Temperatur-Kontrolle Lösung: Unterschied zwischen den Versionen
| Zeile 35: | Zeile 35: | ||
==Lösungsschritte - Teil 2== | ==Lösungsschritte - Teil 2== | ||
<ol> | <ol> | ||
<li>Kopiere dir den Lösungsteil 1 durch rechts Klicken auf die Klammer '''wenn Knopf B gedrückt''' und anschließend '''Duplizieren'''. Klicke auf das kleine, nach unten zeigende Pfeilzeichen '''B''' und ändere dies auf '''A''' damit dein Code nicht schraffiert angezeigt wird und ungültig bleibt. <spoiler text="Schritt 7 - Blöcke"><pre id="pre07">input.onButtonPressed(Button. | <li>Kopiere dir den Lösungsteil 1 durch rechts Klicken auf die Klammer '''wenn Knopf B gedrückt''' und anschließend '''Duplizieren'''. Klicke auf das kleine, nach unten zeigende Pfeilzeichen '''B''' und ändere dies auf '''A''' damit dein Code nicht schraffiert angezeigt wird und ungültig bleibt. <spoiler text="Schritt 7 - Blöcke"><pre id="pre07">input.onButtonPressed(Button.A, function () { | ||
TempWert = pins.analogReadPin(AnalogPin.P0) | TempWert = pins.analogReadPin(AnalogPin.P0) | ||
basic.showNumber(TempWert) | basic.showNumber(TempWert) | ||
Version vom 22. Dezember 2021, 10:44 Uhr
Schritt für Schritt
Öffne den micro:bit Block-Editor, um ein Programm für den BBC micro:bit zu schreiben: https://makecode.microbit.org/
Grundgerüst der Lösung
- Teil 1 - vor Messung von zwei Temperaturwerten und Errechnung der Kalibrierungswerte
- Durch Auslesen des analogen Spannungswertes eines Pins kann der micro:bit als Messgerät verwendet werden.
- Die Spannung des micro:bits von 3 Volt wird durch die elektronische Schaltung (Thermistor + Widerstand) und etwas Wartezeit (ca. 5-10 Min.) auf die aktuelle Temperatur eingestellt.
- Dann lesen wir die Spannung an PIN 0 aus und bilden diesen Wert in einer Variable ab.
- Den Spannungswert der Variablen geben wir zur Kalibrierung bei Drücken des Knopfs B im Display aus.
- Teil 2 - nach Errechnung der Kalibrierungswerte
- Die eingelesene Variable muss nur noch in eine Temperatur umgewandelt werden,
- Der umgerechnete Wert wird durch Drücken des Knopfs A im Display angezeigt.
Lösungsschritte - Teil 1
- Wähle unter dem rosa gefärbten Begriff Eingabe den Block wenn Knopf A gedrückt und ziehe ihn nach rechts in den Arbeitsbereich. Klicke auf das kleine, nach unten zeigende Pfeilzeichen A und ändere dies auf B. Wir wollen den analogen Wert bei Druck auf den Knopf B auslesen und anzeigen.
- Wähle unter dem rot gefärbten Begriff Variablen den Block Erstelle eine Variable... auf gib der Variable den Namen TempWert. Ziehe den Block setze TempWert auf 0 nach rechts in den Arbeitsbereich direkt in den Block wenn Knopf B gedrückt.
- Klappe die schwarz gefärbte Kategorie Fortgeschritten auf und ziehe den Block analoge Werte von Pin P0 unter dem dunkelrot gefärbten Begriff Pins direkt in den weißen Bereich 0 des Blocks setze TempWert auf 0.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block zeige Zahl 0 und füge diesen Block in die Klammer wenn Knopf B gedrückt als letzte Zeile hinzu.
- Wähle unter dem rot gefärbten Begriff Variablen den Block TempWert und ziehe den Block direkt in den weißen Bereich 0 des Blocks zeige Zahl 0.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block pausiere (ms) 100 und füge diesen Block in die Klammer wenn Knopf B gedrückt als letzte Zeile hinzu. Ändere den Wert 100 auf 1000 ms zur Verbesserung der Anzeige.
Fertig, dein Messinstrument ist einsatzbereit!
Miß nun zwei mindestens 10 ° Celsius unterschiedliche Temperaturwerte und schreibe dir jeweils Temperatur ° Celsius/ Temperaturwert micro:bit (0-1023) auf.
Danach führst du die Errechnung der Kalibrierungswerte wie angegeben durch.
Lösungsschritte - Teil 2
- Kopiere dir den Lösungsteil 1 durch rechts Klicken auf die Klammer wenn Knopf B gedrückt und anschließend Duplizieren. Klicke auf das kleine, nach unten zeigende Pfeilzeichen B und ändere dies auf A damit dein Code nicht schraffiert angezeigt wird und ungültig bleibt.
- Zu Beginn der Klammer dauerhaft wird immer eine Zeile weitergeschaltet, da das Ei ja durch die Schwerkraft herunterfällt. Somit muss die Anzeige einmal gelöscht werden bevor die nächste Zeile erscheinen kann.
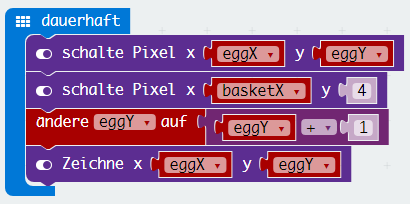
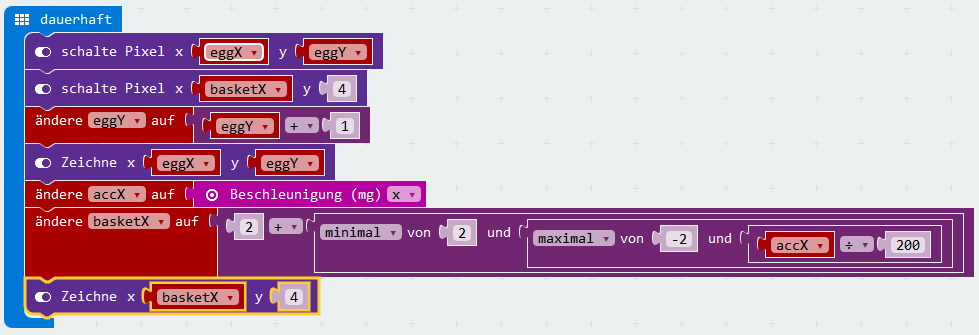
Dazu wählst du im violett gefärbten Baukasten LED den Block "schalte Pixel x 0 y 0" und ziehst ihn an erster Stelle in die Klammer "dauerhaft" (schalte heißt eigentlich schalte-aus, dies ist eine unglückliche Übersetzung). Ändere x auf eggX und y auf eggY mit Hilfe des roten Baukastens Platzhalter. Füge nun nochmals den Block "schalte Pixel x 0 y 0" ein und ändere x auf basketX und y auf 4.
Nun kann eine Zeile weitergeschaltet werden. Füge über den roten Baukasten "ändere Platzhalter auf 0" ein. Nun benötigen wir einen kleinen Trick um 2 Elemente in den Platz der 0 einzusetzen. Gehe in den violetten Baukasten der Mathematik und hole dir dort den Block "0 + 0" und füge ihn in das Feld 0 ein. Die erste Null erhält den Wert eggY und die zweite änderst du per Tastatur in eine 1. Somit steht dort "ändere Platzhalter auf (eggY + 1)". Nun kann das Ei wieder gezeichnet werden mit LED und "zeichne x 0 y 0". Den Wert x setzte auf eggX und Wert y auf eggY. Schau mal hier ... - Für die Steuerung des Korbs wird nun der Beschleunigungssensor ausgelesen und in einem Platzhalter zwischengespeichert. Füge den roten Block "ändere Platzhalter auf 0" ein und ändere Platzhalter in accX. In den Platz der 0 füge den rosa Block der Eingabe
 "Beschleunigung (mg) x" hinzu.
"Beschleunigung (mg) x" hinzu.
Beginne wieder mit dem roten Block "ändere Platzhalter auf 0" und ändere Platzhalter in basketX. Die Mittelstellung der Position des Korbs befindet sich bei 2, die durch den Beschleunigungssensor verändert werden soll. Dazu wird im nächsten Schritt eine Berechnung erstellt, die die gemessene Beschleunigung der X-Achse durch 200 teilt um verwertbare Ergebnisse für die Korbposition zu erhalten (accX ÷ 200).
Berechnung: basketX = 2 + minimal(2, maximal(-2, accX ÷ 200))Somit erreicht man eine Verschiebung des Korbs um nicht mehr als 2 Positionen nach links (0) oder rechts (4) von der Mittelposition (2) ausgehend.
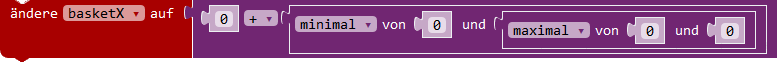
Füge dazu den violetten Block "0 + 0" ein, in die zweite 0 füge den erweiterten Mathematik Block (…More) "minimal von 0 und 0" und in dessen zweite 0 den erweiterten Mathematik Block (…More) "maximal von 0 und 0" ein.
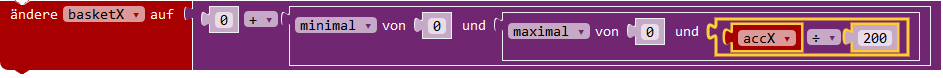
Dies sieht so aus.In die allerletzte 0 von "maximal von 0 und 0" ziehe den violetten Mathematik Block "0 ÷ 0". Ersetzte dort die erste 0 durch Platzhalter accX und die zweite 0 durch 200 mit der Tastatur.
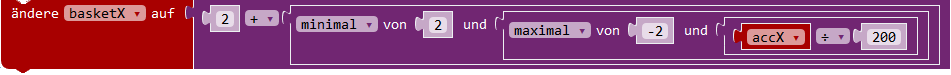
Der Block sieht nun wie folgt aus.Nun werden die restlichen Teile der Berechnung für den Maximalausschlag der Steuerung (-2 / + 2) wie oben erklärt eingesetzt.
Abschließend für Schritt 4 soll der nun seiner Position entsprechend positionierte Korb wieder gezeichnet werden mit LED und "Zeichne x 0 y 0". Den Wert x setzte auf basketX und Wert y auf 4.
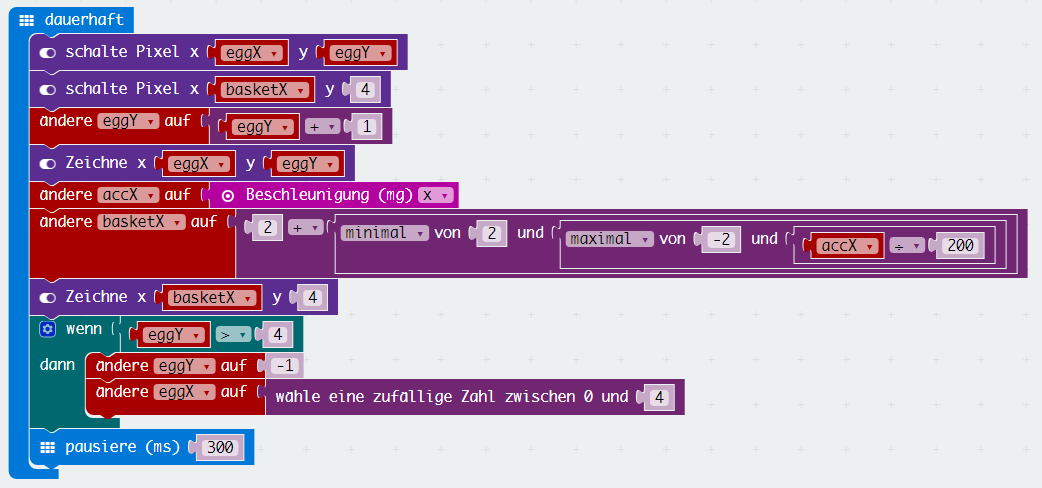
- Zu guter Letzt soll überprüft werden, ob das Ei durch die letzte Zeile unten durchfallen würde (wenn eggY > 4) und ein neues Ei wieder von oben erscheinen soll (ändere eggY auf -1). Allerdings soll hier die Position nicht mittig (2) starten, sondern per Zufall weiter links oder rechts – sonst wäre das Spiel ja zu einfach (ändere eggX auf pick random 0 to 4).
Beginne mit einem dunkelgrünen Logik-Block "wenn wahr dann" und setzte die Logik "0 = 0" in den Bereich von wahr. In die linke 0 kommt eggY in die rechte "4" und das "=" wird in ein ">" umgewandelt.
Danach füge zwei Mal den Block "ändere Platzhalter auf 0" ein. Beim ersten Block wird eggY auf "-1" geändert und beim zweiten eggX auf "wähle eine zufällige Zahle zwischen 0 und 4". Dies findest du unter dem Bereich Mathematik.
Da das Ei nun wie eine Rakete von oben herunter saust und wir keine Zeit bekommen den Korb zu verschieben wird als allerletzter Block eine Pause "pausiere (ms) 300" unterhalb der dunkelgrünen Klammer wenn wahr dann eingefügt. Somit bleibt uns genügend Zeit zu reagieren.
Großartig, du hast es geschafft. Gratuliere!
Flussdiagramm
TO DO
Lösung
Eine vollständige Lösung kannst du hier vergleichen.