Pantomimespiel loesung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
|||
| Zeile 11: | Zeile 11: | ||
Folgender vollständiger Code kann auf beide micro:bits gespielt werden. Es ist nicht notwenig den Code für die micro:bit A oder micro:bit B anzupassen. | Folgender vollständiger Code kann auf beide micro:bits gespielt werden. Es ist nicht notwenig den Code für die micro:bit A oder micro:bit B anzupassen. | ||
== Variablen == | |||
Erstelle die Variablen 'zeit' und 'laufen' | |||
== Beim Start == | |||
Setze Funkgruppe auf 1 | |||
[[Datei:Pantomime_start.png | 250px]] | [[Datei:Pantomime_start.png | 250px]] | ||
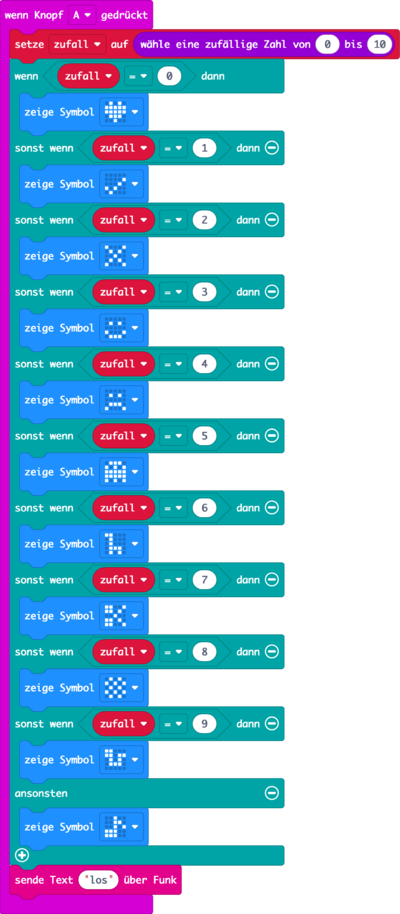
== Wenn Knopf A gedrück == | |||
* Setze Variable 'zufall' auf eine zufällige Zahl von 0 bis 10 | |||
* Wenn 'zufall' = 0 | |||
** Zeige Symbol 0 | |||
* Sonst wenn 'zufall' = 1 | |||
** Zeige Symbol 1 | |||
* ... | |||
* Ansonsten | |||
** Zeige Symbol 9 | |||
* Sende Text "los" über Funk | |||
[[Datei:Pantomime_a.png | 400px]] | [[Datei:Pantomime_a.png | 400px]] | ||
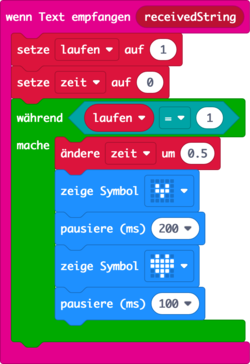
== Wenn Text empfangen == | |||
* Setze Variable 'laufen' auf 1 | |||
* Setze Variable 'zeit' auf 0 | |||
* Während 'laufen' = 1 | |||
** Ändere Variable 'zeit' um 0.5 | |||
** Zeige Symbol kleines Herz | |||
** Pausiere 200 ms | |||
** Zeige Symbol großes Herz | |||
** Pausiere 200 ms | |||
[[Datei:Pantomime_text.png | 250px ]] | [[Datei:Pantomime_text.png | 250px ]] | ||
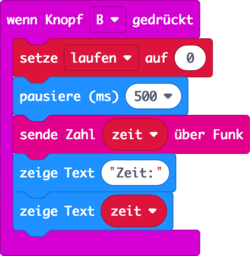
== Wenn Knopf B == | |||
* Setze Variable 'laufen' auf 0 | |||
* Pausiere 500 ms | |||
* Sende Zahl Variable 'zeit' über Funk | |||
* Zeige Text "Zeit: " | |||
* Zeige Text Variable 'zeit' | |||
[[Datei:Pantomime_b.png | 250px]] | [[Datei:Pantomime_b.png | 250px]] | ||
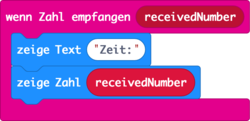
== Wenn Zahl empfangen receivedNumber == | |||
* Zeige Text "Zeit: " | |||
* Zeige Text receivedNumber | |||
[[Datei:Pantomime_zahl.png | 250px]] | [[Datei:Pantomime_zahl.png | 250px]] | ||
== makecode Projekt == | |||
https://makecode.microbit.org/_HkRM7uRquhcU | |||
Version vom 18. November 2020, 14:54 Uhr
Lösung von Pantomimespiel
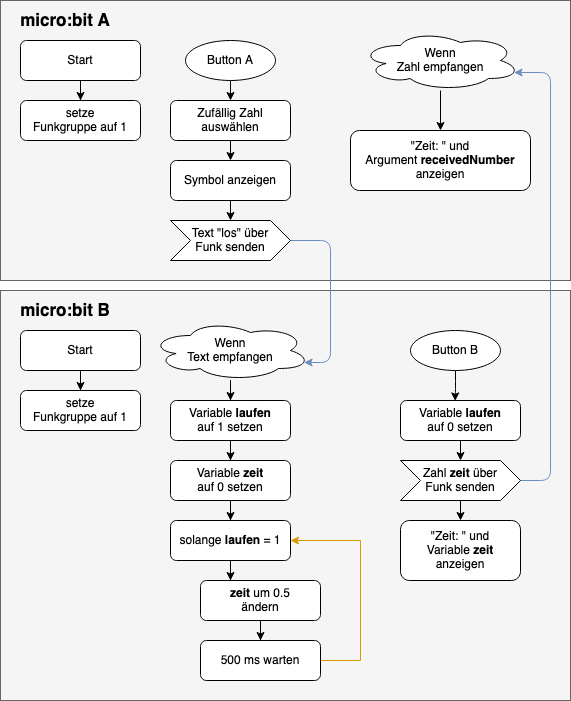
Flussdiagramm
Das folgende Flussdiagramm bringt die oben beschriebenen Schritte auf den Punkt:
Schritt für Schritt
Folgender vollständiger Code kann auf beide micro:bits gespielt werden. Es ist nicht notwenig den Code für die micro:bit A oder micro:bit B anzupassen.
Variablen
Erstelle die Variablen 'zeit' und 'laufen'
Beim Start
Wenn Knopf A gedrück
- Setze Variable 'zufall' auf eine zufällige Zahl von 0 bis 10
- Wenn 'zufall' = 0
- Zeige Symbol 0
- Sonst wenn 'zufall' = 1
- Zeige Symbol 1
- ...
- Ansonsten
- Zeige Symbol 9
- Sende Text "los" über Funk
Wenn Text empfangen
- Setze Variable 'laufen' auf 1
- Setze Variable 'zeit' auf 0
- Während 'laufen' = 1
- Ändere Variable 'zeit' um 0.5
- Zeige Symbol kleines Herz
- Pausiere 200 ms
- Zeige Symbol großes Herz
- Pausiere 200 ms
Wenn Knopf B
- Setze Variable 'laufen' auf 0
- Pausiere 500 ms
- Sende Zahl Variable 'zeit' über Funk
- Zeige Text "Zeit: "
- Zeige Text Variable 'zeit'
Wenn Zahl empfangen receivedNumber
- Zeige Text "Zeit: "
- Zeige Text receivedNumber