Fang das Ei Loesung
Schritt für Schritt
Öffne den micro:bit Block-Editor, um ein Programm für den BBC micro:bit zu schreiben: https://makecode.microbit.org/
Einleitung
In diesem Beispiel werden die englischen Begriffe von Ei (egg) und Korb (basket) für die Bezeichnung der Variablen verwendet.
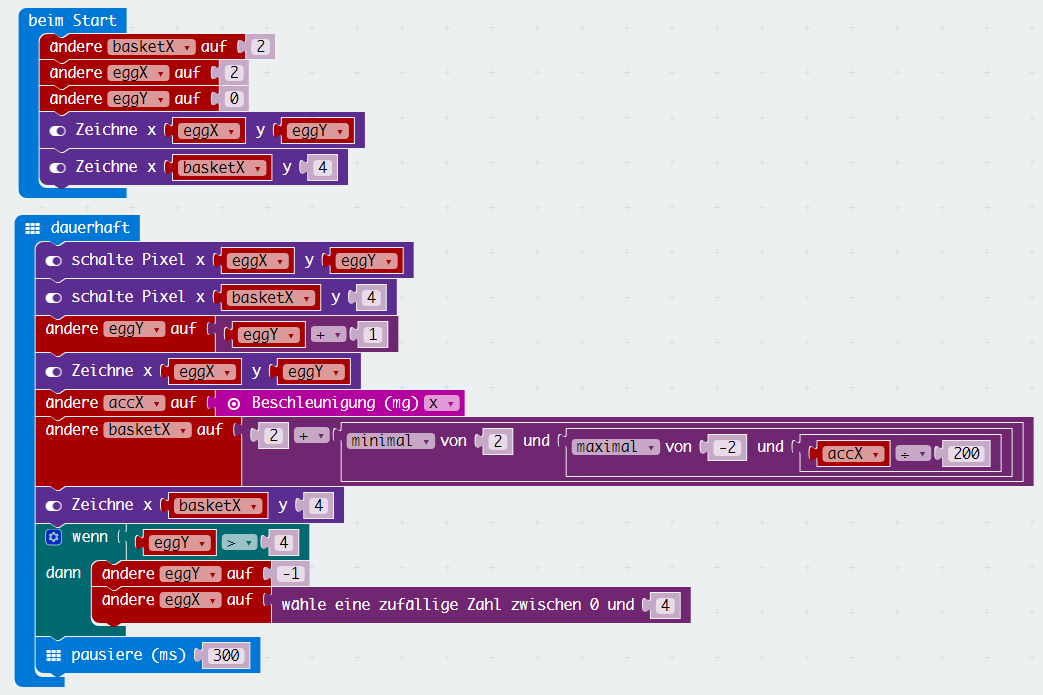
Beim Start des Programms soll der micro:bit in der obersten Zeile ein Ei vorbereiten (Koordinaten eggX/eggY = 2/0) und in der untersten Zeile unten einen Korb (Koordinaten basketX/y = 2/4) hinstellen.
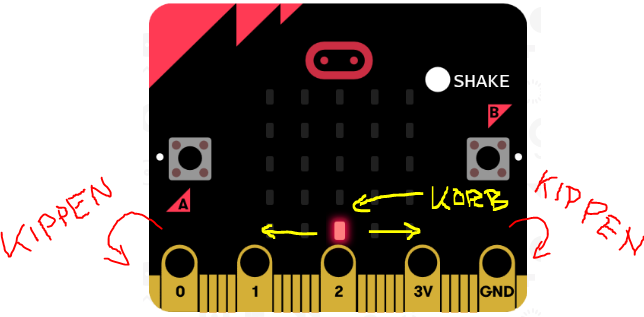
Das Koordinatensystem beginnt links oben.
Durch verschieben des Korbs wird sichergestellt, dass das Ei gefangen werden kann und ganz bleibt. Dazu wird der Microbit nach links und rechts gekippt. Vorsichtig dosiert kann der Korb mittels Beschleunigungssensor (X-Achse) auch ziemlich genau gesteuert werden.
Lösungsschritte
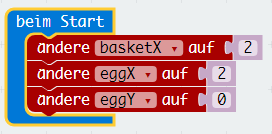
- Wähle unter dem rot gefärbten Begriff Platzhalter den Block "ändere Platzhalter auf 0" und ziehe ihn in die Klammer "beim Start." Klicke auf das kleine, nach unten zeigende Pfeilzeichen neben dem Wort Platzhalter und wähle dort "Variable umbenennen" aus. Benenne die erste Variable basketX und setzte den Wert auf 2.
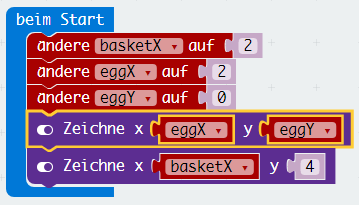
Wiederhole diesen Schritt zwei Mal für den Platzhalter eggX mit Wert 2 und eggY mit Wert 0. Etwa so ... - Nun werden die beiden Elemente auf die LED-Anzeige gezeichnet. Wähle für das Ei den violetten Baukasten LED und dort den Block "Zeichne x 0 y 0" und ziehe ihn unterhalb der 3 Variablen an die letzte Stelle der Klammer "beim Start". Setzte bei x mit Platzhalter (nach unten zeigende Pfeilzeichen) die Variable eggX und bei y die Variable eggY ein.
Füge für den Korb noch einmal im violetten Baukasten über LED und dort den Block "Zeichne x 0 y 0" ein. Setzte hier bei x mit Platzhalter die Variable basketX und bei y den Wert für die unterste Zeile, also 4 ein. Etwa so ... - Zu Beginn der Klammer dauerhaft wird immer eine Zeile weitergeschaltet, da das Ei ja durch die Schwerkraft herunterfällt. Somit muss die Anzeige einmal gelöscht werden bevor die nächste Zeile erscheinen kann.
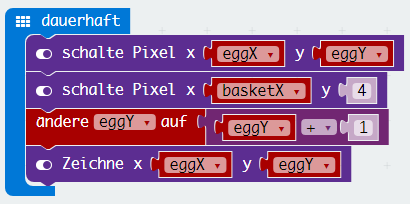
Dazu wählst du im violett gefärbten Baukasten LED den Block "schalte Pixel x 0 y 0" und ziehst ihn an erster Stelle in die Klammer "dauerhaft" (schalte heißt eigentlich schalte-aus, dies ist eine unglückliche Übersetzung). Ändere x auf eggX und y auf eggY mit Hilfe des roten Baukastens Platzhalter. Füge nun nochmals den Block "schalte Pixel x 0 y 0" ein und ändere x auf basketX und y auf 4.
Nun kann eine Zeile weitergeschaltet werden. Füge über den roten Baukasten "ändere Platzhalter auf 0" ein. Nun benötigen wir einen kleinen Trick um 2 Elemente in den Platz der 0 einzusetzen. Gehe in den violetten Baukasten der Mathematik und hole dir dort den Block "0 + 0" und füge ihn in das Feld 0 ein. Die erste Null erhält den Wert eggY und die zweite änderst du per Tastatur in eine 1. Somit steht dort "ändere Platzhalter auf (eggY + 1)". Nun kann das Ei wieder gezeichnet werden mit LED und "zeichne x 0 y 0". Den Wert x setzte auf eggX und Wert y auf eggY. Schau mal hier ... - test
- test
- test
Großartig, du hast es geschafft. Gratuliere!
Der Alarm wird durch kurzes Schütteln aktiviert und lässt sich durch Drücken der Reset-Taste auf der Rückseite des micro:bit abschalten.
Flussdiagramm
TBD
Lösung
Eine vollständige Lösung kannst du hier vergleichen.