Temperatur-Kontrolle Lösung
Schritt für Schritt
Öffne den micro:bit Block-Editor, um ein Programm für den BBC micro:bit zu schreiben: https://makecode.microbit.org/
Grundgerüst der Lösung
- Durch Auslesen des analogen Spannungswertes eines Pins kann der micro:bit als Messgerät verwendet werden.
- Die Spannung des micro:bits von 3 Volt wird durch die elektronische Schaltung (Thermistor + Widerstand) und etwas Wartezeit (ca. 5-10 Min.) auf die aktuelle Temperatur eingestellt.
- Dann lesen wir die Spannung an PIN 0 aus und bilden diesen Wert in einer Variable ab.
- Den Spannungswert der Variablen geben wir zur Kalibrierung bei Drücken des Knopfs B im Display aus.
- Die eingelesene Variable muss nur noch in eine Temperatur umgewandelt werden,
- Der umgerechnete Wert wird durch Drücken des Knopfs A im Display angezeigt.
Lösungsschritte
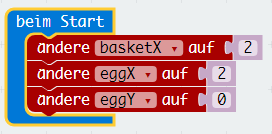
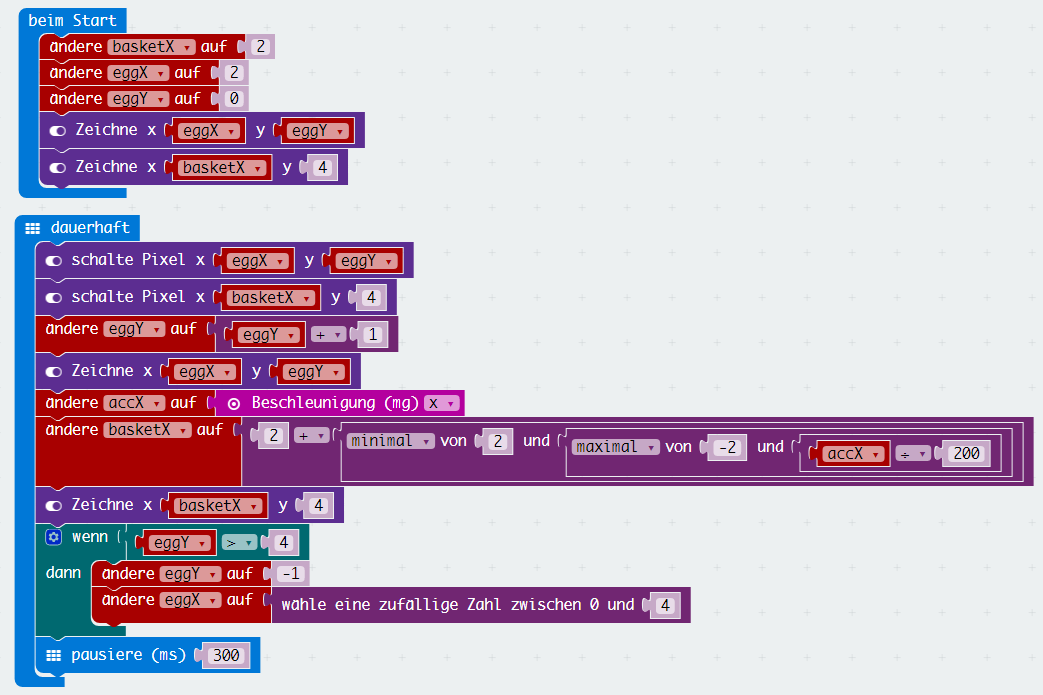
- Wähle unter dem rosa gefärbten Begriff Eingabe den Block "ändere Platzhalter auf 0" und ziehe ihn in die Klammer "beim Start." Klicke auf das kleine, nach unten zeigende Pfeilzeichen neben dem Wort Platzhalter und wähle dort "Variable umbenennen" aus. Benenne die erste Variable basketX und setzte den Wert auf 2.
Wiederhole diesen Schritt zwei Mal für den Platzhalter eggX mit Wert 2 und eggY mit Wert 0. Etwa so ... <spoiler text="Schritt 1 - Blöcke">let basketX = 2;let eggX = 2;
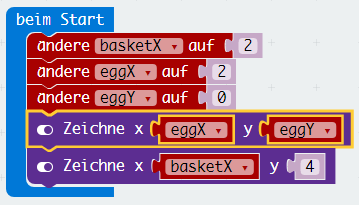
</spoiler> - Nun werden die beiden Elemente auf die LED-Anzeige gezeichnet. Wähle für das Ei den violetten Baukasten LED und dort den Block "Zeichne x 0 y 0" und ziehe ihn unterhalb der 3 Variablen an die letzte Stelle der Klammer "beim Start". Setzte bei x mit Platzhalter (nach unten zeigende Pfeilzeichen) die Variable eggX und bei y die Variable eggY ein.
Füge für den Korb noch einmal im violetten Baukasten über LED und dort den Block "Zeichne x 0 y 0" ein. Setzte hier bei x mit Platzhalter die Variable basketX und bei y den Wert für die unterste Zeile, also 4 ein. Etwa so ... <spoiler text="Schritt 2 - Blöcke">let basketX = 2;let eggX = 2;let eggY = 0;led.plot(eggX, eggY);led.plot(basketX, 4);
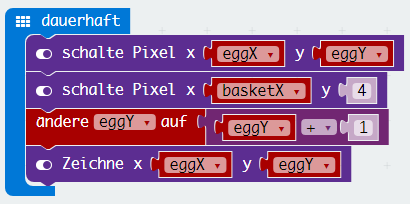
</spoiler> - Zu Beginn der Klammer dauerhaft wird immer eine Zeile weitergeschaltet, da das Ei ja durch die Schwerkraft herunterfällt. Somit muss die Anzeige einmal gelöscht werden bevor die nächste Zeile erscheinen kann.
Dazu wählst du im violett gefärbten Baukasten LED den Block "schalte Pixel x 0 y 0" und ziehst ihn an erster Stelle in die Klammer "dauerhaft" (schalte heißt eigentlich schalte-aus, dies ist eine unglückliche Übersetzung). Ändere x auf eggX und y auf eggY mit Hilfe des roten Baukastens Platzhalter. Füge nun nochmals den Block "schalte Pixel x 0 y 0" ein und ändere x auf basketX und y auf 4.
Nun kann eine Zeile weitergeschaltet werden. Füge über den roten Baukasten "ändere Platzhalter auf 0" ein. Nun benötigen wir einen kleinen Trick um 2 Elemente in den Platz der 0 einzusetzen. Gehe in den violetten Baukasten der Mathematik und hole dir dort den Block "0 + 0" und füge ihn in das Feld 0 ein. Die erste Null erhält den Wert eggY und die zweite änderst du per Tastatur in eine 1. Somit steht dort "ändere Platzhalter auf (eggY + 1)". Nun kann das Ei wieder gezeichnet werden mit LED und "zeichne x 0 y 0". Den Wert x setzte auf eggX und Wert y auf eggY. Schau mal hier ... <spoiler text="Schritt 3 - Blöcke">basic.forever(function () { led.unplot(eggX, eggY) led.unplot(basketX, 4) eggY = eggY + 1 led.plot(eggX, eggY) })</spoiler> - Für die Steuerung des Korbs wird nun der Beschleunigungssensor ausgelesen und in einem Platzhalter zwischengespeichert. Füge den roten Block "ändere Platzhalter auf 0" ein und ändere Platzhalter in accX. In den Platz der 0 füge den rosa Block der Eingabe
 "Beschleunigung (mg) x" hinzu.
"Beschleunigung (mg) x" hinzu.
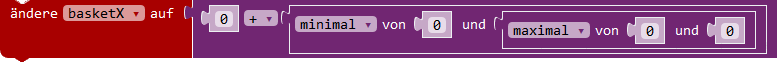
Beginne wieder mit dem roten Block "ändere Platzhalter auf 0" und ändere Platzhalter in basketX. Die Mittelstellung der Position des Korbs befindet sich bei 2, die durch den Beschleunigungssensor verändert werden soll. Dazu wird im nächsten Schritt eine Berechnung erstellt, die die gemessene Beschleunigung der X-Achse durch 200 teilt um verwertbare Ergebnisse für die Korbposition zu erhalten (accX ÷ 200).
Berechnung: basketX = 2 + minimal(2, maximal(-2, accX ÷ 200)) <spoiler text="Berechnungsdetails"> Die Funktionen minimal und maximal geben den jeweils geforderten Wert der dahinter in Klammer stehenden Zahlenreihe aus.
z.B. minimal(1 ,5, 7, -2) -2
-2
od. maximal(1, 5, 7, -2) 7
7
accX kann Werte von ± 1024 darstellen, d.h. bei maximaler Neigung links -1024 und rechts +1024.
D.h. bei maximal(-2, accX ÷ 200) wird der Maximalausschlag nach links (-1024 ÷ 200 ≈ -5) nivelliert und auf maximal -2 festgelegt.
Gleiches gilt für den Maximalausschlag nach rechts (1024 ÷ 200 ≈ 5) der mit minimal(2, ≈5) auf minimal 2 nivelliert wird.
</spoiler> Somit erreicht man eine Verschiebung des Korbs um nicht mehr als 2 Positionen nach links (0) oder rechts (4) von der Mittelposition (2) ausgehend.
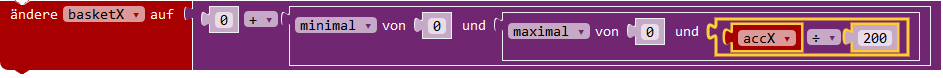
Füge dazu den violetten Block "0 + 0" ein, in die zweite 0 füge den erweiterten Mathematik Block (…More) "minimal von 0 und 0" und in dessen zweite 0 den erweiterten Mathematik Block (…More) "maximal von 0 und 0" ein.
Dies sieht so aus. <spoiler text="Blöcke">basketX = 2 + Math.min(2, Math.max(-2, 0))
</spoiler> In die allerletzte 0 von "maximal von 0 und 0" ziehe den violetten Mathematik Block "0 ÷ 0". Ersetzte dort die erste 0 durch Platzhalter accX und die zweite 0 durch 200 mit der Tastatur.
Der Block sieht nun wie folgt aus.<spoiler text="Blöcke">basketX = 0 + Math.min(0, Math.max(0, Math.idiv(accX, 200)))
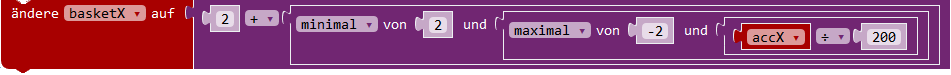
</spoiler>Nun werden die restlichen Teile der Berechnung für den Maximalausschlag der Steuerung (-2 / + 2) wie oben erklärt eingesetzt. <spoiler text="Blöcke">
basketX = 2 + Math.min(2, Math.max(-2, Math.idiv(accX, 200)))
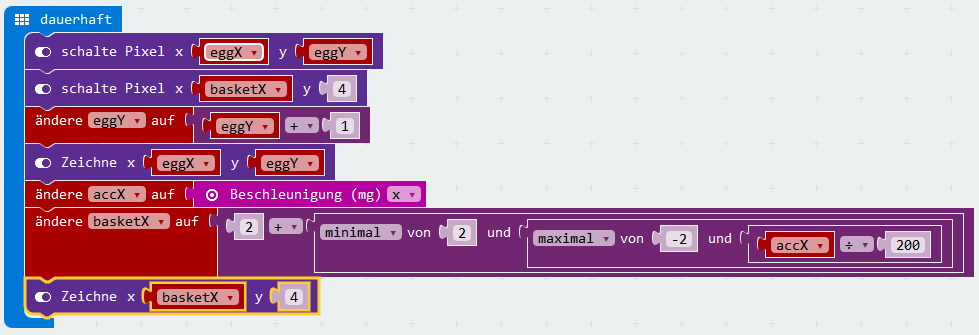
</spoiler>Abschließend für Schritt 4 soll der nun seiner Position entsprechend positionierte Korb wieder gezeichnet werden mit LED und "Zeichne x 0 y 0". Den Wert x setzte auf basketX und Wert y auf 4.
<spoiler text="Schritt 4 - Alle Blöcke">basic.forever(function () { led.unplot(eggX, eggY) led.unplot(basketX, 4) eggY = eggY + 1 led.plot(eggX, eggY) accX = input.acceleration(Dimension.X) basketX = 2 + Math.min(2, Math.max(-2, Math.idiv(accX, 200))) led.plot(basketX, 4) })</spoiler> - Zu guter Letzt soll überprüft werden, ob das Ei durch die letzte Zeile unten durchfallen würde (wenn eggY > 4) und ein neues Ei wieder von oben erscheinen soll (ändere eggY auf -1). Allerdings soll hier die Position nicht mittig (2) starten, sondern per Zufall weiter links oder rechts – sonst wäre das Spiel ja zu einfach (ändere eggX auf pick random 0 to 4).
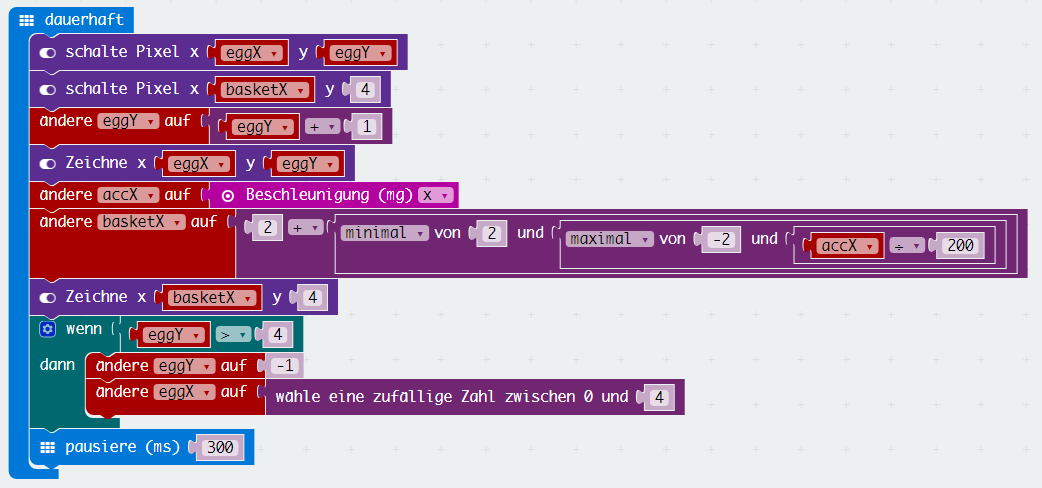
Beginne mit einem dunkelgrünen Logik-Block "wenn wahr dann" und setzte die Logik "0 = 0" in den Bereich von wahr. In die linke 0 kommt eggY in die rechte "4" und das "=" wird in ein ">" umgewandelt.
Danach füge zwei Mal den Block "ändere Platzhalter auf 0" ein. Beim ersten Block wird eggY auf "-1" geändert und beim zweiten eggX auf "wähle eine zufällige Zahle zwischen 0 und 4". Dies findest du unter dem Bereich Mathematik.
Da das Ei nun wie eine Rakete von oben herunter saust und wir keine Zeit bekommen den Korb zu verschieben wird als allerletzter Block eine Pause "pausiere (ms) 300" unterhalb der dunkelgrünen Klammer wenn wahr dann eingefügt. Somit bleibt uns genügend Zeit zu reagieren. <spoiler text="Schritt 5 - Blöcke">basic.forever(function () { led.unplot(eggX, eggY) led.unplot(basketX, 4) eggY = eggY + 1 led.plot(eggX, eggY) accX = input.acceleration(Dimension.X) basketX = 2 + Math.min(2, Math.max(-2, 0)) led.plot(basketX, 4) if (eggY > 4) { eggY = -1 eggX = randint(0, 4) } basic.pause(300) })</spoiler>
Großartig, du hast es geschafft. Gratuliere!
Flussdiagramm
TO DO
Lösung
Eine vollständige Lösung kannst du hier vergleichen. <spoiler text="Lösung">
let accX = 0
let basketX = 2
let eggX = 2
let eggY = 0
led.plot(eggX, eggY)
led.plot(basketX, 4)
basic.forever(function () {
led.unplot(eggX, eggY)
led.unplot(basketX, 4)
eggY = eggY + 1
led.plot(eggX, eggY)
accX = input.acceleration(Dimension.X)
basketX = 2 + Math.min(2, Math.max(-2, 0))
led.plot(basketX, 4)
if (eggY > 4) {
eggY = -1
eggX = randint(0, 4)
}
basic.pause(300)
})
</spoiler>