Halloween Lösung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
|||
| (15 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen. | Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen. | ||
* Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du? | * Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du? | ||
<spoiler text="Lösung"> | <spoiler text="Lösung"> | ||
<pre id="01"> | |||
basic.showLeds(` | |||
. # # # . | |||
. # # # . | |||
. # # # . | |||
. . . . . | |||
. . . . . | |||
`) | |||
</pre> | |||
</spoiler> | </spoiler> | ||
* Wie schaffst du es, ein bewegtes Bild zu bekommen? | * Wie schaffst du es, ein bewegtes Bild zu bekommen? | ||
<spoiler text="Lösung"> | <spoiler text="Lösung"> | ||
<pre id="02"> | |||
basic.forever(function () { | |||
basic.showLeds(` | |||
. # # # . | |||
. # # # . | |||
. # # # . | |||
. . . . . | |||
. . . . . | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . # # # | |||
. . # # # | |||
. . # # # | |||
. . . . . | |||
`) | |||
}) | |||
</pre> | |||
</spoiler> | </spoiler> | ||
== Tipps und Tricks == | == Tipps und Tricks == | ||
* Wenn du mehrere Blöcke "zeige LEDs" aneinander reihst, entsteht ein bewegtes Bild. Dieses ist jedoch sehr schnell. Um es gruseliger zu gestalten, füge noch Pausen ein. | * Wenn du mehrere Blöcke "zeige LEDs" aneinander reihst, entsteht ein bewegtes Bild. Dieses ist jedoch sehr schnell. Um es gruseliger zu gestalten, füge noch Pausen ein. | ||
<spoiler text="Lösung">[[Datei:pausieren.png|border|350px|Pausen-Block]] | <spoiler text="Lösung"> | ||
[[Datei:pausieren.png|border|350px|Pausen-Block]] | |||
</spoiler> | </spoiler> | ||
* Du könntest auch verschiedene Bewegungsabläufe hintereinander programmieren. | * Du könntest auch verschiedene Bewegungsabläufe hintereinander programmieren. | ||
* Eine andere Möglichkeit wäre noch, das Auge einmal rollen zu lassen und es dann zu öffnen und zu schließen. | * Eine andere Möglichkeit wäre noch, das Auge einmal rollen zu lassen und es dann zu öffnen und zu schließen. | ||
<spoiler text="Lösung"> | <spoiler text="Lösung"> | ||
<pre id="02"> | |||
input.onButtonPressed(Button.A, function () { | |||
basic.showLeds(` | |||
. # # # . | |||
. # # # . | |||
. # # # . | |||
. . . . . | |||
. . . . . | |||
`) | |||
basic.pause(1000) | |||
basic.showLeds(` | |||
. . . . . | |||
. . # # # | |||
. . # # # | |||
. . # # # | |||
. . . . . | |||
`) | |||
basic.pause(1000) | |||
}) | |||
</pre> | |||
</spoiler> | </spoiler> | ||
== Komplettlösungen == | == Komplettlösungen == | ||
So könnte dein Programm aussehen. | |||
<spoiler text="Lösung"> | <spoiler text="Lösung"> | ||
<pre id="01"> | |||
basic.forever(function () { | |||
basic.showLeds(` | |||
. # # # . | |||
. # # # . | |||
. # # # . | |||
. . . . . | |||
. . . . . | |||
`) | |||
basic.pause(1000) | |||
basic.showLeds(` | |||
. . . . . | |||
. . # # # | |||
. . # # # | |||
. . # # # | |||
. . . . . | |||
`) | |||
basic.pause(1000) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. # # # . | |||
. # # # . | |||
. # # # . | |||
`) | |||
basic.pause(1000) | |||
basic.showLeds(` | |||
. . . . . | |||
# # # . . | |||
# # # . . | |||
# # # . . | |||
. . . . . | |||
`) | |||
basic.pause(1000) | |||
}) | |||
</pre> | |||
</spoiler> | </spoiler> | ||
<htmlet>makecode_embed</htmlet> | |||
Aktuelle Version vom 7. Dezember 2021, 23:59 Uhr
Grundsätzliche Überlegungen

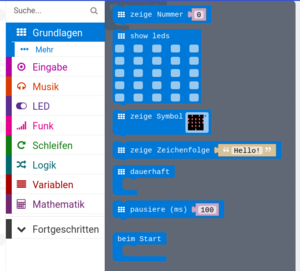
Bei diesen einführenden Beispiele brauchst du nur Blöcke aus den Grundlagen.
- Du möchtest, dass dein Auge sich ständig bewegt. Welchen Startpunkt nimmst du?
- Wie schaffst du es, ein bewegtes Bild zu bekommen?
Tipps und Tricks
- Wenn du mehrere Blöcke "zeige LEDs" aneinander reihst, entsteht ein bewegtes Bild. Dieses ist jedoch sehr schnell. Um es gruseliger zu gestalten, füge noch Pausen ein.
- Du könntest auch verschiedene Bewegungsabläufe hintereinander programmieren.
- Eine andere Möglichkeit wäre noch, das Auge einmal rollen zu lassen und es dann zu öffnen und zu schließen.
Komplettlösungen
So könnte dein Programm aussehen.