Lösung Werwolf: Unterschied zwischen den Versionen
Die Seite wurde neu angelegt: „== Rollen == Entscheidet euch als erstes dafür welche Rollen aus dem Werwolf Spiel integrieren wollt. Wir haben uns für den Anfang auf folgende Rollen besch…“ |
Keine Bearbeitungszusammenfassung |
||
| Zeile 75: | Zeile 75: | ||
Unser Array hat folgende Items: | Unser Array hat folgende Items: | ||
[[Datei:WerwolfArray.png]] | |||
Wir haben dafür folgende Blöcke verwendet: | |||
<pre id="01"> | <pre id="01"> | ||
let Rollen = [ | |||
"Rollen", | |||
"W", | |||
"H", | |||
"D" | |||
] | |||
</pre> | |||
Für das Menü brauchen wir die Variablen “mode” und “Auswahl.” Setzt beide Variablen beim Start auf 0. | |||
Als letztes wird ein Block benötigt um die Werte in unserer Liste anzuzeigen. Hierzu brauchen wir die beiden Variablen “Rollen” und “Auswahl” | |||
<pre id="01"> Rollen = [ | |||
"Rollen", | |||
"W", | |||
"H", | |||
"D" | |||
] | |||
let mode = 0 | |||
let Auswahl = 0 | |||
basic.showString("" + (Rollen[Auswahl])) | |||
</pre> | |||
Mit dem Block zeige Text “Rollen” rufe Wert ab bei “Auswahl” rufen wir die Rolle mit auf unserem Array “Rollen” mit der Position 0 auf - also unseren Menütitel (hier wurde er “Rollen” genannt. | |||
== Funktion Rollen anzeigen == | |||
Wenn wir unser Setup vorbereitet haben, können wir uns auf die Rollen fokussieren. Was soll passieren wenn wir eine Rolle auswählen möchten? | |||
*Wenn eine Rolle ausgewählt wurde soll der Bildschirm dunkel sein, da die Rollen ja geheim sind. | |||
*Um nachzuschauen, welche Rolle ein/e Spieler*in hat, kann man das Symbolbild mit dem Knopf A abrufen, danach wird der Bildschirm wieder schwarz | |||
*Um den Code übersichtlich zu halten, nehmen wir hierfür eine Funktion | |||
Hierfür brauchen wir eine Übersicht zu den von uns definierten Rollen, da wir uns auf die jeweilige Position der unterschiedlichen Rollen in unserem Array beziehen. | |||
[[Datei:PositionArray.png]] | |||
Zuerst erstellen wir eine Funktion. In unserem Beispiel hat sie den Namen “rolle_anzeigen” | |||
<pre id="01"> | |||
function rolle_anzeigen () { | |||
} | |||
} | |||
</pre> | |||
Als nächstes verwenden wir einen Logik Block um alle möglichen Positionen im Array abzudecken. Für den Abgleich verwenden wir die von uns definierte Variable “Auswahl” | |||
<pre id="01"> | |||
function rolle_anzeigen () { | |||
let Auswahl = 0 | |||
if (Auswahl == 1) { | |||
} else if (Auswahl == 2) { | |||
} else if (Auswahl == 3) { | |||
} else { | |||
} | |||
} | |||
</pre> | |||
Wenn wir die Rollenübersicht berücksichtigen, sehen wir, dass wir mit der Position 1 in unserem Array den Werwolf hinterlegt haben. Wird also der Werwolf als Rolle für diesen micro:bit ausgewählt, bekommt die Variable “Auswahl” den Wert 1. | |||
Für diesen Fall hinterlegen wir in unserer Funktion “rolle_anzeigen” was passieren soll, wenn man die Rolle des Werwolfs kurz anzeigen lassen möchte. | |||
<pre id="01"> | |||
rolle_anzeigen () { | |||
let Auswahl = 0 | |||
if (Auswahl == 1) { | |||
basic.showLeds(` | basic.showLeds(` | ||
# . . . # | # . . . # | ||
# # . # # | . # . # . | ||
. . . . . | |||
# # # # # | |||
# . # . # | # . # . # | ||
`) | `) | ||
basic.pause( | basic.pause(100) | ||
basic.clearScreen() | |||
} else if (Auswahl == 2) { | |||
} else if (Auswahl == 3) { | |||
} else { | |||
} | } | ||
} | |||
</pre> | </pre> | ||
Version vom 16. Januar 2022, 16:49 Uhr
Rollen
Entscheidet euch als erstes dafür welche Rollen aus dem Werwolf Spiel integrieren wollt. Wir haben uns für den Anfang auf folgende Rollen beschränkt: Dorfbewohner, Werwolf und Hexe. Für jede Rolle haben wir je eine Abkürzung (ein Buchstabe) und ein Symbol gewählt, um dieses kurz anzeigen zu können:
- Werwolf
Abkürzung: W
Symbol:
basic.showLeds(`
# . . . #
. # . # .
. . . . .
# # # # #
# . # . #
`)
- Hexe
Abkürzung: H
Symbol:
basic.showLeds(`
# # # # #
. # . # .
# . . . #
# # # # #
. # # # .
`)
- Dorfbewohner
Abkürzung: D
Symbol:
basic.showLeds(`
. . . . .
. # . # .
. . . . .
# . . . #
. # # # .
`)
Jeder micro:bit übernimmt eine der Karten im Spiel, auf denen die jeweilige Rolle der Spieler:innen steht. Um die Rollen pro micro:bit zuweisen zu können, müssen diese auf dem micro:bit ausgewählt werden können. Hierzu brauchen wir folgendes:
- Ein Menü, um aus den unterschiedlichen Rollen auswählen zu können
- Eine Möglichkeit, eine dieser Rollen auszuwählen
- Die Option, diese Rolle für kurze Zeit auf dem BBC micro:bit sichtbar zu machen (Das ist vor allem wichtig, wenn ihr “die Seherin” als Rolle hinzufügen wollt).
- Die Option, Charaktere aus dem Spiel zu nehmen, wenn sie z.B. vom Werwolf gefressen oder aus dem Dorf verbannt werden..
- Die Option, “verstorbene” Charaktere zurückzuholen (wichtig, wenn die “Hexe” eine der Rollen ist).
Setup
Beim Start soll folgendes ausgeführt werden:
- Es wird eine Variable erstellt, in dem die Rollen abgelegt werden (z.B. “Menü” oder “Rollen”)
- Setzt diese Variable auf ein Array. Ein Array oder Liste ist eine Reihe von Variablen mit je einem bestimmten Wert. Jedes Item auf dieser Liste erhält je nach Position eine Zahl. Die erste Position hat die Zahl 0.
Nutzt hierzu folgenden Block:
basic.forever(function () {
text_list = ["a", "b", "c"]
})
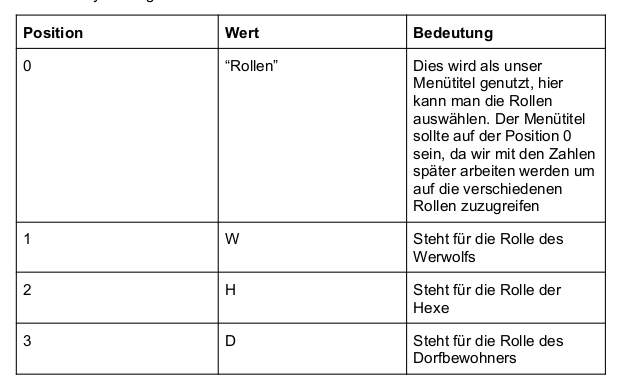
Unser Array hat folgende Items:
Wir haben dafür folgende Blöcke verwendet:
let Rollen = [ "Rollen", "W", "H", "D" ]
Für das Menü brauchen wir die Variablen “mode” und “Auswahl.” Setzt beide Variablen beim Start auf 0. Als letztes wird ein Block benötigt um die Werte in unserer Liste anzuzeigen. Hierzu brauchen wir die beiden Variablen “Rollen” und “Auswahl”
Rollen = [
"Rollen",
"W",
"H",
"D"
]
let mode = 0
let Auswahl = 0
basic.showString("" + (Rollen[Auswahl]))
Mit dem Block zeige Text “Rollen” rufe Wert ab bei “Auswahl” rufen wir die Rolle mit auf unserem Array “Rollen” mit der Position 0 auf - also unseren Menütitel (hier wurde er “Rollen” genannt.
Funktion Rollen anzeigen
Wenn wir unser Setup vorbereitet haben, können wir uns auf die Rollen fokussieren. Was soll passieren wenn wir eine Rolle auswählen möchten?
- Wenn eine Rolle ausgewählt wurde soll der Bildschirm dunkel sein, da die Rollen ja geheim sind.
- Um nachzuschauen, welche Rolle ein/e Spieler*in hat, kann man das Symbolbild mit dem Knopf A abrufen, danach wird der Bildschirm wieder schwarz
- Um den Code übersichtlich zu halten, nehmen wir hierfür eine Funktion
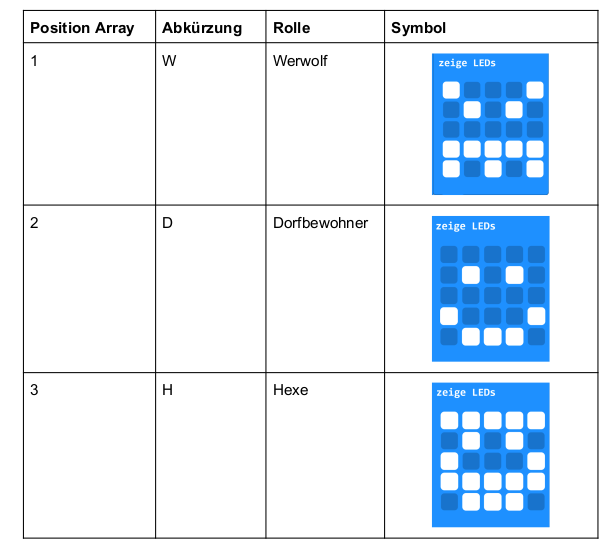
Hierfür brauchen wir eine Übersicht zu den von uns definierten Rollen, da wir uns auf die jeweilige Position der unterschiedlichen Rollen in unserem Array beziehen.
Zuerst erstellen wir eine Funktion. In unserem Beispiel hat sie den Namen “rolle_anzeigen”
function rolle_anzeigen () {
}
}
Als nächstes verwenden wir einen Logik Block um alle möglichen Positionen im Array abzudecken. Für den Abgleich verwenden wir die von uns definierte Variable “Auswahl”
function rolle_anzeigen () {
let Auswahl = 0
if (Auswahl == 1) {
} else if (Auswahl == 2) {
} else if (Auswahl == 3) {
} else {
}
}
Wenn wir die Rollenübersicht berücksichtigen, sehen wir, dass wir mit der Position 1 in unserem Array den Werwolf hinterlegt haben. Wird also der Werwolf als Rolle für diesen micro:bit ausgewählt, bekommt die Variable “Auswahl” den Wert 1.
Für diesen Fall hinterlegen wir in unserer Funktion “rolle_anzeigen” was passieren soll, wenn man die Rolle des Werwolfs kurz anzeigen lassen möchte.
rolle_anzeigen () {
let Auswahl = 0
if (Auswahl == 1) {
basic.showLeds(`
# . . . #
. # . # .
. . . . .
# # # # #
# . # . #
`)
basic.pause(100)
basic.clearScreen()
} else if (Auswahl == 2) {
} else if (Auswahl == 3) {
} else {
}
}