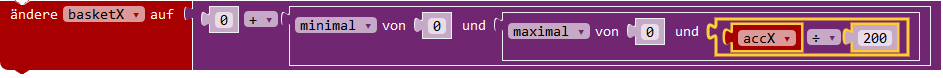
Dies sieht so aus.In die allerletzte 0 von "maximal von 0 und 0" ziehe den violetten Mathematik Block "0 ÷ 0". Ersetzte dort die erste 0 durch Platzhalter accX und die zweite 0 durch 200 mit der Tastatur.
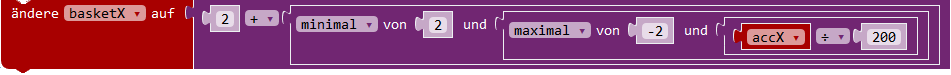
Der Block sieht nun wie folgt aus.Nun werden die restlichen Teile der Berechnung für den Maximalausschlag der Steuerung (-2 / + 2) wie oben erklärt eingesetzt.
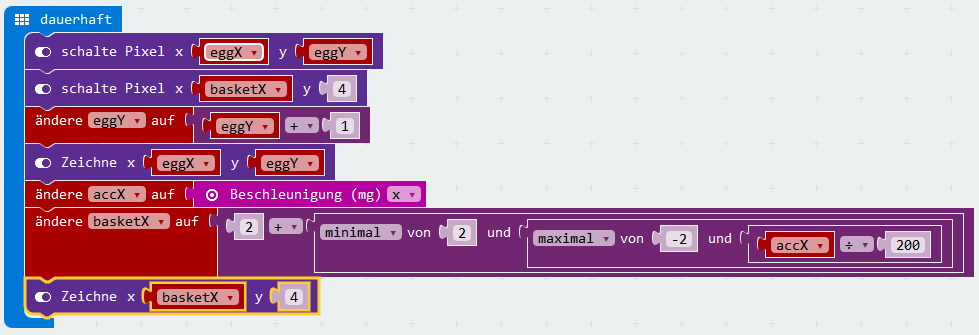
Abschließend für Schritt 4 soll der nun seiner Position entsprechend positionierte Korb wieder gezeichnet werden mit LED und "Zeichne x 0 y 0". Den Wert x setzte auf basketX und Wert y auf 4.
- Zu guter Letzt soll überprüft werden, ob das Ei durch die letzte Zeile unten durchfallen würde (wenn eggY > 4) und ein neues Ei wieder von oben erscheinen soll (ändere eggY auf -1). Allerdings soll hier die Position nicht mittig (2) starten, sondern per Zufall weiter links oder rechts – sonst wäre das Spiel ja zu einfach (ändere eggX auf pick random 0 to 4).
Beginne mit einem dunkelgrünen Logik-Block "wenn wahr dann" und setzte die Logik "0 = 0" in den Bereich von wahr. In die linke 0 kommt eggY in die rechte "4" und das "=" wird in ein ">" umgewandelt.
Danach füge zwei Mal den Block "ändere Platzhalter auf 0" ein. Beim ersten Block wird eggY auf "-1" geändert und beim zweiten eggX auf "wähle eine zufällige Zahle zwischen 0 und 4". Dies findest du unter dem Bereich Mathematik.
Da das Ei nun wie eine Rakete von oben herunter saust und wir keine Zeit bekommen den Korb zu verschieben wird als allerletzter Block eine Pause "pausiere (ms) 300" unterhalb der dunkelgrünen Klammer wenn wahr dann eingefügt. Somit bleibt uns genügend Zeit zu reagieren.
Großartig, du hast es geschafft. Gratuliere!
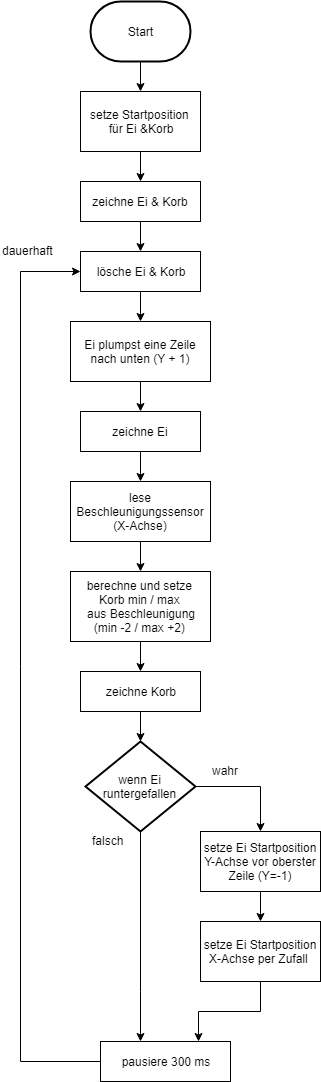
Flussdiagramm
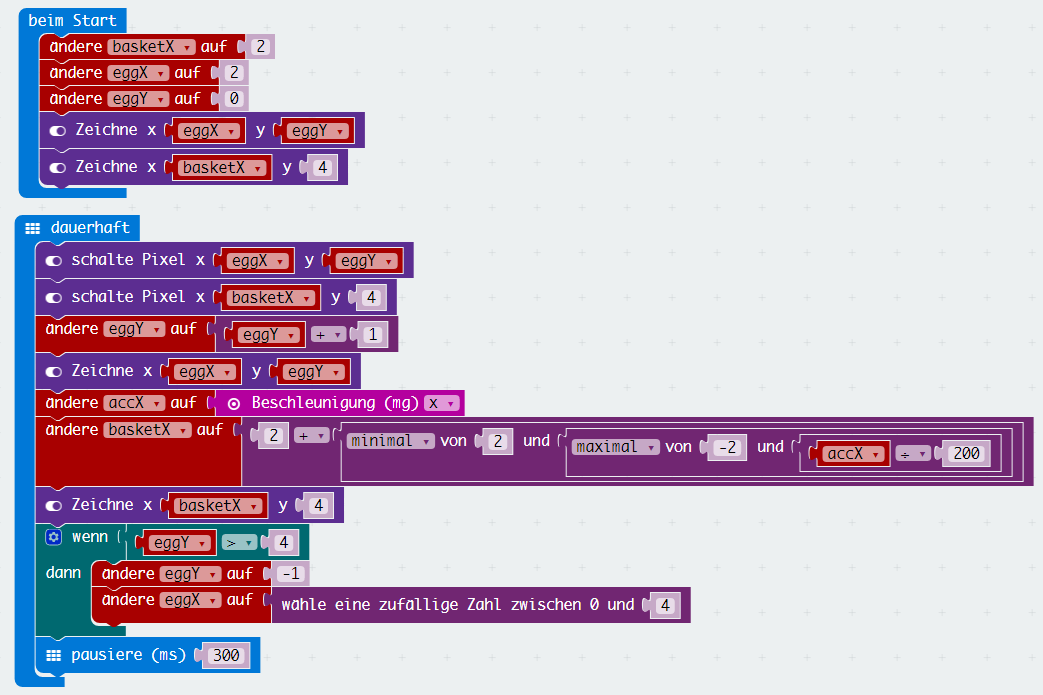
Lösung
Eine vollständige Lösung kannst du hier vergleichen.