Codeschnipsel: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
=Codeschnipsel erstellen für Autor*innen= | =Codeschnipsel erstellen und anzeigen in Wiki-Seiten= | ||
==Eine Anleitung für Autor*innen== | |||
Wenn du ein Codeschnipsel von der offiziellen Makecode.com Website rendern möchtest, gehe wie folgt vor: | Wenn du ein Codeschnipsel von der offiziellen Makecode.com Website rendern möchtest, gehe wie folgt vor: | ||
# Gehe auf makecode.mircobit.org in den Editor und erstelle dein Programm | # Gehe auf makecode.mircobit.org in den Editor und erstelle dein Programm | ||
# Wähle in der Anzeige die Darstellung "JavaScript" und kopiere den Text | # Wähle in der Anzeige die Darstellung "JavaScript" und kopiere den Text | ||
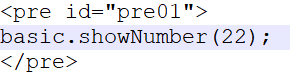
# Füge den JavaScript Code in die Wiki-Seite mit dem zusätzlichen HTML Tag "pre" und Attribut "id = pre + fortlaufende Nummer" ein. [[Datei:rendering01.png]] | # Füge den JavaScript Code in die Wiki-Seite mit dem zusätzlichen HTML Tag "pre" und Attribut "id = pre + fortlaufende Nummer" ein. <br>[[Datei:Makecode rendering01.png|border]] | ||
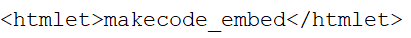
# Gehe ganz zum Ende der Seite und füge dort das Script fürs Rendern mit dem HTML Tag "htmlet" ein. [[Datei:rendering02.png]] | # Gehe ganz zum Ende der Seite und füge dort das Script fürs Rendern mit dem HTML Tag "htmlet" ein. <br>[[Datei:Makecode rendering02.png|border]] | ||
<br> | <br> | ||
<pre id="pre01"> | |||
basic.showNumber(22); | |||
</pre> | |||
<br> | |||
==Anmerkungen== | ==Anmerkungen== | ||
*Manchmal dauert es ein paar Sekunden bevor die Rendering Engine das Bild | *Manchmal dauert es ein paar Sekunden bevor die Rendering Engine das Bild zurückschickt und der JavaScript Code in der Ansicht ersetzt wird. | ||
*Bei Codeschnipsel, die aus mehreren Befehlen bestehen, muss unter Umständen nach jedem Befehl ein Strichpunkt (Semikolon) eingefügt werden. Bitte ausprobieren, falls der erste Versuch ohne Semikolon nicht klappt. | *Bei Codeschnipsel, die aus mehreren Befehlen bestehen, muss unter Umständen nach jedem Befehl ein Strichpunkt (Semikolon) eingefügt werden. Bitte ausprobieren, falls der erste Versuch ohne Semikolon nicht klappt. | ||
*Die Größe des Bildes lässt sich derzeit nicht beeinflussen. | *Die Größe des Bildes lässt sich derzeit nicht beeinflussen. | ||
**Mögliche Lösung wäre weitere Scripts mit kleinerer Darstellung, die leider fix einprogrammiert wird, auf dem Wikimedia Server zu installieren. **z.B. make_code_embed_90, makecode_embed_80, etc. mit der skalierten Darstellung. | **Mögliche Lösung wäre weitere Scripts mit kleinerer Darstellung, die leider fix einprogrammiert wird, auf dem Wikimedia Server zu installieren. | ||
** | **z.B. make_code_embed_90, makecode_embed_80, etc. mit der skalierten Darstellung. | ||
**Die Skalierung ist dann allerdings für die gesamte Wiki-Seite nur einmalig einstellbar und auf den gewählten Prozentsatz fixiert z.B: 80 Prozent. | |||
<htmlet>makecode_embed</htmlet> | <htmlet>makecode_embed</htmlet> | ||
Aktuelle Version vom 16. Juni 2021, 08:40 Uhr
Codeschnipsel erstellen und anzeigen in Wiki-Seiten
Eine Anleitung für Autor*innen
Wenn du ein Codeschnipsel von der offiziellen Makecode.com Website rendern möchtest, gehe wie folgt vor:
- Gehe auf makecode.mircobit.org in den Editor und erstelle dein Programm
- Wähle in der Anzeige die Darstellung "JavaScript" und kopiere den Text
- Füge den JavaScript Code in die Wiki-Seite mit dem zusätzlichen HTML Tag "pre" und Attribut "id = pre + fortlaufende Nummer" ein.

- Gehe ganz zum Ende der Seite und füge dort das Script fürs Rendern mit dem HTML Tag "htmlet" ein.

basic.showNumber(22);
Anmerkungen
- Manchmal dauert es ein paar Sekunden bevor die Rendering Engine das Bild zurückschickt und der JavaScript Code in der Ansicht ersetzt wird.
- Bei Codeschnipsel, die aus mehreren Befehlen bestehen, muss unter Umständen nach jedem Befehl ein Strichpunkt (Semikolon) eingefügt werden. Bitte ausprobieren, falls der erste Versuch ohne Semikolon nicht klappt.
- Die Größe des Bildes lässt sich derzeit nicht beeinflussen.
- Mögliche Lösung wäre weitere Scripts mit kleinerer Darstellung, die leider fix einprogrammiert wird, auf dem Wikimedia Server zu installieren.
- z.B. make_code_embed_90, makecode_embed_80, etc. mit der skalierten Darstellung.
- Die Skalierung ist dann allerdings für die gesamte Wiki-Seite nur einmalig einstellbar und auf den gewählten Prozentsatz fixiert z.B: 80 Prozent.