Morse2: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 12: | Zeile 12: | ||
== [[Datei:Icon_gluehbirne.png|20px|Icon]] Aufgabenstellung == | == [[Datei:Icon_gluehbirne.png|20px|Icon]] Aufgabenstellung == | ||
Versucht an "fremden" Programmen neue Funktionen selber zu entdecken. Am allermeisten lernt man dadurch, dass man Systeme, die etwas/stärker über dem eigenen Level liegen, analysiert, sie verändert und/oder sogar ausbaut. In diesem Beispiel werden Einzelfunktionen jetzt nicht mehr detailliert angesprochen, sondern nur mehr Ergebnisse dargestellt. | |||
* Zerlegt die folgenden Programme in Einzelbereiche und versucht durch kleine Änderung die Wirkung oder den Aufgabenbereich des Programms zu erkunden. | |||
* Diskutiert den Sinn der einzelnen Programme und schlagt Änderungen vor. | |||
* | * Ein Programm ist dann gelungen, | ||
* | ** wenn es möglichst mit wenig Programmcode aus kommt | ||
* | ** wenn es keine Wiederholungen im Programmcode enthält | ||
* | ** wenn es gut lesbar ist | ||
* | ** wenn es ohne große Erklärungen seine Aufgaben erledigt | ||
* | |||
* | |||
* | |||
== [[Datei:icon_material.png|20px|Icon]] Materialien == | == [[Datei:icon_material.png|20px|Icon]] Materialien == | ||
Version vom 18. September 2021, 22:26 Uhr
 Übertragen von Geheimcode II
Übertragen von Geheimcode II

Hallo, wir sind Robi-x01 und Robi-x02 - wir werden uns in diesem Abschnitt einige erweiterte Programmabschnitte ansehen, wie wir beide noch besser und bequemer kommunizieren können.
- Du solltest auf jeden auch im Team mit deinem Partner/deiner Partnerin arbeiten.
- Für die Programme, die wir gemeinsam bearbeiten und verändern unterhalb
 Aufgabenstellung
Aufgabenstellung
Versucht an "fremden" Programmen neue Funktionen selber zu entdecken. Am allermeisten lernt man dadurch, dass man Systeme, die etwas/stärker über dem eigenen Level liegen, analysiert, sie verändert und/oder sogar ausbaut. In diesem Beispiel werden Einzelfunktionen jetzt nicht mehr detailliert angesprochen, sondern nur mehr Ergebnisse dargestellt.
- Zerlegt die folgenden Programme in Einzelbereiche und versucht durch kleine Änderung die Wirkung oder den Aufgabenbereich des Programms zu erkunden.
- Diskutiert den Sinn der einzelnen Programme und schlagt Änderungen vor.
- Ein Programm ist dann gelungen,
- wenn es möglichst mit wenig Programmcode aus kommt
- wenn es keine Wiederholungen im Programmcode enthält
- wenn es gut lesbar ist
- wenn es ohne große Erklärungen seine Aufgaben erledigt
 Materialien
Materialien
- Zwei BBC Micro:bit (Version V2 oder V1 mit Lautsprecher oder Kopfhörer)
- Papier und Stift
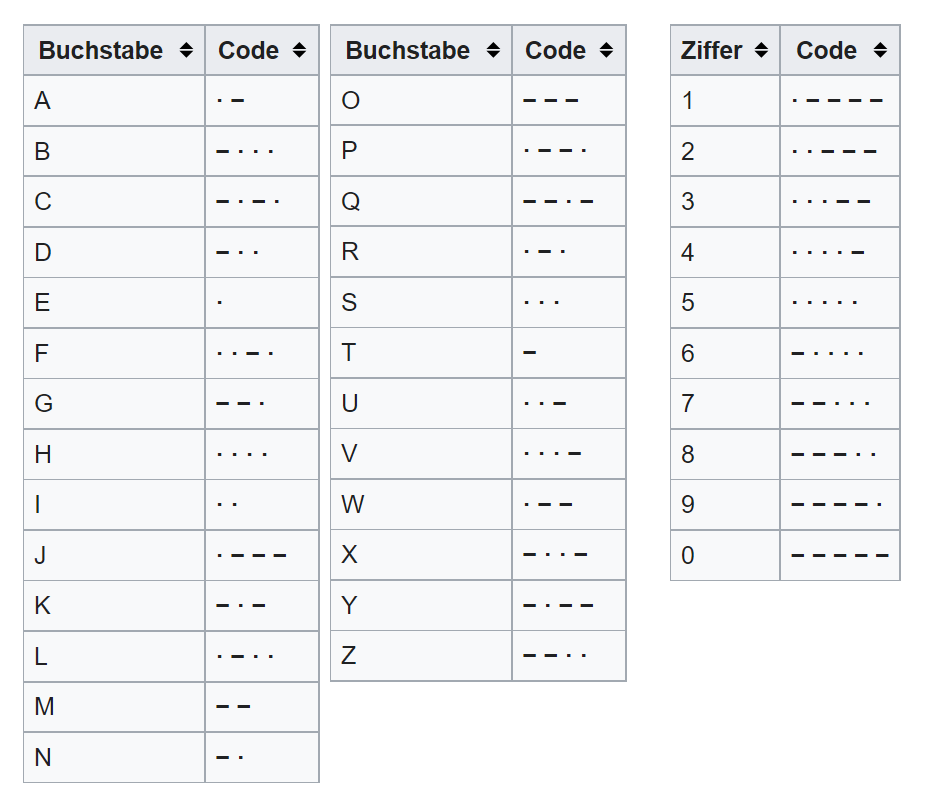
- Das ausgedrucke Morsealphabet (ausdruckbar mit rechter Maustaste und Grafik kopieren und drucken)
 Zeitaufwand
Zeitaufwand
- 2 Unterrichtseinheit
 Schwierigkeitsgrad
Schwierigkeitsgrad
 Kompetenzen
Kompetenzen

Du solltest bereits
- Daten mit dem Micro:bit anzeigen können
- Den Tastenfunktionen (A und B) verwenden können
Beim Programmieren lernst bzw. übst du
- Variablen zu verwenden
- Operatoren zu verwenden
- Bedingungen zu verwenden
- Funkverbindungen aufzunehmen
- Funksignale zu empfangen
Bei dieser Aufgabe lernst du auch
- ein neues Programm zu erstellen
- ein fremdes Programm zu lesen und ändern
 Unterrichtsfächer
Unterrichtsfächer
- Werken
- Informatik
- Deutsch
- Physik
 Tipps und Hilfestellungen
Tipps und Hilfestellungen
Erforderliche Programmierblöcke
Ziel

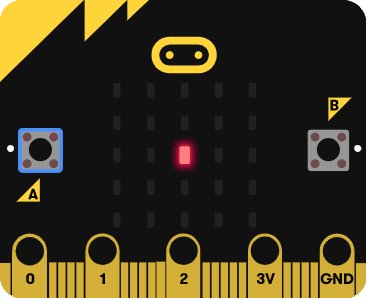
- Taste A soll einen Punkt, Taste B einen Strich auf das Display schicken
- Per Funk sollte das Zeichen versendet werden
- Beim Empfänger soll das Zeichen angezeigt werden
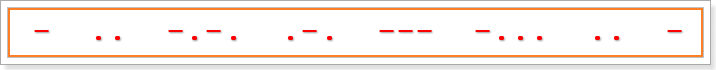
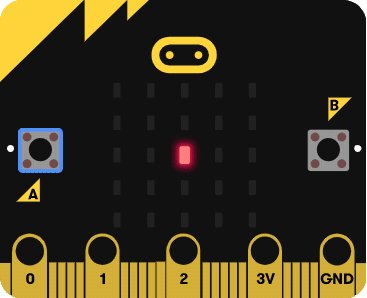
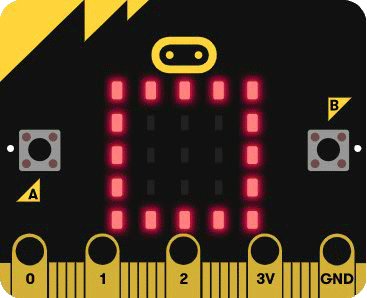
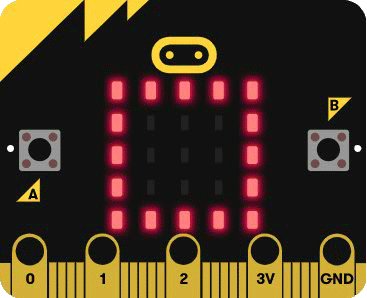
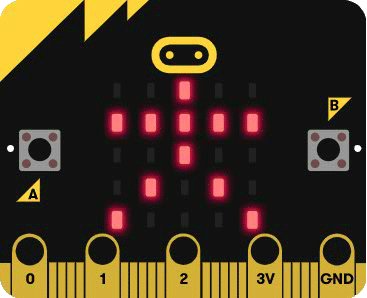
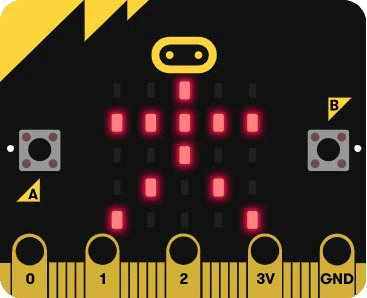
- Welcher Buchstabe wird hier im bild angezeigt?
- Erweiterung: Es sollte ein ganzes Wort versendet werden
Blöcke
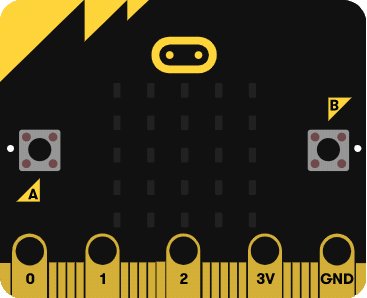
- Nach Programmstart sollte ein Symbol zeigen, dass der Micro:bit bereit ist
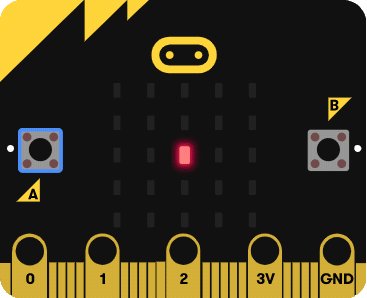
- Ein Morsezeichen (. oder -) sollte per Tastendruck angezeigt werden
input.onButtonPressed(Button.A, function () {
basic.showLeds(`
. . . . .
. . . . .
. . # . .
. . . . .
. . . . .
`)
})
input.onButtonPressed(Button.B, function () {
basic.showLeds(`
. . . . .
. . . . .
. # # # .
. . . . .
. . . . .
`)
})
- Zwei Micro:bit sollen mit Funk verbunden werden
- Der Funkkanal muss für beide gleich lauten
- Kein anderes Kommunikations-Paar in der Klasse darf diesen Kanal benutzen (Kanal 1 bis 255 ist möglich)
basic.showLeds(`
. . # . .
# # # # #
. . # . .
. # . # .
# . . . #
`)
radio.setGroup(25)
- Daten müssen an den zweiten Micro.bit gesendet werden
- Gesendet können nur Buchstaben, Texte oder Ziffern sein - aber keine Bilder
- Blöcke zum Senden von Daten
input.onButtonPressed(Button.A, function () {
radio.sendString(".")
})
input.onButtonPressed(Button.B, function () {
radio.sendString("---")
})
- Empfangen und Anzeigen von Daten
radio.onReceivedString(function(receivedString: string) {
basic.showString(receivedString)
})
- Ausgeben von kurzem Sound
radio.onReceivedString(function(receivedString: string) {
music.ringTone(Note.C)
basic.pause(200)
})
- Ausgeben von langem Sound
radio.onReceivedString(function(receivedString: string) {
music.ringTone(Note.C)
basic.pause(600)
})
Eckpfeiler zur Umsetzung
- Versuche diese drei Zeichen (Strich, Punkt, Punkt) mit dem Micro:bit-Programm darzustellen
input.onButtonPressed(Button.A, function () {
basic.showLeds(`
. . . . .
. . . . .
. . # . .
. . . . .
. . . . .
`)
})
input.onButtonPressed(Button.B, function () {
basic.showLeds(`
. . . . .
. . . . .
. # # # .
. . . . .
. . . . .
`)
})
- Wenn gleiche Zeichen mehrmals hintereinander gesendet werden, kann man nicht erkennen, dass es mehrfach angezeigt wurde (es wurde nur länger dargestellt): Es bestehen manche Buchstaben beispeilsweise aus 4 Strichen hintereinander, ----.
- Überlegt ein Lösung zur besseren Lesbarkeit
- Das Problem ist beim Anzeigen von -.. bereits sichtbar - untersuche:
- Ohne Zwischenphasen
- Du brauchst ein Lösung zur besseren Lesbarkeit
input.onButtonPressed(Button.A, function () {
basic.showLeds(`
. . . . .
. . . . .
. . . . .
. . . . .
. . . . .
`)
})
Schritt für Schritt zur Lösung
- Hinweise zur Lösungsfindung und auch eine mögliche, komplette Lösung findest du auf der Lösungsseite zu diesem Beispiel
 Präsentation und Reflexion
Präsentation und Reflexion
Allgemein
- Stelle dein Ergebnis vor! Was kann dein Produkt?
- Was hat dir bei der Entwicklung deines Produkts gefallen?
- Welche Schwierigkeiten hattest? Wie konntest du diese lösen?
- Erläutere, wie du dein Produkt programmiert hast!
- Was war bei dieser Aufgabe interessant für dich?
Projektspezifisch

- Welche Darstellungssymbole (-.) wurde für die beiden Morsezeichen auf dem Micro:bit gewählt, welche Darstellung könnte man noch verwenden?
- Wie habt ihr während der Übungen festgelegt, wer senden und wer empfangen darf?
- Wie funktionierte das Senden eines ganzen Wortes - habt ihr das versucht?
- Habt ihr das Senden und Empfangen auch in verschiedenen Räumen mit der Trennung von Sender und Empfänger probiert. Wenn ja, wie weit reicht das Singal des Micro:bit?
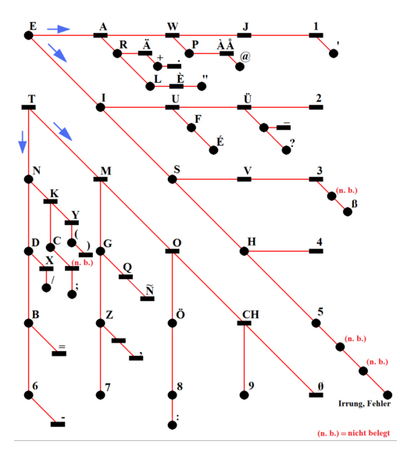
- Überlege, warum die Morsespezialistinnen diese rechts dargestellte Tabelle zum Nachschlagen der Morsezeichen lieber verwenden als die obere Liste?
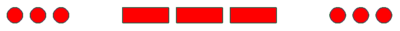
- Welches wichtige Morsewort wird heute noch immer verwendet? Ein wichtiges Notsignal: ... --- ...
- Wie könnte man die Morsesignal ohne Computer, mit sehr einfachen Mitteln produzieren?
- Wie könnte man ein Morsegerät mit dem Micro:bit programmieren, das nur Lichtsignal aussendet?
- Wie könnte ein von dir erstes Gehäuse für den Micro:bit aussehen, damit dieser "besser in der hand liegt" beim schnellen Morsen.
 Weiterentwicklung
Weiterentwicklung
- Überlegt wie man eine Bestätigung vom Empfänger programmieren könnte, damit der Sender immer weiß, dass das Zeichen richtig vom Empfänger gelesen werden konnte oder ob es wiederholt werden sollte und auch, ob das nächste gesendet werden kann.
- Wie könnte man gleich einen ganzen Buchstaben durch einen Tastendruck senden? Dh. man sendet gleich ein A oder B mit Morsecode aus.
- Wie könnte man auf dem Sender-Micro:bit einen Buchstaben auswählen und er wird dann als Morsecode versendet, anstatt als Programmiererin das Programm jedesmal zu ändern
- Überlege andere Sysmbole für eine Geheimsprache zu Übertragung
- Probiert diese auch auf dem Micro:bit aus.
Erweiterungsaufgabe
Analyse eines fremden Programmcodes:
- Ein Ausblick: Was stellt dieser komplizierte Programmcode dar? Arrays, die Supervariablen
- Es gibt Erweiterungsbeispiele mit dem Namen Morse 2, dort werden Anwendungen des hier gezeigten Beispiels dargestellt sein und bereits viele weitere neue Schritte des Programmierens zeigen.
- Erweiterungsbeispiele: Morse2