Lösung Werwolf: Unterschied zwischen den Versionen
Die Seite wurde neu angelegt: „== Rollen == Entscheidet euch als erstes dafür welche Rollen aus dem Werwolf Spiel integrieren wollt. Wir haben uns für den Anfang auf folgende Rollen besch…“ |
|||
| (13 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
Entscheidet euch als erstes dafür welche Rollen aus dem Werwolf Spiel integrieren wollt. Wir haben uns für den Anfang auf folgende Rollen beschränkt: Dorfbewohner, Werwolf und Hexe. Für jede Rolle haben wir je eine Abkürzung (ein Buchstabe) und ein Symbol gewählt, um dieses kurz anzeigen zu können: | Entscheidet euch als erstes dafür welche Rollen aus dem Werwolf Spiel integrieren wollt. Wir haben uns für den Anfang auf folgende Rollen beschränkt: Dorfbewohner, Werwolf und Hexe. Für jede Rolle haben wir je eine Abkürzung (ein Buchstabe) und ein Symbol gewählt, um dieses kurz anzeigen zu können: | ||
<spoiler text="Werwolf"> | |||
Abkürzung: W | Abkürzung: W | ||
| Zeile 17: | Zeile 17: | ||
</pre> | </pre> | ||
</spoiler> | |||
<spoiler text="Hexe"> | |||
Abkürzung: H | Abkürzung: H | ||
| Zeile 32: | Zeile 33: | ||
</pre> | </pre> | ||
</spoiler> | |||
<spoiler text="Dorfbewohner"> | |||
Abkürzung: D | Abkürzung: D | ||
| Zeile 48: | Zeile 49: | ||
</pre> | </pre> | ||
</spoiler> | |||
Jeder micro:bit übernimmt eine der Karten im Spiel, auf denen die jeweilige Rolle der Spieler:innen steht. Um die Rollen pro micro:bit zuweisen zu können, müssen diese auf dem micro:bit ausgewählt werden können. Hierzu brauchen wir folgendes: | Jeder micro:bit übernimmt eine der Karten im Spiel, auf denen die jeweilige Rolle der Spieler:innen steht. Um die Rollen pro micro:bit zuweisen zu können, müssen diese auf dem micro:bit ausgewählt werden können. Hierzu brauchen wir folgendes: | ||
| Zeile 62: | Zeile 64: | ||
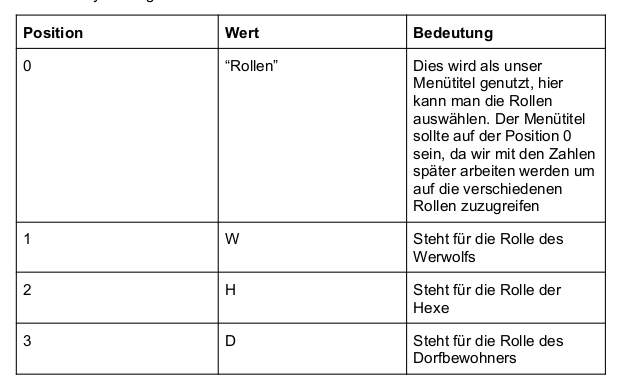
*Es wird eine Variable erstellt, in dem die Rollen abgelegt werden (z.B. “Menü” oder “Rollen”) | *Es wird eine Variable erstellt, in dem die Rollen abgelegt werden (z.B. “Menü” oder “Rollen”) | ||
*Setzt diese Variable auf ein Array. Ein Array oder Liste ist eine Reihe von Variablen mit je einem bestimmten Wert. Jedes Item auf dieser Liste erhält je nach Position eine Zahl. Die erste Position hat die Zahl 0. | *Setzt diese Variable auf ein Array. Ein Array oder Liste ist eine Reihe von Variablen mit je einem bestimmten Wert. Jedes Item auf dieser Liste erhält je nach Position eine Zahl. Die erste Position hat die Zahl 0. | ||
Nutzt hierzu | Nutzt hierzu diesen <spoiler text="Block"> | ||
<pre id="01"> | <pre id="01"> | ||
| Zeile 72: | Zeile 72: | ||
</pre> | </pre> | ||
</spoiler> | |||
Unser Array hat folgende Items: | |||
[[Datei:WerwolfArray.png]] | |||
Verwende dafür diese <spoiler text="Blöcke"><pre id="01">let Rollen = ["Rollen","W","H","D"]</pre></spoiler> | |||
Für das Menü brauchen wir die Variablen “mode” und “Auswahl.” Setzt beide Variablen beim Start auf 0. | |||
Als letztes wird ein Block benötigt um die Werte in unserer Liste anzuzeigen. Hierzu braucht man die beiden Variablen “Rollen” und “Auswahl” | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> Rollen = [ | |||
"Rollen", | |||
"W", | |||
"H", | |||
"D" | |||
] | |||
let mode = 0 | |||
let Auswahl = 0 | |||
basic.showString("" + (Rollen[Auswahl])) | |||
</pre> | |||
</spoiler> | |||
Mit dem Block zeige Text “Rollen” rufe Wert ab bei “Auswahl” rufen wir die Rolle mit auf unserem Array “Rollen” mit der Position 0 auf - also unseren Menütitel (hier wurde er “Rollen” genannt. | |||
== Funktion Rollen anzeigen == | |||
Wenn wir unser Setup vorbereitet haben, können wir uns auf die Rollen fokussieren. Was soll passieren wenn wir eine Rolle auswählen möchten? | |||
*Wenn eine Rolle ausgewählt wurde soll der Bildschirm dunkel sein, da die Rollen ja geheim sind. | |||
*Um nachzuschauen, welche Rolle ein/e Spieler*in hat, kann man das Symbolbild mit dem Knopf A abrufen, danach wird der Bildschirm wieder schwarz | |||
*Um den Code übersichtlich zu halten, nehmen wir hierfür eine Funktion | |||
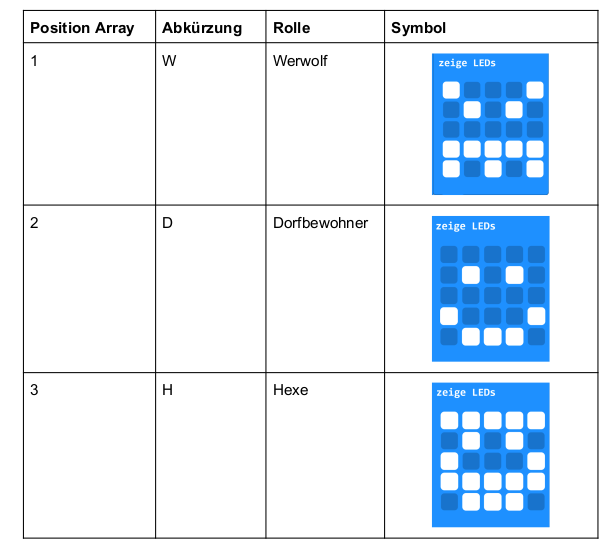
Hierfür brauchen wir eine Übersicht zu den von uns definierten Rollen, da wir uns auf die jeweilige Position der unterschiedlichen Rollen in unserem Array beziehen. | |||
[[Datei:PositionArray.png]] | |||
Zuerst erstellen wir eine Funktion. In unserem Beispiel hat sie den Namen “rolle_anzeigen” | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
function rolle_anzeigen () { | |||
} | |||
} | |||
</pre> | |||
</spoiler> | |||
Als nächstes verwenden wir einen Logik Block um alle möglichen Positionen im Array abzudecken. Für den Abgleich verwenden wir die von uns definierte Variable “Auswahl” | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
function rolle_anzeigen () { | |||
let Auswahl = 0 | |||
if (Auswahl == 1) { | |||
} else if (Auswahl == 2) { | |||
} else if (Auswahl == 3) { | |||
} else { | |||
} | |||
} | |||
</pre> | |||
</spoiler> | |||
Wenn wir die Rollenübersicht berücksichtigen, sehen wir, dass wir mit der Position 1 in unserem Array den Werwolf hinterlegt haben. Wird also der Werwolf als Rolle für diesen micro:bit ausgewählt, bekommt die Variable “Auswahl” den Wert 1. | |||
Für diesen Fall hinterlegen wir in unserer Funktion “rolle_anzeigen” was passieren soll, wenn man die Rolle des Werwolfs kurz anzeigen lassen möchte. | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
rolle_anzeigen () { | |||
<pre id="01"> | let Auswahl = 0 | ||
if (Auswahl == 1) { | |||
basic.showLeds(` | basic.showLeds(` | ||
# . . . # | # . . . # | ||
# # . # # | . # . # . | ||
. . . . . | |||
# # # # # | |||
# . # . # | # . # . # | ||
`) | |||
basic.pause(100) | |||
basic.clearScreen() | |||
} else if (Auswahl == 2) { | |||
} else if (Auswahl == 3) { | |||
} else { | |||
} | |||
} | |||
</pre> | |||
</spoiler> | |||
In diesem Beispiel wird kurz ein Symbol für den Werwolf angezeigt. Der micro:bit pausiert für 100 ms bevor der Bildschirm wieder schwarz wird. | |||
Nach diesem Prinzip können alle Positionen mit den zugehörigen Rollen befüllt werden. | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
function rolle_anzeigen () { | |||
let Auswahl = 0 | |||
if (Auswahl == 1) { | |||
basic.showLeds(` | |||
# . . . # | # . . . # | ||
# . . . # | . # . # . | ||
. . . . . | |||
# # # # # | |||
# . # . # | |||
`) | `) | ||
basic.pause( | basic.pause(100) | ||
basic.clearScreen() | |||
} else if (Auswahl == 2) { | |||
basic.showLeds(` | basic.showLeds(` | ||
. . . . . | . . . . . | ||
. # . # . | |||
. . . . . | . . . . . | ||
# . . . # | |||
. # # # . | |||
`) | |||
basic.pause(100) | |||
basic.clearScreen() | |||
} else if (Auswahl == 3) { | |||
basic.showLeds(` | |||
# # # # # | |||
. # . # . | |||
# . . . # | |||
# # # # # | |||
. # # # . | |||
`) | |||
basic.pause(100) | |||
basic.clearScreen() | |||
} else { | |||
basic.showLeds(` | |||
. # # . . | |||
. . . # . | |||
. . # . . | |||
. . . . . | . . . . . | ||
. . | . . # . . | ||
`) | `) | ||
} | } | ||
} | |||
</pre> | |||
</spoiler> | |||
Wir haben in unserem Beispiel auch definiert was passieren soll, wenn die Auswahl nicht den zuvor definierten Positionen im Array entsprechen. Sprich der micro:bit verhält sich nicht so wie wir es vorhergesehen haben und interpretiert unseren Code anders. Dies ist eine Absicherung und dient eher dazu sicherzugehen, dass wir alles richtig gemacht haben. | |||
== Funktion scroll_menu == | |||
'''Übersicht''' | |||
Bisher wurde geklärt was die die Rollen sind und wofür wir sie brauchen. Jetzt betrachten wir genauer, wie die Rollen für jeden micro:bit zu Beginn des Spiels eingestellt werden. Dafür brauchen wir das scroll_menu, was wir als Funktion definieren. Bei dem scroll_menu wird jede Rolle wie als Eintrag in einer Liste angezeigt. | |||
''' | |||
Abfrage aus Array''' | |||
In unserem Beispiel beginnt das scroll_menu mit Werwolf und endet mit Hexe (siehe Tabelle oben: Array mit Rollen). Dabei werden die Werte aus dem Array “Rollen” verwendet (“W”, “H”, “D”). Durch das hoch- und runterscrollen, wird die Variable “Auswahl” geändert und die entsprechende Position aus dem Array “Rollen” angezeigt. | |||
'''Funktion''' | |||
Im ersten Schritt erstellen wir eine neue Funktion mit dem Namen “scroll_menu” sowie dem Parameter “richtung” als Typ Zahl. Den Parameter brauchen wir damit wir wissen ob wir nach “oben” oder nach “unten” scrollen, je nachdem ob der Wert 1 oder -1 ist. | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
function scroll_menu (richtung: number) { | |||
} | |||
</pre> | |||
</spoiler> | |||
'''Basics | |||
''' | |||
Jedes mal wenn die Funktion aufgerufen wird, was geschieht wenn wir scrollen, müssen wir die aktuelle Auswahl ändern und anzeigen. | |||
Damit wir die Variable “Auswahl” ändern können, brauchen wir den Parameter “richtung” der entweder die Zahl 1 oder -1 ist. | |||
Für die Anzeige benötigen wir die folgenden Schritte: | |||
*Wir suchen uns aus dem Array “Rollen” den Inhalt an der Stelle “Auswahl” (“W”, “H”, “D”) | |||
*und zeigen den gefundenen Inhalt mit den Block “zeige Text” an. | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
let Auswahl = 0 | |||
function scroll_menu (richtung: number) { | |||
let Rollen: number[] = [] | |||
Auswahl += richtung | |||
basic.showString("" + (Rollen[Auswahl])) | |||
} | |||
</pre> | |||
</spoiler> | |||
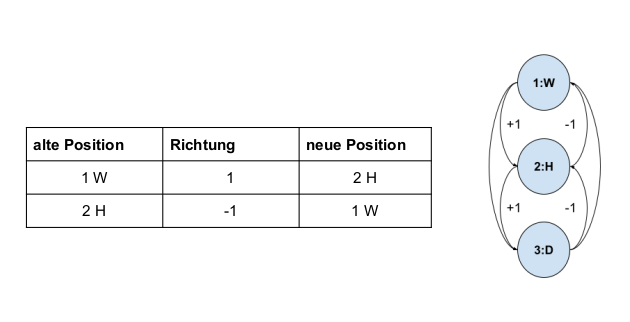
Wir haben vorher gesagt das man nach “oben” und “unten” scrollen kann, Aber was genau ist oben und unten? Die Werte in dem Array “Rollen” sind an bestimmten Positionen gespeichert, z.B. W ist an Stelle 1 und H ist an Stelle 2 (siehe Tabelle oben). | |||
*Wenn die Richtung 1 ist erhöhte sich die Variable um 1 (Addition) | |||
*Wenn die Richtung -1 ist senkt sich die Variable um 1 (Subtraktion) | |||
[[Datei:RichtungWerwolf.png]] | |||
'''Was passiert am Anfang und Ende? | |||
''' | |||
Wenn wir bei W (1) starten und 2-mal hoch scrollen sind wir bei D (3). Hier müssen wir aufpassen. Wenn wir weiter hoch scrollen (+1) möchten, müssen wir uns was einfallen lassen damit wir wieder bei W (1) landen. Das gleiche Problem passiert, wenn wir auf W (1) sind und runter scrollen (-1), auch hier möchten wir wieder auf D kommen (3). | |||
Dafür ändern wir die Funktion so ab: | |||
Zuerst fügen wir die Logikblöcke ein und legen die Bedingungen fest. Dies tun wir einmal für den Fall das die Variable “Auswahl” zu klein wird und einmal für den Fall das sie zu groß wird: | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
let Auswahl = 0 | |||
function scroll_menu (richtung: number) { | |||
let Rollen: number[] = [] | |||
Auswahl += richtung | |||
if (Auswahl <= 0) { | |||
} else if (Auswahl >= Rollen.length) { | |||
} else { | |||
basic.showString("" + (Rollen[Auswahl])) | |||
} | |||
} | |||
</pre> | </pre> | ||
</spoiler> | |||
Nun können wir ausprogrammieren was in den jeweiligen Fällen passieren soll. Im ersten Fall muss der Wert um Länge (Anzahl der Elemente) des Array erhöht werden. Im zweiten Fall um die Differenz der Länge des Arrays gesenkt. | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | <pre id="01"> | ||
let Auswahl = 0 | |||
function scroll_menu (richtung: number) { | |||
let Rollen: number[] = [] | |||
Auswahl += richtung | |||
if (Auswahl <= 0) { | |||
Auswahl += Rollen.length | |||
} else if (Auswahl >= Rollen.length) { | |||
Auswahl = Auswahl - Rollen.length | |||
} else { | |||
basic.showString("" + (Rollen[Auswahl])) | |||
} | |||
} | |||
</pre> | |||
</spoiler> | |||
== Steuerung des micro:bit während des Spiels == | |||
Bevor wir mit der Steuerung beginnen, müssen wir noch kurz über die Variable “mode” sprechen. Im Grunde gibt es bei dem Spiel genau zwei Zustände: | |||
*der micro:bit ist gerade gestartet und es wurde noch keine Rolle gewählt | |||
→ “mode” = 0 | |||
*es wurde eine Rolle gewählt: | |||
→ “mode” ist nicht 0 | |||
'''Kurzer Überblick, wie die Steuerung funktioniert: | |||
''' | |||
*Knopf A: Scrollt im Menü “runter” oder zeigt die aktuelle Rolle an (je nach Mode) | |||
*Knopf B: Scrollt im Menü “hoch” | |||
*Knopf A und B: Rollenwahl bestätigen oder wiederbeleben durch die Hexe | |||
*schütteln: wurde von den Werwölfen gefressen | |||
'''Knopf A gedrückt | |||
''' | |||
Zuerst unterscheiden wir mit den Logik Blöcken in welchem “mode” wir sind: | |||
*mode = 0: noch keine Rolle gewählt | |||
wir rufen die Funktion scroll_menu auf mit dem Parameter -1 (runter scrollen) | |||
*mode ist nicht 0: Rolle wurde schon gewählt | |||
wir rufen die Funktion rolle_anzeigen auf | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
{ | |||
} | |||
input.onButtonPressed(Button.A, function () { | input.onButtonPressed(Button.A, function () { | ||
basic.showIcon(IconNames. | let mode = 0 | ||
if (mode == 0) { | |||
scroll_menu(-1) | |||
} else { | |||
rolle_anzeigen() | |||
} | |||
}) | |||
{ | |||
} | |||
</pre> | |||
</spoiler> | |||
'''Knopf B gedrückt | |||
''' | |||
mode = 0: noch keine Rolle gewählt | |||
wir rufen die Funktion scroll_menu auf mit dem Parameter 1 (hoch scrollen) | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
input.onButtonPressed(Button.B, function () { | |||
let mode = 0 | |||
if (mode == 0) { | |||
scroll_menu(1) | |||
} | |||
}) | |||
function scroll_menu (_1: number) { | |||
} | |||
</pre> | |||
</spoiler> | |||
'''Knopf A und Knopf B gedrückt | |||
''' | |||
Mit A und B bestätigen wir unsere Auswahl oder werden durch die Hexe wiederbelebt | |||
Zuerst prüfen wir mit dem Logik Block das die aktuelle Variable Auswahl nicht 0 ist (das ist der Schriftzug “Rollen” und keine gültige Rolle - siehe Tabelle oben) | |||
Wenn das passt setzen wir die Variable mode auf den aktuellen Wert der Variable Auswahl → dadurch ist mode nicht mehr 0 und wir haben eine Rolle gewählt | |||
Zum Schluss zeigen wir noch ein Bild an damit man weiß, dass alle geklappt hat. | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
let mode = "" | |||
input.onButtonPressed(Button.AB, function () { | |||
let Auswahl = "" | |||
if (Auswahl != "0") { | |||
mode = Auswahl | |||
basic.showIcon(IconNames.Heart) | |||
} | |||
}) | }) | ||
</pre> | </pre> | ||
</spoiler> | |||
'''Schütteln | |||
''' | |||
Wenn wir den micro:bit schütteln wird der Totenkopf als Bild angezeigt. Das ist der Fall, wenn uns die Werwölfe erwischt haben. Game over! | |||
<spoiler text="Blöcke"> | |||
<pre id="01"> | |||
input.onGesture(Gesture.Shake, function () { | |||
basic.showIcon(IconNames.Skull) | |||
}) | |||
</pre> | |||
</spoiler> | |||
[[ | [[Werwolf|Zurück zur Aufgabe]] | ||
<htmlet>makecode_embed</htmlet> | <htmlet>makecode_embed</htmlet> | ||
Aktuelle Version vom 17. Januar 2022, 09:54 Uhr
Rollen
Entscheidet euch als erstes dafür welche Rollen aus dem Werwolf Spiel integrieren wollt. Wir haben uns für den Anfang auf folgende Rollen beschränkt: Dorfbewohner, Werwolf und Hexe. Für jede Rolle haben wir je eine Abkürzung (ein Buchstabe) und ein Symbol gewählt, um dieses kurz anzeigen zu können:
Jeder micro:bit übernimmt eine der Karten im Spiel, auf denen die jeweilige Rolle der Spieler:innen steht. Um die Rollen pro micro:bit zuweisen zu können, müssen diese auf dem micro:bit ausgewählt werden können. Hierzu brauchen wir folgendes:
- Ein Menü, um aus den unterschiedlichen Rollen auswählen zu können
- Eine Möglichkeit, eine dieser Rollen auszuwählen
- Die Option, diese Rolle für kurze Zeit auf dem BBC micro:bit sichtbar zu machen (Das ist vor allem wichtig, wenn ihr “die Seherin” als Rolle hinzufügen wollt).
- Die Option, Charaktere aus dem Spiel zu nehmen, wenn sie z.B. vom Werwolf gefressen oder aus dem Dorf verbannt werden..
- Die Option, “verstorbene” Charaktere zurückzuholen (wichtig, wenn die “Hexe” eine der Rollen ist).
Setup
Beim Start soll folgendes ausgeführt werden:
- Es wird eine Variable erstellt, in dem die Rollen abgelegt werden (z.B. “Menü” oder “Rollen”)
- Setzt diese Variable auf ein Array. Ein Array oder Liste ist eine Reihe von Variablen mit je einem bestimmten Wert. Jedes Item auf dieser Liste erhält je nach Position eine Zahl. Die erste Position hat die Zahl 0.
Nutzt hierzu diesen
Unser Array hat folgende Items:
Verwende dafür diese
Für das Menü brauchen wir die Variablen “mode” und “Auswahl.” Setzt beide Variablen beim Start auf 0. Als letztes wird ein Block benötigt um die Werte in unserer Liste anzuzeigen. Hierzu braucht man die beiden Variablen “Rollen” und “Auswahl”
Mit dem Block zeige Text “Rollen” rufe Wert ab bei “Auswahl” rufen wir die Rolle mit auf unserem Array “Rollen” mit der Position 0 auf - also unseren Menütitel (hier wurde er “Rollen” genannt.
Funktion Rollen anzeigen
Wenn wir unser Setup vorbereitet haben, können wir uns auf die Rollen fokussieren. Was soll passieren wenn wir eine Rolle auswählen möchten?
- Wenn eine Rolle ausgewählt wurde soll der Bildschirm dunkel sein, da die Rollen ja geheim sind.
- Um nachzuschauen, welche Rolle ein/e Spieler*in hat, kann man das Symbolbild mit dem Knopf A abrufen, danach wird der Bildschirm wieder schwarz
- Um den Code übersichtlich zu halten, nehmen wir hierfür eine Funktion
Hierfür brauchen wir eine Übersicht zu den von uns definierten Rollen, da wir uns auf die jeweilige Position der unterschiedlichen Rollen in unserem Array beziehen.
Zuerst erstellen wir eine Funktion. In unserem Beispiel hat sie den Namen “rolle_anzeigen”
Als nächstes verwenden wir einen Logik Block um alle möglichen Positionen im Array abzudecken. Für den Abgleich verwenden wir die von uns definierte Variable “Auswahl”
Wenn wir die Rollenübersicht berücksichtigen, sehen wir, dass wir mit der Position 1 in unserem Array den Werwolf hinterlegt haben. Wird also der Werwolf als Rolle für diesen micro:bit ausgewählt, bekommt die Variable “Auswahl” den Wert 1.
Für diesen Fall hinterlegen wir in unserer Funktion “rolle_anzeigen” was passieren soll, wenn man die Rolle des Werwolfs kurz anzeigen lassen möchte.
In diesem Beispiel wird kurz ein Symbol für den Werwolf angezeigt. Der micro:bit pausiert für 100 ms bevor der Bildschirm wieder schwarz wird. Nach diesem Prinzip können alle Positionen mit den zugehörigen Rollen befüllt werden.
Wir haben in unserem Beispiel auch definiert was passieren soll, wenn die Auswahl nicht den zuvor definierten Positionen im Array entsprechen. Sprich der micro:bit verhält sich nicht so wie wir es vorhergesehen haben und interpretiert unseren Code anders. Dies ist eine Absicherung und dient eher dazu sicherzugehen, dass wir alles richtig gemacht haben.
Übersicht
Bisher wurde geklärt was die die Rollen sind und wofür wir sie brauchen. Jetzt betrachten wir genauer, wie die Rollen für jeden micro:bit zu Beginn des Spiels eingestellt werden. Dafür brauchen wir das scroll_menu, was wir als Funktion definieren. Bei dem scroll_menu wird jede Rolle wie als Eintrag in einer Liste angezeigt. Abfrage aus Array
In unserem Beispiel beginnt das scroll_menu mit Werwolf und endet mit Hexe (siehe Tabelle oben: Array mit Rollen). Dabei werden die Werte aus dem Array “Rollen” verwendet (“W”, “H”, “D”). Durch das hoch- und runterscrollen, wird die Variable “Auswahl” geändert und die entsprechende Position aus dem Array “Rollen” angezeigt.
Funktion
Im ersten Schritt erstellen wir eine neue Funktion mit dem Namen “scroll_menu” sowie dem Parameter “richtung” als Typ Zahl. Den Parameter brauchen wir damit wir wissen ob wir nach “oben” oder nach “unten” scrollen, je nachdem ob der Wert 1 oder -1 ist.
Basics
Jedes mal wenn die Funktion aufgerufen wird, was geschieht wenn wir scrollen, müssen wir die aktuelle Auswahl ändern und anzeigen. Damit wir die Variable “Auswahl” ändern können, brauchen wir den Parameter “richtung” der entweder die Zahl 1 oder -1 ist. Für die Anzeige benötigen wir die folgenden Schritte:
- Wir suchen uns aus dem Array “Rollen” den Inhalt an der Stelle “Auswahl” (“W”, “H”, “D”)
- und zeigen den gefundenen Inhalt mit den Block “zeige Text” an.
Wir haben vorher gesagt das man nach “oben” und “unten” scrollen kann, Aber was genau ist oben und unten? Die Werte in dem Array “Rollen” sind an bestimmten Positionen gespeichert, z.B. W ist an Stelle 1 und H ist an Stelle 2 (siehe Tabelle oben).
- Wenn die Richtung 1 ist erhöhte sich die Variable um 1 (Addition)
- Wenn die Richtung -1 ist senkt sich die Variable um 1 (Subtraktion)
Was passiert am Anfang und Ende?
Wenn wir bei W (1) starten und 2-mal hoch scrollen sind wir bei D (3). Hier müssen wir aufpassen. Wenn wir weiter hoch scrollen (+1) möchten, müssen wir uns was einfallen lassen damit wir wieder bei W (1) landen. Das gleiche Problem passiert, wenn wir auf W (1) sind und runter scrollen (-1), auch hier möchten wir wieder auf D kommen (3). Dafür ändern wir die Funktion so ab: Zuerst fügen wir die Logikblöcke ein und legen die Bedingungen fest. Dies tun wir einmal für den Fall das die Variable “Auswahl” zu klein wird und einmal für den Fall das sie zu groß wird:
Nun können wir ausprogrammieren was in den jeweiligen Fällen passieren soll. Im ersten Fall muss der Wert um Länge (Anzahl der Elemente) des Array erhöht werden. Im zweiten Fall um die Differenz der Länge des Arrays gesenkt.
Steuerung des micro:bit während des Spiels
Bevor wir mit der Steuerung beginnen, müssen wir noch kurz über die Variable “mode” sprechen. Im Grunde gibt es bei dem Spiel genau zwei Zustände:
- der micro:bit ist gerade gestartet und es wurde noch keine Rolle gewählt
→ “mode” = 0
- es wurde eine Rolle gewählt:
→ “mode” ist nicht 0
Kurzer Überblick, wie die Steuerung funktioniert:
- Knopf A: Scrollt im Menü “runter” oder zeigt die aktuelle Rolle an (je nach Mode)
- Knopf B: Scrollt im Menü “hoch”
- Knopf A und B: Rollenwahl bestätigen oder wiederbeleben durch die Hexe
- schütteln: wurde von den Werwölfen gefressen
Knopf A gedrückt Zuerst unterscheiden wir mit den Logik Blöcken in welchem “mode” wir sind:
- mode = 0: noch keine Rolle gewählt
wir rufen die Funktion scroll_menu auf mit dem Parameter -1 (runter scrollen)
- mode ist nicht 0: Rolle wurde schon gewählt
wir rufen die Funktion rolle_anzeigen auf
Knopf B gedrückt
mode = 0: noch keine Rolle gewählt wir rufen die Funktion scroll_menu auf mit dem Parameter 1 (hoch scrollen)
Knopf A und Knopf B gedrückt
Mit A und B bestätigen wir unsere Auswahl oder werden durch die Hexe wiederbelebt
Zuerst prüfen wir mit dem Logik Block das die aktuelle Variable Auswahl nicht 0 ist (das ist der Schriftzug “Rollen” und keine gültige Rolle - siehe Tabelle oben)
Wenn das passt setzen wir die Variable mode auf den aktuellen Wert der Variable Auswahl → dadurch ist mode nicht mehr 0 und wir haben eine Rolle gewählt
Zum Schluss zeigen wir noch ein Bild an damit man weiß, dass alle geklappt hat.
Schütteln
Wenn wir den micro:bit schütteln wird der Totenkopf als Bild angezeigt. Das ist der Fall, wenn uns die Werwölfe erwischt haben. Game over!