Lösung zufall: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
|||
| Zeile 55: | Zeile 55: | ||
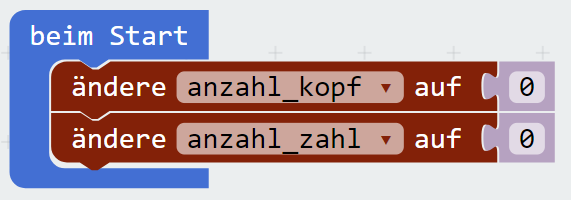
[[Datei:Beim_start.png]] | [[Datei:Beim_start.png]] | ||
<pre id="01"> | <pre id="01"> | ||
input. | input.onButtonPressed(Button.A, function () { | ||
basic.showNumber(anzahl_kopf) | |||
}) | }) | ||
input.onButtonPressed(Button.AB, function () { | |||
basic.showNumber(anzahl_kopf + anzahl_zahl) | |||
}) | |||
input.onButtonPressed(Button.B, function () { | |||
basic.showNumber(anzahl_zahl) | |||
}) | |||
</pre> | </pre> | ||
Version vom 13. Oktober 2021, 19:20 Uhr
Hilfestellung
- Für die Kopf-Seite der Münze kann der Wert "wahr" oder "falsch" genommen werden.
- Annahme: Kopf entspricht "wahr", Zahl entspricht "falsch"
Detailschritte
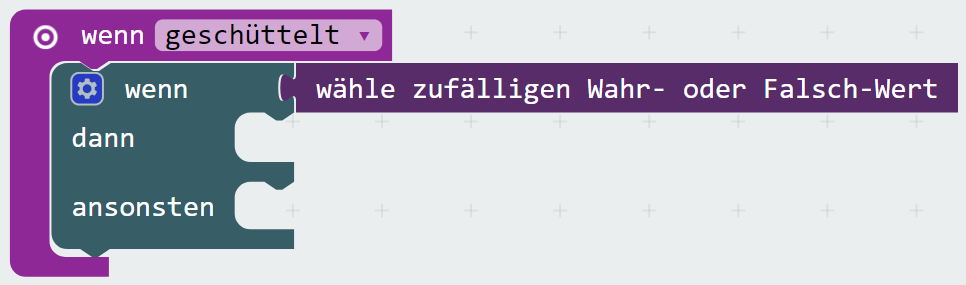
- Ereignis "wenn geschüttelt"
- wenn-dann-Verzweigung
input.onGesture(Gesture.Shake, function () {
if (Math.randomBoolean()) {
}
})
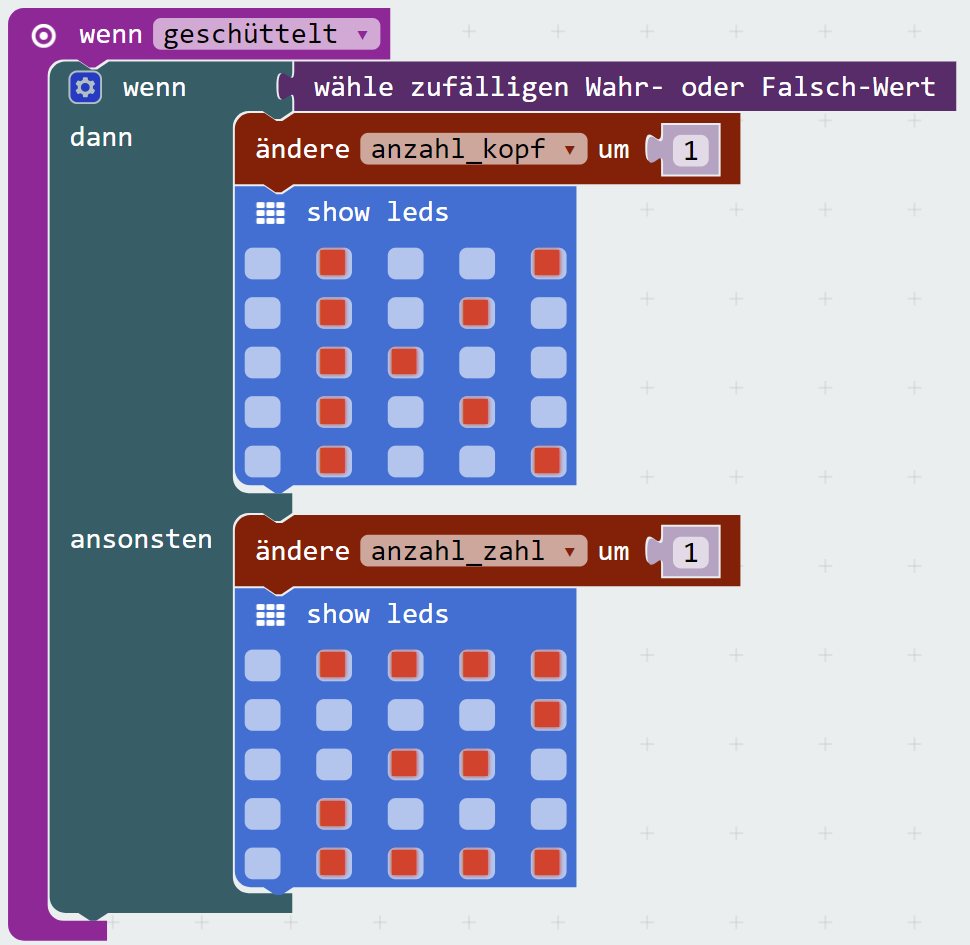
- Anzeige bei "wahr" - steht für Kopf
- Anzeige bei "falsch" - steht für Zahl
- Anzahl muss mitgezählt werden
let anzahl_kopf = 0
let anzahl_zahl = 0
input.onGesture(Gesture.Shake, function () {
if (Math.randomBoolean()) {
anzahl_kopf += 1
basic.showLeds(`
. # . . #
. # . # .
. # # . .
. # . # .
. # . . #
`)
} else {
anzahl_zahl += 1
basic.showLeds(`
. # # # #
. . . . #
. . # # .
. # . . .
. # # # #
`)
}
})
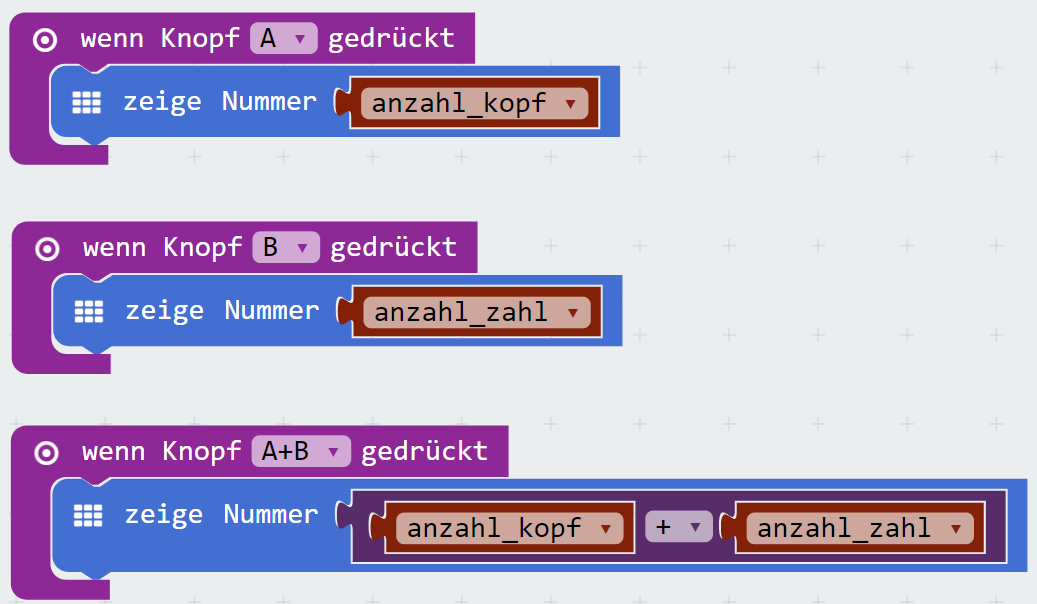
- Anzahl wird jeweils ausgegeben
- Nicht vergessen - Variablen auf 0 stellen
input.onButtonPressed(Button.A, function () {
basic.showNumber(anzahl_kopf)
})
input.onButtonPressed(Button.AB, function () {
basic.showNumber(anzahl_kopf + anzahl_zahl)
})
input.onButtonPressed(Button.B, function () {
basic.showNumber(anzahl_zahl)
})
- Eine mögliche Lösung