Kompass: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| (17 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
== [[Datei:icon_gluehbirne.png|20px|Icon]] Aufgabenstellung == | == [[Datei:icon_gluehbirne.png|20px|Icon]] Aufgabenstellung == | ||
[[Datei:Kompass analog.jpg|400px|right|border|CC-BY-Elisabeth Winklehner, Kompass Aufgabe]] | [[Datei:Kompass analog.jpg|400px|right|border|CC-BY-Elisabeth Winklehner, Kompass Aufgabe]] | ||
[[Datei: | [[Datei:Fahrrad1_klein.jpg|400px|border|right|CC-BY-Elisabeth Winklehner, Kompass Kompetenzen]] | ||
[[Datei:ergebnis.png|right|400px|Kompass Tipps und Hilfestellungen]] | [[Datei:ergebnis.png|right|400px|Kompass Tipps und Hilfestellungen]] | ||
[[Datei:KompassTitelbild.gif|right|400px|border|CC-BY-Elisabeth Winklehner, Kompass Präsentation und Reflexion]] | [[Datei:KompassTitelbild.gif|right|400px|border|CC-BY-Elisabeth Winklehner, Kompass Präsentation und Reflexion]] | ||
| Zeile 45: | Zeile 45: | ||
===Erforderliche Programmierblöcke=== | ===Erforderliche Programmierblöcke=== | ||
<ol> | <ol> | ||
<li>[[ | <li>[[Schleifen|dauerhaft]] <spoiler text="Block"> | ||
<li> | <pre id="01"> | ||
<li>[[ | basic.forever(function () { | ||
<li>Sensor für die Ausrichtung des micro:bit <spoiler text="Block"> | }) | ||
<li>Kalibrieren des Sensors <spoiler text="Block"> | </pre> | ||
</spoiler> | |||
<li>[[Variablen|Setzen einer Variable]] <spoiler text="Block"> | |||
<pre id="01"> | |||
let Platzhalter = 0 | |||
</pre> | |||
</spoiler> | |||
<li>Verschachtelte [[Bedingte_Anweisungen|bedingte Anweisungen]] <spoiler text="Block"> | |||
<pre id="01"> | |||
basic.forever(function () { | |||
if (true) { | |||
} else { | |||
if (true) { | |||
} else { | |||
} | |||
} | |||
}) | |||
</pre> | |||
</spoiler> | |||
<li>Sensor für die Ausrichtung des micro:bit <spoiler text="Block"> | |||
<pre id="01"> | |||
basic.forever(function () { | |||
Platzhalter = input.compassHeading() | |||
}) | |||
</pre> | |||
</spoiler> | |||
<li>Kalibrieren des Sensors <spoiler text="Block"> | |||
<pre id="01"> | |||
input.onButtonPressed(Button.A, function () { | |||
input.calibrateCompass() | |||
}) | |||
</pre> | |||
</spoiler> | |||
</ol> | </ol> | ||
===Eckpfeiler zur Programmierung=== | ===Eckpfeiler zur Programmierung=== | ||
:<ol> | :<ol> | ||
| Zeile 62: | Zeile 98: | ||
===[[Kompass Lösung|Schritt für Schritt zur Lösung]]=== | ===[[Kompass Lösung|Schritt für Schritt zur Lösung]]=== | ||
:Hinweise zur Lösungsfindung und die Lösung findest du auf der [[Kompass Lösung|Lösungsseite zu diesem Beispiel]]. | :Hinweise zur Lösungsfindung und die Lösung findest du auf der [[Kompass Lösung|Lösungsseite zu diesem Beispiel]]. | ||
== [[Datei:presentation.png|20px|Icon]] Präsentation und Reflexion == | == [[Datei:presentation.png|20px|Icon]] Präsentation und Reflexion == | ||
<ol> | <ol> | ||
| Zeile 77: | Zeile 114: | ||
<li>Wie kannst du mehr als nur die 4 Haupthimmelsrichtungen anzeigen? | <li>Wie kannst du mehr als nur die 4 Haupthimmelsrichtungen anzeigen? | ||
<li>Du kannst den micro:bit Kompass auch mit einem Smartphone programmieren: [http://www.microbit.co.uk/app] | <li>Du kannst den micro:bit Kompass auch mit einem Smartphone programmieren: [http://www.microbit.co.uk/app] | ||
<li>Wie kannst du deinen micro:bit zum Geocaching verwenden? Was brauchst du dazu? [http://www.geocaching. | <li>Wie kannst du deinen micro:bit zum Geocaching verwenden? Was brauchst du dazu? [http://www.geocaching.at] | ||
</ol> | </ol> | ||
:Dabei lernst du | :Dabei lernst du | ||
| Zeile 83: | Zeile 120: | ||
:*Kompassausrichtungen in verschiedenen Arten mit unterschiedlicher Genauigkeit darzustellen | :*Kompassausrichtungen in verschiedenen Arten mit unterschiedlicher Genauigkeit darzustellen | ||
:*was Geocaching ist und wie du mitmachen kannst | :*was Geocaching ist und wie du mitmachen kannst | ||
<htmlet>makecode_embed</htmlet> | |||
Aktuelle Version vom 7. Dezember 2021, 21:36 Uhr
 Hast du dich schon einmal in unbekanntem Gelände verirrt?
Hast du dich schon einmal in unbekanntem Gelände verirrt?
 Aufgabenstellung
Aufgabenstellung





- Baue einen digitalen Kompass. Der digitale Kompass soll zwischen den Haupthimmelsrichtungen Norden, Süden, Westen, Osten unterscheiden!
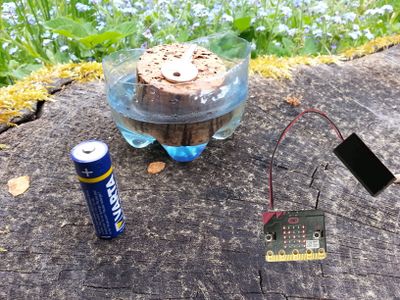
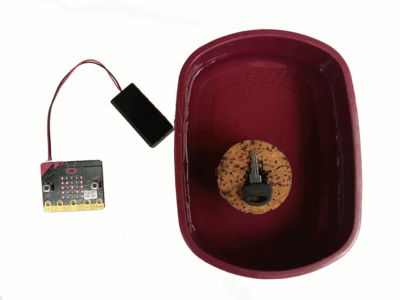
- Baue einen einfachen analogen Kompass!
- Zeigen deine beiden Kompasse dieselbe Himmelsrichtung an?
Ein Sensor misst die Ausrichtung des micro:bit in Grad (°). Wenn du den micro:bit bewegst, veränderst du diesen Sensorwert. Die Himmelsrichtung muss daher ständig (mit bedingten Abfragen und logischen Verknüpfungen) aus dem Sensorwert neu ermittelt und dargestellt werden.
Bevor du deinen Kompass zur Orientierung in unbekanntem Gelände praktisch einsetzt, musst du ihn kalibrieren.
 Materialien
Materialien
- micro:bit
- magnetisierbarer Stift, z.B. Nagel, Stecknadel, Drahtstück, Schlüssel
- Batterie oder Magnet
- schwimmendes Material, z.B. Kork, Holz, Styropor, Blatt
- Behälter mit Wasser, z.B. Trinkbecher, eine abgeschnittene Pet-Flasche
 Zeitaufwand
Zeitaufwand
- Zwei Stunden zum Entwickeln des Programmes und zum Bauen des analogen Kompasses
 Schwierigkeitsgrad
Schwierigkeitsgrad
 Kompetenzen
Kompetenzen
- Das solltest du bereits können:
- Winkelgrößen berechnen und vergleichen (Mathematik)
- Himmelsrichtungen benennen und einen Kompass beschriften (Geographie)
- Variable erstellen, einer Variable einen Wert zuweisen (Informatik)
- verschiedene Formen von bedingten Anweisungen erstellen und verstehen (Informatik)
- Du lernst
- wie du Kompasse baust, um die Himmelsrichtungen zu bestimmen
- welche Vor- und Nachteile analoge und digitale Kompasse haben
- was du brauchst, um dich in unbekanntem Gelände zu orientieren
- wie du die Ausgabe auf dem Display in Abhängigkeit von einem aktuellen Sensorwert gestaltest
- wie du bedingte Anweisungen verschachtelst
 Unterrichtsfächer
Unterrichtsfächer
- Geographie und Wirtschaftskunde, Informatik, Physik
 Tipps und Hilfestellungen
Tipps und Hilfestellungen
- Je nach Ausrichtung soll der micro:bit die Himmelsrichtung anzeigen.
Erforderliche Programmierblöcke
- dauerhaft
- Setzen einer Variable
- Verschachtelte bedingte Anweisungen
- Sensor für die Ausrichtung des micro:bit
- Kalibrieren des Sensors
Eckpfeiler zur Programmierung
- Ein Sensor misst die Ausrichtung des micro:bit in Grad (°).
- Damit du mit dem Sensorwert arbeiten kannst, erstellst du eine Variable und weist ihr den Sensorwert zu. Verwende für diese Variable einen sinnvollen Namen!
- Mit bedingten Abfragen und logischen Verknüpfungen kann aus dem Sensorwert die aktuelle Himmelsrichtung bestimmt werden.
- Die 4 Haupthimmelsrichtungen kannst du mit den Abkürzungen N, S, W, O darstellen.
- Da du den micro:bit bewegst, veränderst du ständig seine Ausrichtung. Die Himmelsrichtung muss daher immer wieder neu ermittelt und dargestellt werden.
- Bevor du deinen Kompass zur Orientierung in unbekanntem Gelände praktisch einsetzt, musst du ihn kalibrieren. Finde heraus, was „Kompass kalibrieren" bedeutet! Kalibriere deinen micro:bit!
Schritt für Schritt zur Lösung
- Hinweise zur Lösungsfindung und die Lösung findest du auf der Lösungsseite zu diesem Beispiel.
 Präsentation und Reflexion
Präsentation und Reflexion
- Stelle dein Ergebnis vor! Was können deine Kompasse? Zeigen sie dieselbe Himmelsrichtung an? Welche Vor- und Nachteile hat jeder? Welchen Kompass bevorzugst du? Kennst du noch einen weiteren Kompass? Wenn ja, welchen?
- Was war bei dieser Aufgabenbearbeitung interessant für dich?
- Welche Schwierigkeiten sind aufgetreten? Wie konntest du diese beheben?
- Erläutere, wie du den micro:bit programmiert hast! Welche Blöcke hast du verwendet?
- Kennst du weitere Möglichkeiten, die Himmelsrichtungen zu bestimmen?
 Weiterentwicklung
Weiterentwicklung
- Was kannst du mit deinem micro:bit Kompass sonst noch machen?
- Zeichne statt der Anzeige der Buchstaben auf dem micro:bit einen Pfeil Richtung Norden, Osten, Süden oder Westen!
- Ein Kompass zeigt normalerweise immer nach Norden. Erstelle einen Kompass, der immer nach Norden zeigt!
- Wie kannst du mehr als nur die 4 Haupthimmelsrichtungen anzeigen?
- Du kannst den micro:bit Kompass auch mit einem Smartphone programmieren: [1]
- Wie kannst du deinen micro:bit zum Geocaching verwenden? Was brauchst du dazu? [2]
- Dabei lernst du
- wie du dich in unbekanntem Gelände orientierst
- Kompassausrichtungen in verschiedenen Arten mit unterschiedlicher Genauigkeit darzustellen
- was Geocaching ist und wie du mitmachen kannst


