Lösung Goldbarts Schatztal: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 4: | Zeile 4: | ||
<ul> | <ul> | ||
<li>Von Vorteil ist hier | <li>Von Vorteil ist es hier 2 Variablen zu verwenden. Eine Variable für die Spalte und eine für die Zeile. Diese werden Werte zwischen 0 und 4 annehmen. | ||
Spalte = 0 | <br> | ||
Das kannst du mit folgendem Programm ganz leicht am Computer ausprobieren | Wobei Zeile = 0 die oberste Zeile ist, Zeile = 1 die darunter liegende usw.. | ||
<br> | |||
Spalte = 0 ist die äußerst linke Spalte, Spalte = 1 die rechts daneben und immer so weiter bis Spalte = 4 | |||
<br> | |||
Das kannst du mit folgendem Programm ganz leicht am Computer ausprobieren. Starte das Testprogramm mit der Taste A. Verändere die Werte für die Zeile und die Spalte im Programm. Die LED in der ausgewählten Zeile und Spalte wird leuchten. | |||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt VariablenSpalteZeile.png|left]] | [[Datei:GbSt VariablenSpalteZeile.png|left]] | ||
| Zeile 12: | Zeile 16: | ||
<br clear=all> | <br clear=all> | ||
<li> | <li> In jeder Spalte muss genau eine LED leuchten um einen Weg zu erstellen. Dafür eignet sich eine für-Schleife. Diese läuft von der linken bis zur rechten Spalte. Also von Spalte = 0 bis Spalte = 4. Platziere innerhalb der Schleife die zeichne x y Funktion, welche eine bestimmte LED einschaltet. Verwende als x-Wert die Variable Spalte, damit in jeder Spalte eine LED leuchtet. Alle LEDs leuchten noch in der selben Zeile. | ||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt TestA.png|left]] | [[Datei:GbSt TestA.png|left]] | ||
| Zeile 32: | Zeile 29: | ||
<br clear=all> | <br clear=all> | ||
<li>Jetzt musst du die leuchtenden LEDs zufällig über die Zeilen verteilen. | <li>Um einen zufälligen Weg zu erhalten, sollen die LEDs in zufälligen Zeilen leuchten. Dazu wird die Variable Zeile auf eine zufällige Zahl zwischen 0 und 4 geändert. | ||
Jetzt musst du die leuchtenden LEDs zufällig über die Zeilen verteilen. | |||
Dazu verwende den Programmierblock aus dem Bereich Mathematik: wähle eine zufällige Zahl zwischen. Wie bereits beschrieben muss die Zahl natürlich zwischen 0 und 4 liegen, da jede dieser Ziffern für eine Zeile steht. Damit in jeder Spalte eine neue zufällige Zahl für die Zeile ermittelt wird, muss die Variable Zeile jedes Mal in der Spaltenschleife neu geändert werden. Das Ergebnis sieht dann so aus: | Dazu verwende den Programmierblock aus dem Bereich Mathematik: wähle eine zufällige Zahl zwischen. Wie bereits beschrieben muss die Zahl natürlich zwischen 0 und 4 liegen, da jede dieser Ziffern für eine Zeile steht. Damit in jeder Spalte eine neue zufällige Zahl für die Zeile ermittelt wird, muss die Variable Zeile jedes Mal in der Spaltenschleife neu geändert werden. Das Ergebnis sieht dann so aus: | ||
<br clear=all> | <br clear=all> | ||
| Zeile 39: | Zeile 38: | ||
<br clear=all> | <br clear=all> | ||
<li> | <li>Drücke mehrmals den Knopf A, damit weitere LEDs auf dem Bildschirm erscheinen. Die alten werden nicht gelöscht. Das verhindern wir indem wir alle LEDs am Beginn des Programms löschen. | ||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt BildschirmLöschen.png|left]] | [[Datei:GbSt BildschirmLöschen.png|left]] | ||
Version vom 29. Oktober 2019, 09:02 Uhr
Hilfestellung und Lösung zur sicheren Weg Aufgabe
Die Aufgabe wird hier in kleine, lösbare Schritte unterteilt. Zuerst lernst du in jeder Spalte eine zufällige LED leuchten zu lassen. Im zweiten Schritt leuchten dann nur noch nebeneinanderliegende LEDs, damit sich ein Weg ergibt.
Hinweis 1: In jeder Spalte eine zufällige LED (Leuchtdiode) anzeigen
- Von Vorteil ist es hier 2 Variablen zu verwenden. Eine Variable für die Spalte und eine für die Zeile. Diese werden Werte zwischen 0 und 4 annehmen.
Wobei Zeile = 0 die oberste Zeile ist, Zeile = 1 die darunter liegende usw..
Spalte = 0 ist die äußerst linke Spalte, Spalte = 1 die rechts daneben und immer so weiter bis Spalte = 4
Das kannst du mit folgendem Programm ganz leicht am Computer ausprobieren. Starte das Testprogramm mit der Taste A. Verändere die Werte für die Zeile und die Spalte im Programm. Die LED in der ausgewählten Zeile und Spalte wird leuchten.

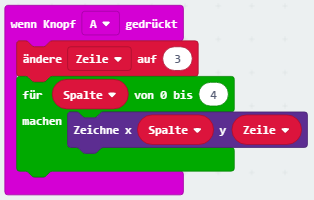
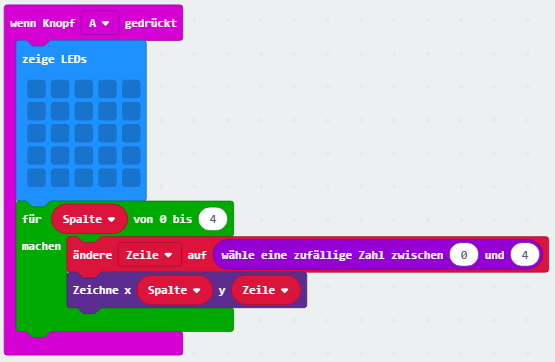
- In jeder Spalte muss genau eine LED leuchten um einen Weg zu erstellen. Dafür eignet sich eine für-Schleife. Diese läuft von der linken bis zur rechten Spalte. Also von Spalte = 0 bis Spalte = 4. Platziere innerhalb der Schleife die zeichne x y Funktion, welche eine bestimmte LED einschaltet. Verwende als x-Wert die Variable Spalte, damit in jeder Spalte eine LED leuchtet. Alle LEDs leuchten noch in der selben Zeile.

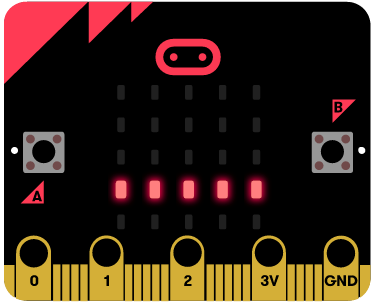
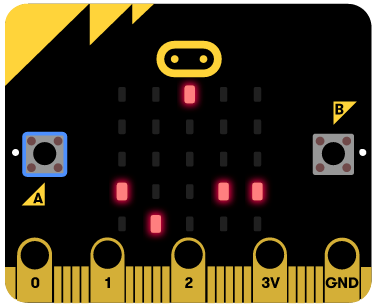
- Durch dieses Programm wird nun die Zeile, die du bei Zeile einstellst leuchten. Natürlich passiert am micro:bit nichts, wenn die Werte größer 4 oder kleiner 0 sind. Für den Wert 3 zeigt der micro:bit zum Beispiel das Folgende an:

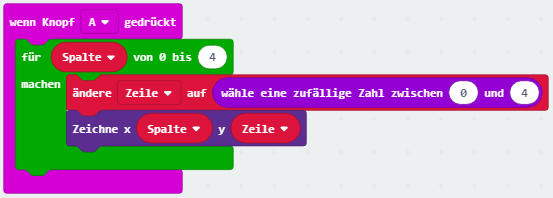
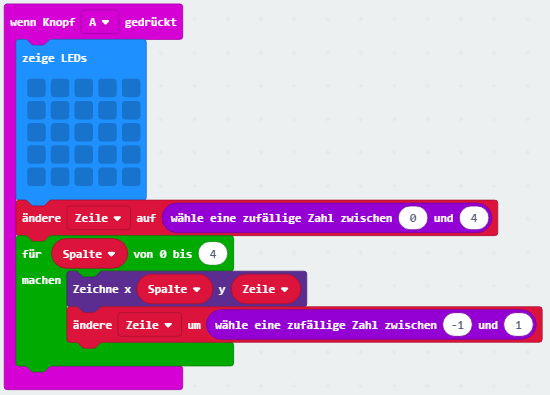
- Um einen zufälligen Weg zu erhalten, sollen die LEDs in zufälligen Zeilen leuchten. Dazu wird die Variable Zeile auf eine zufällige Zahl zwischen 0 und 4 geändert.
Jetzt musst du die leuchtenden LEDs zufällig über die Zeilen verteilen.
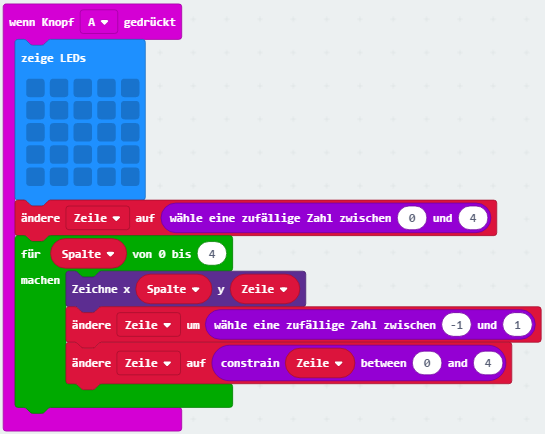
Dazu verwende den Programmierblock aus dem Bereich Mathematik: wähle eine zufällige Zahl zwischen. Wie bereits beschrieben muss die Zahl natürlich zwischen 0 und 4 liegen, da jede dieser Ziffern für eine Zeile steht. Damit in jeder Spalte eine neue zufällige Zahl für die Zeile ermittelt wird, muss die Variable Zeile jedes Mal in der Spaltenschleife neu geändert werden. Das Ergebnis sieht dann so aus:

- Drücke mehrmals den Knopf A, damit weitere LEDs auf dem Bildschirm erscheinen. Die alten werden nicht gelöscht. Das verhindern wir indem wir alle LEDs am Beginn des Programms löschen.

-
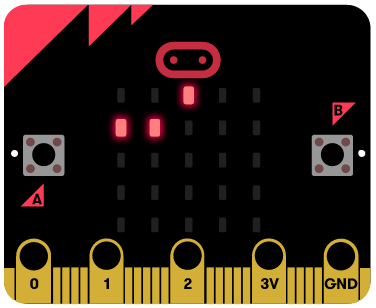
Wenn du den Hinweis 1 fertig ausgearbeitet hast, wird dein Weg zwar zufällig erstellt, kann aber auch so aussehen:

-
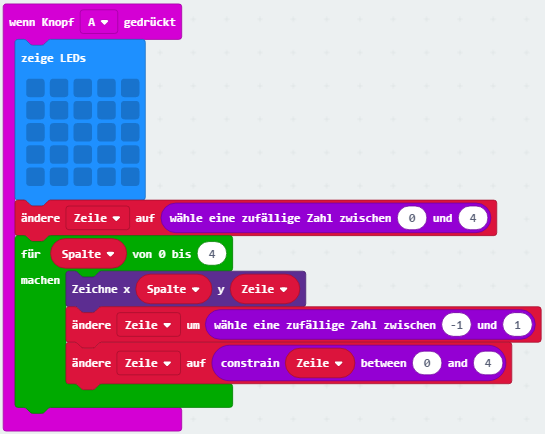
Um den Weg zusammenhängend zu gestalten darf die nächste LED aber nur schräg oben, geradeaus oder schräg unten von der vorigen LED liegen. Um das zu erreichen sollte die Zeile Variable nicht zwischen 0 und 4 wechseln, sondern immer nur eins mehr, gleich oder eins weniger als in der letzten Spalte sein. Zu Beginn muss sie jedoch einmal zufällig zwischen 0 und 4 platziert werden. Dazu kombinieren wir den Baustein ”ändere Zeile um” und ”wähle eine zufällige Zahl zwischen” in der Spaltenschleife.

-
Nun hängt dein Weg zusammen, manchmal leuchten aber manche Spalten einfach nicht, so wie hier:

Das liegt daran, dass unsere Zeile Variable größer als 4 oder kleiner als 0 wurde. Um das zu verhindern müssen wir prüfen ob das der Fall ist und in diesem Fall unsere Variable wieder auf einen möglichen Wert ändern. Das können wir mit dem constrain Befehl. Dieser beschränkt die Zeile zwischen 0 und 4. falls die Zahl größer wäre, wird sie zu 4. Falls die Zahl kleiner wäre wird sie zu 0.

Hinweis 2: Nur nebeneinander liegende LEDs leuchten lassen
Mögliche Lösung