Wetterstation Lösung
Schritt für Schritt
Öffne den micro:bit Block-Editor, um ein Programm für den BBC micro:bit zu schreiben: https://makecode.microbit.org/
Grundgerüst der Lösung
- Durch Ansteuern des digitalen Sensors (Erweiterung) über einen Pin übergibt dieser die aktuellen Messwerte an den micro:bit.
- Wir lesen danach entweder die Temperatur oder die Luftfeuchtigkeit, und geben diese Werte jeweils auf Knopfdruck aus.
- Wenn der Knopf A gedrückt wird soll die Temperatur erscheinen. Und bei Drücken von Knopf B soll die Luftfeuchtigkeit angezeigt werden.
Lösungsschritte
- Klappe die schwarz gefärbte Kategorie Fortgeschritten auf und klicke dort auf Erweiterungen. Tippe in der erscheinenden Suchmaske dht22 und EINGABE ein. Nun fügst du durch Klicken auf das Bild DHT11_DHT22 die Erweiterung für den hier verwendeten Sensor hinzu.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block zeige LEDs und ziehe diesen nach rechts in den Arbeitsbereich direkt in den Block beim Start.
- Ändere nun im Block zeige LEDs z.B. das mittlere LED der Anzeige und setz hier einen Punkt. So signalisiert uns der micro:bit, dass er zum Messen bereit ist nachdem das Programm gestartet wurde.
- Wähle unter dem rosa gefärbten Begriff Eingabe den Block wenn Knopf A gedrückt und ziehe ihn nach rechts in den Arbeitsbereich. Wir wollen den digitalen Wert der Temperatur bei Druck auf den Knopf A auslesen und anzeigen.
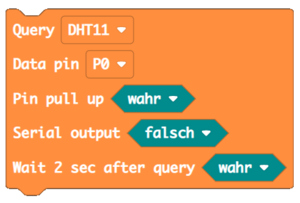
- Wähle nun unter dem neu hinzugekommen orangen Begriff DHT11/DHT22 den großen Block Query DHT11 und ziehe ihn nach rechts direkt in den Block wenn Knopf A gedrückt.
- TESTESTESTESTESTESTEST
- Klappe die schwarz gefärbte Kategorie Fortgeschritten auf und ziehe den Block analoge Werte von Pin P0 unter dem dunkelrot gefärbten Begriff Pins direkt in den weißen Bereich 0 des Blocks setze TempWert auf 0.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block zeige Zahl 0 und füge diesen Block in die Klammer wenn Knopf B gedrückt als letzte Zeile hinzu.
- Wähle unter dem rot gefärbten Begriff Variablen den Block TempWert und ziehe den Block direkt in den weißen Bereich 0 des Blocks zeige Zahl 0.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block pausiere (ms) 100 und füge diesen Block in die Klammer wenn Knopf B gedrückt als letzte Zeile hinzu. Ändere den Wert 100 auf 1000 ms zur Verbesserung der Anzeige.
Fertig, dein Messinstrument ist einsatzbereit!
Miß nun zwei mindestens 10 ° Celsius unterschiedliche Temperaturwerte und schreibe dir jeweils Temperatur ° Celsius/ Temperaturwert micro:bit (0-1023) auf.
Danach führst du die Errechnung der Kalibrierungswerte wie angegeben durch.
Großartig, du hast es geschafft. Gratuliere!
Flussdiagramm
TO DO
Lösung
Eine vollständige Lösung kannst du hier vergleichen.