Heisse Kartoffel: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 60: | Zeile 60: | ||
</spoiler> | </spoiler> | ||
=== | === Schritt für Schritt zur Lösung === | ||
Das Schritt-für-Schritt Tutorial für dieses Projekt findest du [ | Das Schritt-für-Schritt Tutorial für dieses Projekt findest du [https://makecode.microbit.org/#tutorial:github:jimsio/heisse-kartoffel/tutorial hier]. | ||
== [[Datei:presentation.png|20px|Icon]] Präsentation und Reflexion == | == [[Datei:presentation.png|20px|Icon]] Präsentation und Reflexion == | ||
Version vom 11. November 2021, 15:11 Uhr
 Spiel für die Geburtstagsfeier
Spiel für die Geburtstagsfeier

Dominic und Ceyda planen ihre gemeinsame Geburtstagsfeier und sie wollen unbedingt ein spannendes Gemeinschaftsspiel spielen. Am besten eines das es so noch nicht gegeben hat, möglichst einfach selbst zu machen ist und weder ein altmodisches Brettspiel noch ein Computerspiel, bei dem nicht alle mitspielen können, sein soll.
- Ihre Ansprüche sind hoch, doch Ceyda hat da schon eine Idee:
Sie möchte das Partyspiel Heiße Kartoffel auf dem micro:bit programmieren. Sie erklärt Dominic kurz, den Spielablauf:
- „Bei dem Spiel Heiße Kartoffel geht es darum, dass ein Gegenstand – also die heiße Kartoffel - in einer Gruppe von Spielerinnen schnell herumgereicht wird, bis es ein Stopp-Signal gibt. Im Originalspiel wird eine laufende Musik vom Spielleiter ausgeschaltet. Die Person, welche zum Zeitpunkt des Ausschaltens die Kartoffel in der Hand hält, scheidet aus. Gewonnen hat die Person, die am Ende übrigbleibt.“
 Aufgabenstellung
Aufgabenstellung
- In der micro:bit-Version von die Heiße Kartoffel ist der micro:bit die heiße Kartoffel und fungiert auch als Spielleiter, der das Stopp-Signals gibt.
- Wenn man das Start-Signal gibt (Button A drücken), geht der Zähler los.
- Der micro:bit meldet den Start des Zählers mit einem Symbol auf dem Display.
- Die Startzeit des Zählers soll bei jedem Durchgang anders (zufällig) sein, um es spannender zu machen.
- Der Zähler zählt dann im Hintergrund (also nicht auf dem micro:bit-Display sichtbar) herunter bis 0. Wichtig ist hier, dass der micro:bit sehr schnell herunterzählen kann, er muss daher bei jedem Schritt eine Sekunde pausiert werden, 1000 ms sind das im Spiel.
- Wenn der Zähler 0 ist, meldet das der micro:bit, mit einem Symbol auf dem Display. Die Person, die den micro:bit zu dem Zeitpunkt hält scheidet aus.
- Das Programm und auch die erste Runde ist jetzt zu Ende.
- Durch Drücken des Button A wird die nächste Runde gestartet, usw. bis nur noch eine Person übrigbleibt.
 Materialien
Materialien
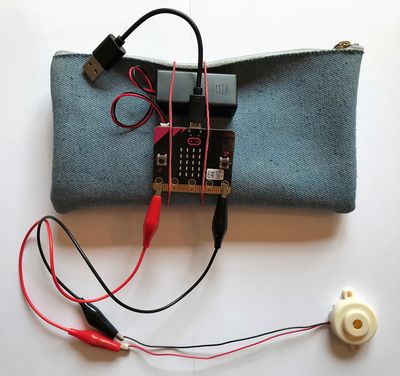
- BBC micro:bit (mit USB-Kabel und Batterie)
 Zeitaufwand
Zeitaufwand
- ca. 1 Schulstunde zur Programmierung
- ca. 1 Schulstunde für das anschließende Spielen und Experimentieren
 Schwierigkeitsgrad
Schwierigkeitsgrad
 Kompetenzen
Kompetenzen
Du lernst
- Variable erstellen und einen zufälligen Wert zuweisen
- Variable in einer Schleife herunterzählen (bei jedem Durchlauf minus 1)
- Ereignisgesteuerte Programmierung.
 Unterrichtsfächer
Unterrichtsfächer
Informatik
 Tipps und Hilfestellungen
Tipps und Hilfestellungen
Erforderliche Programmierblöcke
Ereignissteuerung, Schleife, Variablen, Boolean
Eckpfeiler zur Programmierung
- Zum Start einer Runde verwende die Ereignissteuerung Wenn Knopf A gedrückt
input.onButtonPressed(Button.A, function () {
})
- Erstelle eine Variable zaehler und speichere eine zufällige Zahl zwischen 5 und 15 darin
input.onButtonPressed(Button.A, function () {
// @highlight
zaehler = randint(5, 15)
})
Schritt für Schritt zur Lösung
Das Schritt-für-Schritt Tutorial für dieses Projekt findest du hier.
 Präsentation und Reflexion
Präsentation und Reflexion
- Stelle dein Ergebnis vor! Was ist dir besonders gut gelungen?
- Was hat dir bei der Entwicklung deines Produkts gefallen?
- Welche Schwierigkeiten hattest du? Wie konntest du diese lösen?
- Erläutere, wie du dein Produkt programmiert hast!
- Was war bei dieser Aufgabe interessant für dich?
Versuche die Antworten auf folgende Fragen durch Experimentieren und Internet-Recherche herauszufinden.
- Ab wann schlägt der Beschleunigungssensor/Bewegungsmelder an? Was kann hier verändert oder verbessert werden?
- Welche Töne bzw. Tonfolgen eignen sich besonders für einen Alarm?
- Wie kann das Programm beendet werden? Gibt es eine bessere Möglichkeit, den Alarm zu beenden?
- Was passiert, wenn der Piezo-Lautsprecher umgekehrt gepolt wird? Warum?
 Weiterentwicklung
Weiterentwicklung
- Grafisches Feedback
 beim Stopp-Signal: Animation im Display statt nur ein Bild
beim Stopp-Signal: Animation im Display statt nur ein Bild - Sound-Feedback (micro:bit v2!)
 spiele beim Stopp-Signal zusätzlich auch eine Sound ab
spiele beim Stopp-Signal zusätzlich auch eine Sound ab - Case-Design 3D-Druck
 Schaue im Internet nach micro:bit Cases, die auch die Batterie gut befestigen. 3D-Druck in der Schule oder einer anderen Werkstätte (z.B. Happylab)
Schaue im Internet nach micro:bit Cases, die auch die Batterie gut befestigen. 3D-Druck in der Schule oder einer anderen Werkstätte (z.B. Happylab)