Fang das Ei: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Die Seite wurde neu angelegt: „== 20px|Icon Lass dein Federpenal überwachen == right|400px|border| 2 micro:bits A und B Wer kennt das nic…“ |
Keine Bearbeitungszusammenfassung |
||
| (94 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== [[Datei:Icon_story.png|20px|Icon]] | == [[Datei:Icon_story.png|20px|Icon]] Neulich, vor der Konsole ... == | ||
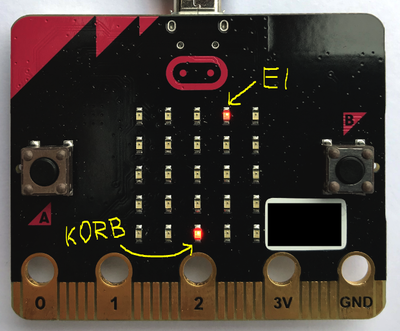
[[Datei: | [[Datei:fang_das_ei_03.png|right|400px|border| Ei und Korb (LEDs)]] | ||
:„Oh nein Ben, jetzt ist es passiert.“ | |||
::„Was ist passiert, Elias?“ | |||
:„Na ja, der Game Controller ist nun ganz kaputt. Und ohne den haben wir absolut keine Chance, gegen die anderen zu gewinnen.“ | |||
::„Dann besorgen wir uns eben einen neuen, Elias. Und in der Zwischenzeit gamen wir mit dem micro:bit.“ | |||
:„Genau Ben, wir nehmen den micro:bit als Controller und probieren den Beschleunigungssensor oder wie das Ding heißt. Komm mit, ich hab‘ da schon ein paar Ideen ...“ | |||
== [[Datei:icon_gluehbirne.png|20px|Icon]] | == [[Datei:icon_gluehbirne.png|20px|Icon]] Aufgabenstellung == | ||
micro:bit | Im Game lässt der micro:bit von oben ein Ei (= 1 Pixel LED) herabfallen, das natürlich nicht immer von der selben Position kommen soll. Auf der unteren Zeile befindet sich der Korb (= 1 Pixel LED), den du mit „links/rechts kippen“ steuern kannst, sodass jedes Ei sicher im Korb landet. <spoiler show="Hinweis" hide="Hinweis ausblenden">[[Datei:03_fangdasei_kippen.png|300px|border|Neigungssensor - Kippen]]</spoiler> | ||
Fällt ein Ei daneben, kannst du es erneut von vorne versuchen. Probier es doch selbst! | |||
== [[Datei:icon_material.png|20px|Icon]] Materialien == | |||
* BBC micro:bit (enthält Platine, Kabel, Batterie) | |||
== [[Datei:icon_sanduhr.png|20px|Icon]] Zeitaufwand == | == [[Datei:icon_sanduhr.png|20px|Icon]] Zeitaufwand == | ||
* | * ca. 2 Schulstunden zur Programmierung | ||
* ca. 2 Schulstunden zum anschließenden Experimentieren | |||
== [[Datei:Icon_puzzle3.png|20px|Icon]] Schwierigkeitsgrad == | == [[Datei:Icon_puzzle3.png|20px|Icon]] Schwierigkeitsgrad == | ||
[[Datei:SternGelb.png|30px|borderless]][[Datei:SternGelb.png|30px|borderless]][[Datei: | :[[Datei:SternGelb.png|30px|borderless]][[Datei:SternGelb.png|30px|borderless]][[Datei:SternGelb.png|30px|borderless]] | ||
== [[Datei:Icon_brain.png|20px|Icon]] Kompetenzen == | == [[Datei:Icon_brain.png|20px|Icon]] Kompetenzen == | ||
Du lernst | |||
* | *einzelne LEDs (Pixel) der Anzeige anzusteuern: zu zeichnen/auszuschalten. | ||
* | *eine Achse (x) des Beschleunigungssensors auzulesen. | ||
*die Umrechnung der Beschleunigungswerte. | |||
*die mathematische Funktion Min/Max zur Begrenzung von Werten zu verwenden. | |||
*die ereignisgesteuerte Programmierung. <spoiler show="Hinweis" hide="Hinweis ausblenden">z.B. „wenn ... dann“</spoiler> | |||
*die Anzeige im Display zur besseren Lesbarkeit zu pausieren. | |||
== [[Datei:Icon faecher.png|20px|Icon]] Unterrichtsfächer == | |||
Informatik, Physik | |||
== [[Datei:Icon_hilfe.png|20px|Icon]] Tipps und Hilfestellungen == | |||
=== Erforderliche Programmierblöcke === | |||
[[Ereignissteuerung]], [[Anzeige]], [[LED]], [[Bedingte_Anweisungen#Wenn-Dann|Bedingungen]], [[Beschleunigung]], [[Variablen]], [[Zufallsgenerator|Zufall]] | |||
=== Eckpfeiler zur Programmierung === | |||
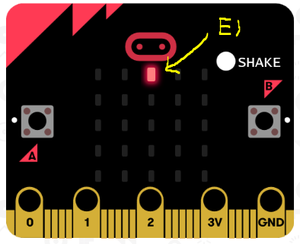
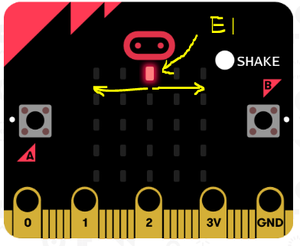
* Die Henne lässt ihr soeben gelegtes Ei (Bildschirm oberste Zeile) einfach nach unten plumpsen. <spoiler show="Hinweis" hide="Hinweis ausblenden"><b>Ei von oben: </b>[[Datei:03_fangdasei01.PNG|300px]]</spoiler> | |||
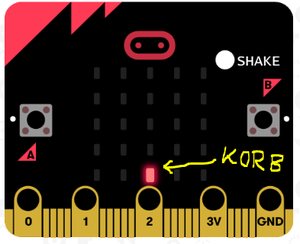
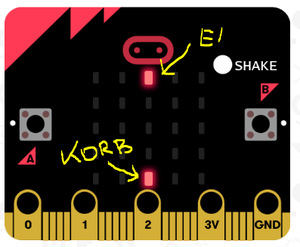
* | * Daher sollst du mit einem Korb (Bildschirm unterste Zeile) das Ei auffangen. <spoiler show="Hinweis" hide="Hinweis ausblenden"><b>Korb - unterste Zeile: </b>[[Datei:03_fangdasei02.png|300px]]</spoiler> | ||
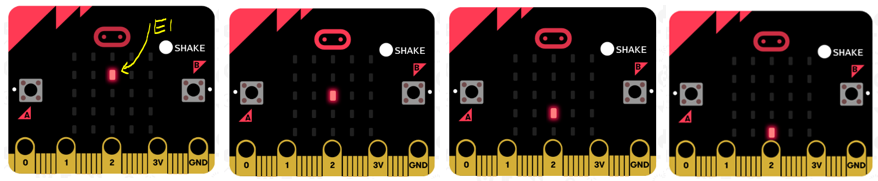
* | * Beim Hinunterplumpsen soll als Animation der Schwerkraft das Ei immer eine Zeile weiter nach unten geschoben werden, etwa so. <spoiler show="Hinweis" hide="Hinweis ausblenden"><b>Animation Ei: immer eine Zeile weiter... </b>[[Datei:03_fangdasei03.png]]</spoiler> | ||
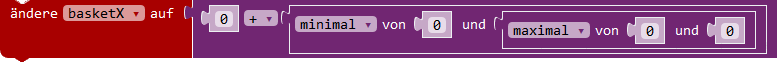
* | * Das Ei soll auch nicht immer von der Mitte aus starten, das wäre zu einfach. Außerdem legt ja auch nicht immer dieselbe Henne das nächste Ei. Verändere also nach jedem Durchlauf die Startposition des nächsten Eis in der obersten Zeile. <spoiler show="Hinweis" hide="Hinweis ausblenden"><b>Animation Ei: veränderte Startposition</b>[[Datei:03_fangdasei04.png|300px]]</spoiler> | ||
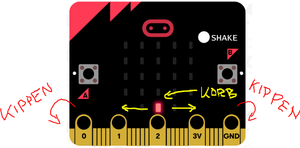
* Die Steuerung des Korbs soll über den Beschleunigungssensor (x-Achse) den Korb in der untersten Zeile links/rechts verschieben. <spoiler show="Hinweis" hide="Hinweis ausblenden"><b>Animation Korb kippen: links/rechts verschieben </b>[[Datei:03_fangdasei_kippen.png|300px]]</spoiler> | |||
* Zu Beginn kann das Geschicklichkeitsspiel also so aussehen. <spoiler show="Hinweis" hide="Hinweis ausblenden"><b>mögliche Startpositionen... </b>[[Datei:03_fangdasei_eikorb.PNG|300px]]</spoiler> | |||
== [[ | === [[Fang_das_Ei_Loesung|Schritt für Schritt zur Lösung]] === | ||
Weitere Informationen, Hinweise und auch eine mögliche, komplette Lösung findest du auf der [[Fang_das_Ei_Loesung|Lösungsseite zu diesem Beispiel]]. | |||
== [[Datei: | == [[Datei:presentation.png|20px|Icon]] Präsentation und Reflexion == | ||
* Stelle dein Ergebnis vor! Was ist dir besonders gut gelungen? | |||
* Was hat dir bei der Entwicklung deines Produkts gefallen? | |||
* Welche Schwierigkeiten hattest du? Wie konntest du diese lösen? | |||
* Erläutere, wie du dein Produkt programmiert hast! | |||
* Was war bei dieser Aufgabe interessant für dich? | |||
<b>Versuche die Antworten durch Internet-Recherche und Diskussion mit anderen herauszufinden.</b> | |||
*Warum beginnt der micro:bit mit 0 zu zählen? Siehe Positionsangaben Koordinatensystem. <spoiler text="Koordinaten">[[Datei:03 fangdasei05.png|border|Koordinaten micro:bit]]</spoiler> | |||
* | *Ist die Funktion „Random“ (wähle ein Zahl zwischen 0 und 4) wirklich zufällig? <spoiler text="Random">[[Datei:03_block_04a.PNG|border]]</spoiler> | ||
* | *Wie lautet der Minimal- und Maximalwert, den die Beschleunigungsmessung hergibt? Warum? | ||
* | *Warum muss die Anzeige für 300 ms pausiert werden? | ||
* | |||
== | == [[Datei:icon_plus.png|20px|Icon]] Weiterentwicklung == | ||
*Variationen [[Datei:Iconmonstr-arrow-20re-120.png|20px]] Verwende die Tasten A + B (li/re) anstatt/zusätzlich der/zur Steuerung mit dem Beschleunigungssensor. | |||
* | *Komplexere Anwendungen [[Datei:Iconmonstr-arrow-20re-120.png|20px]] Kollisionswächter: Überprüfe ob Korb und Ei dieselbe x-Achsenposition haben, wenn sie in der untersten Zeile aufeinander treffen. <br/>Erweitere das Game um einen Zähler (Anzahl Leben) und ziehe jeweils ein Leben ab, wenn das Ei daneben plumpst. | ||
* | *Adaptionen, Neuentwicklungen [[Datei:Iconmonstr-arrow-20re-120.png|20px]] Sieh dir die Blöcke „Spiel“ unter „Fortgeschritten“ näher an. <br/>Du kannst ein Sprite (Spielobjekt) mit Kollisionserkennung verwenden und Spielstände (Leben) verwalten. Experimentiere hier ausgiebig mit den „neuen“ Möglichkeiten, das Game zu verbessern. | ||
* | |||
<htmlet>makecode_embed</htmlet> | |||
Aktuelle Version vom 23. Januar 2025, 17:01 Uhr
 Neulich, vor der Konsole ...
Neulich, vor der Konsole ...

- „Oh nein Ben, jetzt ist es passiert.“
- „Was ist passiert, Elias?“
- „Na ja, der Game Controller ist nun ganz kaputt. Und ohne den haben wir absolut keine Chance, gegen die anderen zu gewinnen.“
- „Dann besorgen wir uns eben einen neuen, Elias. Und in der Zwischenzeit gamen wir mit dem micro:bit.“
- „Genau Ben, wir nehmen den micro:bit als Controller und probieren den Beschleunigungssensor oder wie das Ding heißt. Komm mit, ich hab‘ da schon ein paar Ideen ...“
 Aufgabenstellung
Aufgabenstellung
Im Game lässt der micro:bit von oben ein Ei (= 1 Pixel LED) herabfallen, das natürlich nicht immer von der selben Position kommen soll. Auf der unteren Zeile befindet sich der Korb (= 1 Pixel LED), den du mit „links/rechts kippen“ steuern kannst, sodass jedes Ei sicher im Korb landet.
Fällt ein Ei daneben, kannst du es erneut von vorne versuchen. Probier es doch selbst!
 Materialien
Materialien
- BBC micro:bit (enthält Platine, Kabel, Batterie)
 Zeitaufwand
Zeitaufwand
- ca. 2 Schulstunden zur Programmierung
- ca. 2 Schulstunden zum anschließenden Experimentieren
 Schwierigkeitsgrad
Schwierigkeitsgrad
 Kompetenzen
Kompetenzen
Du lernst
- einzelne LEDs (Pixel) der Anzeige anzusteuern: zu zeichnen/auszuschalten.
- eine Achse (x) des Beschleunigungssensors auzulesen.
- die Umrechnung der Beschleunigungswerte.
- die mathematische Funktion Min/Max zur Begrenzung von Werten zu verwenden.
- die ereignisgesteuerte Programmierung.
- die Anzeige im Display zur besseren Lesbarkeit zu pausieren.
 Unterrichtsfächer
Unterrichtsfächer
Informatik, Physik
 Tipps und Hilfestellungen
Tipps und Hilfestellungen
Erforderliche Programmierblöcke
Ereignissteuerung, Anzeige, LED, Bedingungen, Beschleunigung, Variablen, Zufall
Eckpfeiler zur Programmierung
- Die Henne lässt ihr soeben gelegtes Ei (Bildschirm oberste Zeile) einfach nach unten plumpsen.
- Daher sollst du mit einem Korb (Bildschirm unterste Zeile) das Ei auffangen.
- Beim Hinunterplumpsen soll als Animation der Schwerkraft das Ei immer eine Zeile weiter nach unten geschoben werden, etwa so.
- Das Ei soll auch nicht immer von der Mitte aus starten, das wäre zu einfach. Außerdem legt ja auch nicht immer dieselbe Henne das nächste Ei. Verändere also nach jedem Durchlauf die Startposition des nächsten Eis in der obersten Zeile.
- Die Steuerung des Korbs soll über den Beschleunigungssensor (x-Achse) den Korb in der untersten Zeile links/rechts verschieben.
- Zu Beginn kann das Geschicklichkeitsspiel also so aussehen.
Schritt für Schritt zur Lösung
Weitere Informationen, Hinweise und auch eine mögliche, komplette Lösung findest du auf der Lösungsseite zu diesem Beispiel.
 Präsentation und Reflexion
Präsentation und Reflexion
- Stelle dein Ergebnis vor! Was ist dir besonders gut gelungen?
- Was hat dir bei der Entwicklung deines Produkts gefallen?
- Welche Schwierigkeiten hattest du? Wie konntest du diese lösen?
- Erläutere, wie du dein Produkt programmiert hast!
- Was war bei dieser Aufgabe interessant für dich?
Versuche die Antworten durch Internet-Recherche und Diskussion mit anderen herauszufinden.
- Warum beginnt der micro:bit mit 0 zu zählen? Siehe Positionsangaben Koordinatensystem.
- Ist die Funktion „Random“ (wähle ein Zahl zwischen 0 und 4) wirklich zufällig?
- Wie lautet der Minimal- und Maximalwert, den die Beschleunigungsmessung hergibt? Warum?
- Warum muss die Anzeige für 300 ms pausiert werden?
 Weiterentwicklung
Weiterentwicklung
- Variationen
 Verwende die Tasten A + B (li/re) anstatt/zusätzlich der/zur Steuerung mit dem Beschleunigungssensor.
Verwende die Tasten A + B (li/re) anstatt/zusätzlich der/zur Steuerung mit dem Beschleunigungssensor. - Komplexere Anwendungen
 Kollisionswächter: Überprüfe ob Korb und Ei dieselbe x-Achsenposition haben, wenn sie in der untersten Zeile aufeinander treffen.
Kollisionswächter: Überprüfe ob Korb und Ei dieselbe x-Achsenposition haben, wenn sie in der untersten Zeile aufeinander treffen.
Erweitere das Game um einen Zähler (Anzahl Leben) und ziehe jeweils ein Leben ab, wenn das Ei daneben plumpst. - Adaptionen, Neuentwicklungen
 Sieh dir die Blöcke „Spiel“ unter „Fortgeschritten“ näher an.
Sieh dir die Blöcke „Spiel“ unter „Fortgeschritten“ näher an.
Du kannst ein Sprite (Spielobjekt) mit Kollisionserkennung verwenden und Spielstände (Leben) verwalten. Experimentiere hier ausgiebig mit den „neuen“ Möglichkeiten, das Game zu verbessern.