Temperatur-Kontrolle Lösung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 65: | Zeile 65: | ||
})</pre></spoiler></li> | })</pre></spoiler></li> | ||
<li>Ziehe '''analoge Werte von Pin P0''' in | <li>Ziehe den schraffiert angezeigten Block '''analoge Werte von Pin P0''' in den ersten weißen Bereich '''0''' wieder hinein und tippe mit der Tastatur in den zweiten weißen Bereich '''0''' den errechneten Wert z.B. '''199.65''' ein. Damit ist die 1. Teilaufgabe erledigt und sieht etwa so aus. | ||
<spoiler text="Schritt 10 - Blöcke"> | <spoiler text="Schritt 10 - Blöcke"> | ||
<pre id="10"> | <pre id="10"> | ||
Version vom 22. Dezember 2021, 11:19 Uhr
Schritt für Schritt
Öffne den micro:bit Block-Editor, um ein Programm für den BBC micro:bit zu schreiben: https://makecode.microbit.org/
Grundgerüst der Lösung
- Teil 1 - vor Messung von zwei Temperaturwerten und Errechnung der Kalibrierungswerte
- Durch Auslesen des analogen Spannungswertes eines Pins kann der micro:bit als Messgerät verwendet werden.
- Die Spannung des micro:bits von 3 Volt wird durch die elektronische Schaltung (Thermistor + Widerstand) und etwas Wartezeit (ca. 5-10 Min.) auf die aktuelle Temperatur eingestellt.
- Dann lesen wir die Spannung an PIN 0 aus und bilden diesen Wert in einer Variable ab.
- Den Spannungswert der Variablen geben wir zur Kalibrierung bei Drücken des Knopfs B im Display aus.
- Teil 2 - nach Errechnung der Kalibrierungswerte
- Die eingelesene Variable muss nur noch in eine Temperatur umgewandelt werden,
- Der umgerechnete Wert wird durch Drücken des Knopfs A im Display angezeigt.
Lösungsschritte - Teil 1
- Wähle unter dem rosa gefärbten Begriff Eingabe den Block wenn Knopf A gedrückt und ziehe ihn nach rechts in den Arbeitsbereich. Klicke auf das kleine, nach unten zeigende Pfeilzeichen A und ändere dies auf B. Wir wollen den analogen Wert bei Druck auf den Knopf B auslesen und anzeigen.
- Wähle unter dem rot gefärbten Begriff Variablen den Block Erstelle eine Variable... auf gib der Variable den Namen TempWert. Ziehe den Block setze TempWert auf 0 nach rechts in den Arbeitsbereich direkt in den Block wenn Knopf B gedrückt.
- Klappe die schwarz gefärbte Kategorie Fortgeschritten auf und ziehe den Block analoge Werte von Pin P0 unter dem dunkelrot gefärbten Begriff Pins direkt in den weißen Bereich 0 des Blocks setze TempWert auf 0.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block zeige Zahl 0 und füge diesen Block in die Klammer wenn Knopf B gedrückt als letzte Zeile hinzu.
- Wähle unter dem rot gefärbten Begriff Variablen den Block TempWert und ziehe den Block direkt in den weißen Bereich 0 des Blocks zeige Zahl 0.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block pausiere (ms) 100 und füge diesen Block in die Klammer wenn Knopf B gedrückt als letzte Zeile hinzu. Ändere den Wert 100 auf 1000 ms zur Verbesserung der Anzeige.
Fertig, dein Messinstrument ist einsatzbereit!
Miß nun zwei mindestens 10 ° Celsius unterschiedliche Temperaturwerte und schreibe dir jeweils Temperatur ° Celsius/ Temperaturwert micro:bit (0-1023) auf.
Danach führst du die Errechnung der Kalibrierungswerte wie angegeben durch.
Lösungsschritte - Teil 2
- Kopiere dir den Lösungsteil 1 durch rechts Klicken auf die Klammer wenn Knopf B gedrückt und anschließend Duplizieren. Klicke auf das kleine, nach unten zeigende Pfeilzeichen B und ändere dies auf A damit dein Code nicht schraffiert angezeigt wird und ungültig bleibt.
- Für die Errechnung (Kalkulation) des Temperaturwertes benötigen wir eine neue Variable. Wähle unter dem rot gefärbten Begriff Variablen den Block Erstelle eine Variable... auf gib der Variable den Namen TempCalc. Ändere im Block setze TempWert auf analoge Werte von Pin P0 auf TempCalc. Klicke dazu auf das kleine, nach unten zeigende Pfeilzeichen TempWert und ersetze es mit TempCalc. Erledige diese Änderung auch bei zeige Zahl TempWert und stelle auf TempCalc um.
- Die Umrechnung des Messwertes erfolgt in drei Teilaufgaben.
1. Teilaufgabe: Nullpunktverschiebung.
Da der micro:bit keinen negativen Strom an den Pins misst, wir der Nullpunkt zur ev. Messung von Minusgraden nach unten verschoben. Aus der Errechnung der Kalibrierungswerte ergibt dies z.B. 199.65. Dieser Wert wird nun vom gemessenen analogen Wert von Pin P0 abgezogen.
Wähle dazu unter dem violett gefärbten Begriff Mathematik die Subtraktion 0 - 0 und ziehe sie in den Platz bei Knopf A bei analoge Werte von Pin P0 hinein. Dadurch rutscht analoge Werte von Pin P0 wieder heraus und wird schraffiert daneben angezeigt. Keine Sorge, wir reparieren das im nächsten Schritt gleich wieder. - Ziehe den schraffiert angezeigten Block analoge Werte von Pin P0 in den ersten weißen Bereich 0 wieder hinein und tippe mit der Tastatur in den zweiten weißen Bereich 0 den errechneten Wert z.B. 199.65 ein. Damit ist die 1. Teilaufgabe erledigt und sieht etwa so aus.
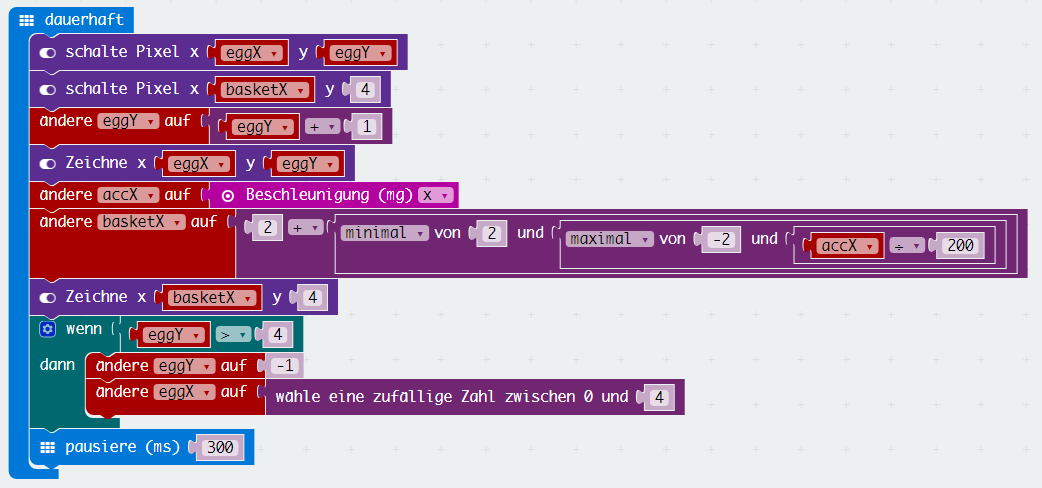
- Zu guter Letzt soll überprüft werden, ob das Ei durch die letzte Zeile unten durchfallen würde (wenn eggY > 4) und ein neues Ei wieder von oben erscheinen soll (ändere eggY auf -1). Allerdings soll hier die Position nicht mittig (2) starten, sondern per Zufall weiter links oder rechts – sonst wäre das Spiel ja zu einfach (ändere eggX auf pick random 0 to 4).
Beginne mit einem dunkelgrünen Logik-Block "wenn wahr dann" und setzte die Logik "0 = 0" in den Bereich von wahr. In die linke 0 kommt eggY in die rechte "4" und das "=" wird in ein ">" umgewandelt.
Danach füge zwei Mal den Block "ändere Platzhalter auf 0" ein. Beim ersten Block wird eggY auf "-1" geändert und beim zweiten eggX auf "wähle eine zufällige Zahle zwischen 0 und 4". Dies findest du unter dem Bereich Mathematik.
Da das Ei nun wie eine Rakete von oben herunter saust und wir keine Zeit bekommen den Korb zu verschieben wird als allerletzter Block eine Pause "pausiere (ms) 300" unterhalb der dunkelgrünen Klammer wenn wahr dann eingefügt. Somit bleibt uns genügend Zeit zu reagieren.
text
basketX = 2 + Math.min(2, Math.max(-2, Math.idiv(accX, 200)))</spoiler>
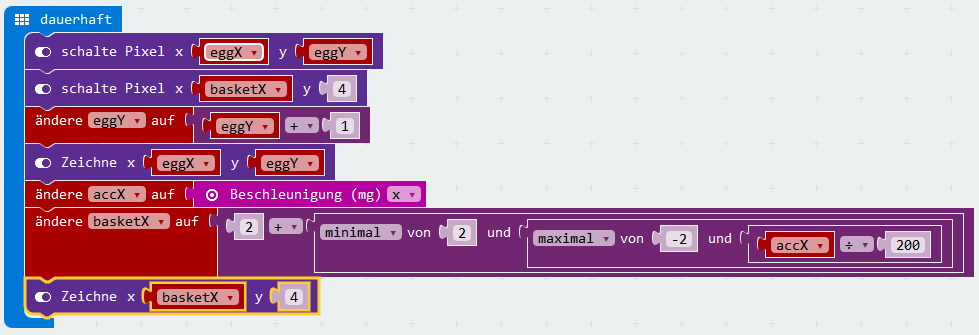
Abschließend für Schritt 4 soll der nun seiner Position entsprechend positionierte Korb wieder gezeichnet werden mit LED und "Zeichne x 0 y 0". Den Wert x setzte auf basketX und Wert y auf 4.
Großartig, du hast es geschafft. Gratuliere!
Flussdiagramm
TO DO
Lösung
Eine vollständige Lösung kannst du hier vergleichen.