Wearables Lösung: Unterschied zwischen den Versionen
(→Detailschritte) |
(→Detailschritte) |
||
| Zeile 18: | Zeile 18: | ||
</pre> | </pre> | ||
| − | * | + | * Wenn Knopf A gedrückt wird, beginnt der LED-Streifen zu leuchten |
| − | |||
| − | |||
<pre id="01"> | <pre id="01"> | ||
| − | + | input.onButtonPressed(Button.A, function () { | |
| − | + | strip.showRainbow(1, 360) | |
| − | input. | + | strip.show() |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}) | }) | ||
</pre> | </pre> | ||
| − | * | + | * Wenn Knopf B gedrückt wird, werden die LEDs abgeschaltet |
| − | |||
<pre id="01"> | <pre id="01"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
input.onButtonPressed(Button.B, function () { | input.onButtonPressed(Button.B, function () { | ||
| − | + | strip.clear() | |
| + | strip.show() | ||
}) | }) | ||
</pre> | </pre> | ||
| − | + | > | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version vom 28. Dezember 2021, 13:30 Uhr
Hilfestellung
- Für die Kopf-Seite der Münze kann der Wert "wahr" oder "falsch" genommen werden.
- Annahme: Kopf entspricht "wahr", Zahl entspricht "falsch"
Detailschritte
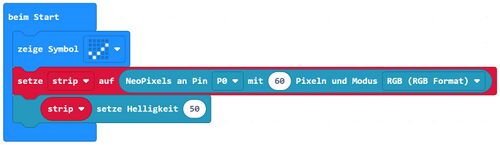
- Beim Start muss die Länge (=Anzahl der LEDs) und der PIN angegeben werden.
- TIPP: Das Herabsetzen der Helligkeit spart Strom.
let strip: neopixel.Strip = null basic.showIcon(IconNames.SmallHeart) strip = neopixel.create(DigitalPin.P0, 60, NeoPixelMode.RGB) strip.setBrightness(50)
- Wenn Knopf A gedrückt wird, beginnt der LED-Streifen zu leuchten
input.onButtonPressed(Button.A, function () {
strip.showRainbow(1, 360)
strip.show()
})
- Wenn Knopf B gedrückt wird, werden die LEDs abgeschaltet
input.onButtonPressed(Button.B, function () {
strip.clear()
strip.show()
})
>
- Eine mögliche Lösung