Animiertes Micro-Buch: Unterschied zwischen den Versionen
| Zeile 130: | Zeile 130: | ||
Unsere Variable nennen wir "weiter". | Unsere Variable nennen wir "weiter". | ||
<spoiler text="Weiter"> [[Datei:weiter.png| | <spoiler text="Weiter"> [[Datei:weiter.png|150px|Icon|border|Beschreibung Weiter]]</spoiler> | ||
Zu Beginn des Programmes hat "weiter" den Wert 0. | Zu Beginn des Programmes hat "weiter" den Wert 0. | ||
Version vom 13. Dezember 2021, 13:41 Uhr
 Auf dem Nachhauseweg von der Schule unterhalten sich Melanie und Stefan
Auf dem Nachhauseweg von der Schule unterhalten sich Melanie und Stefan

- „Heute war die Physik-Stunde wieder total spannend. Ich lerne echt gerne etwas über die Natur und so.“
- „Ja, stimmt. Was mich allerdings stört - immer lesen wir nur Texte und schauen uns ein paar Bilder im Buch an – es gibt nie etwas Bewegtes. Da lob ich mir meine Computerspiele – da gibt es immer Action.“
- „Hmm... du meinst, weil sich bei deinen Games was tut, wenn du auf die Knöpfe drückst?“
- „Ja, das macht viel mehr Spaß, als nur zu lesen.“
- „Wie wäre es, wenn wir selbst ausprobieren, ob wir so etwas machen können?“
- „Wie meinst du das?“
- „Heute haben wir den Wasserkreislauf besprochen – da könnten wir doch etwas mit unserem micro:bit machen – so ein kleines interaktives Buch oder so … Jedes Mal, wenn man den Text gelesen hat und einen Knopf drückt, erscheint eine kleine Animation, die dazu passt. Wir müssen uns nur ein paar einfache Sätze einfallen lassen und dazu passende Animationen.“
- „Hmm... klingt zwar nicht ganz so aufregend wie meine Games, aber lass es uns mal versuchen!“
 Aufgabenstellung
Aufgabenstellung
Wenn du Melanie und Stefan genau zugehört hast, weißt du ja schon ungefähr, was gemacht werden muss. Versuche zuerst die Schritte herauszufinden, die notwendig sind, um das Ziel zu erreichen.
Melanie und Stefan haben sich Folgendes überlegt:
- Der micro:bit muss in ein "Buch" eingebunden werden.
- Das Buch wird mit Hilfe eines Blattes Papier gefaltet.
- Jede Seite des Buches soll einen Schritt im Wasserkreislauf darstellen – insgesamt sollen es fünf Schritte plus die Titelseite sein.
- Damit jede Seite anders dargestellt wird, muss ein Kupferband als Leiter eingesetzt werden.
- Der Buchdeckel wird aus Karton gemacht.
- Die Seiten werden durchnummeriert.
- Das Buch wird mit einem Bindfaden zusammengebunden.
 Materialien
Materialien
- micro:bit
- A4 Blatt Papier
- A4 Karton
- Kupferstreifen
- Nadel
- Bindfaden
- Schere
- Bleistift
- Ahle
- Vorlage/Bastelanleitung[1]
 Zeitaufwand
Zeitaufwand
- Etwa eine Schulstunde für die Erstellung des Buches
- Zwei Schulstunden zum Entwickeln des Programms
 Schwierigkeitsgrad
Schwierigkeitsgrad
 Kompetenzen
Kompetenzen
Das solltest du bereits können
- Stationen des Wasserkreislaufes
Beim Programmieren lernst bzw. übst du ...
- das vernetztes und fachübergreifendes Denken,
- das Formulieren und Kodieren von Abläufen in formalen Algorithmen,
- das Arbeiten mit verschiedenen Materialien und Werkzeugen und
- das den Wasserkreislauf in Schritten darzustellen.
 Unterrichtsfächer
Unterrichtsfächer
Physik, INF, WE
 Tipps und Hilfestellungen
Tipps und Hilfestellungen
Formulierungen für die Animationen
1. Die Wärme der Sonne verwandelt flüssiges Wasser in Wasserdampf, das Wasser verdunstet. Der Wasserdampf steigt nach oben.
2. Der Wasserdampf verwandelt sich wieder zu Tropfen und bildet Wolken. Dieser Vorgang heißt Kondensieren.
3. Tropfen fallen vom Himmel. Ist die Luft sehr kalt, beginnt es zu schneien.
4. Wasser fließt bergab und sammelt sich in Bächen oder Flüssen. Am Ende der Reise eines Wassertropfens landet er meistens im Meer.
5. Ein Teil des Wassers versickert im Boden und bildet das Grundwasser.
Erforderliche Programmierblöcke
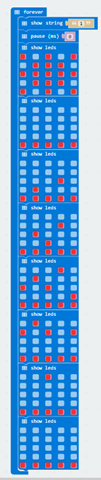
Da der Wasserkreislauf niemals startet und stoppt, sondern unendlich "durchläuft", ist "forever" der richtige Start für das Programm.
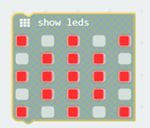
"show leds" ermöglicht dir die Ausgabe von Zeichen auf das Display des micro:bit
Für eine übersichtlichere Ausgabe der Animationen schreibe "1","2" usw. vor der jeweiligen Bildabfolge auf dein Display. Der Code "show string" hilft dir dabei.
Mit "pause" bleibt das Zeichen auch lange genug stehen, damit es gelesen werde kann.
Fertiger Code
Eine der Lösungen für die erste Station des Wasserkreislaufes ("Die Wärme der Sonne verwandelt flüssiges Wasser in Wasserdampf, das Wasser verdunstet. Der Wasserdampf steigt nach oben.") kann folgendermaßen aussehen:
 Weiterentwicklung
Weiterentwicklung
Weiterentwicklung 1
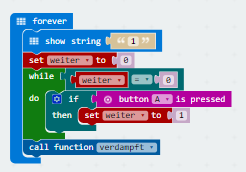
Dir ist der Programmcode zu unübersichtlich? Mithilfe der Codes "call function" bzw. "function" bekommst du Struktur in dein Programm.
Weiterentwicklung 2
Schreibe das Programm so um, dass beim Drücken der Taste "A" das Programm zur nächsten Station läuft und anschließend stehen bleibt, solange bis wieder eine Taste gedrückt wird.
Dazu musst du neue Kommandos kennen:
Variablen: Eine Variable ist beim Programmieren ein abstrakter Behälter. Du kannst diesen Behälter mit Zeichen oder Zahlen füllen. In unserem Fall brauchen wir die Variable, damit das Programm nicht unendlich läuft, sondern solange, bis die Variable einen bestimmten Wert erreicht hat.
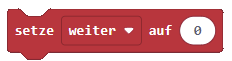
Unsere Variable nennen wir "weiter".
Zu Beginn des Programmes hat "weiter" den Wert 0.
While-do Schleife: Eine Schleife wiederholt in der Programmierung solange gewisse Vorgänge, bis eine Endbedingung gegeben wird. Bei einer While-do Schleife wird die Bedingung zum Stoppen beim Start der Schleife abgefragt.
If-then Entscheidung: Ein Programmcode wird ausgeführt, wenn eine Bedingung erfüllt ist. "Wenn es regnet (= Bedingung), nimm einen Regenschirm (= Ausführung).
Weiterentwicklung 3
Dieses Beispiel lässt sich leicht auf andere Aufgaben und Gegenstände übertragen. Zahlreiche Vorgänge, Abläufe, Geschichten usw. können durch die Ausgabe von Animationen grafisch aufbereitet werden, weshalb zahlreiche Anknüpfungspunkte in anderen Gegenständen gefunden werden können.
 Präsentation und Reflexion
Präsentation und Reflexion
Allgemein
- Stelle dein Ergebnis vor! Was kann dein Projekt?
- Was hat dir bei der Entwicklung deines Produkts gefallen?
- Welche Schwierigkeiten hattest du? Wie konntest du diese lösen?
- Erläutere, wie du dein Produkt programmiert hast! (Fachkompetenz stärken)
- Was war bei dieser Aufgabe interessant für dich?
Projektspezifisch
...