IR-Fernsteuerung: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 12: | Zeile 12: | ||
Der Empfänger (der Fernseher/Beamer) kann diese '''Signale''' mit einem '''Sensor''' empfangen und je nach Länge und Abstand wie Morsezeichen auswerten. | Der Empfänger (der Fernseher/Beamer) kann diese '''Signale''' mit einem '''Sensor''' empfangen und je nach Länge und Abstand wie Morsezeichen auswerten. | ||
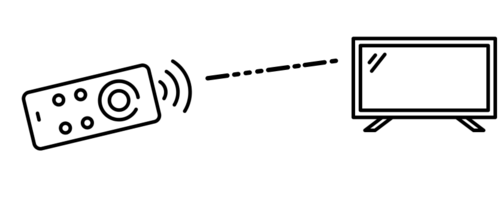
[[Datei: fernsteuerung_signal.png|500px|IR-Signale (Icons von | [[Datei: fernsteuerung_signal.png|500px|IR-Signale (Icons von https://www.flaticon.com/authors/icongeek26)]] | ||
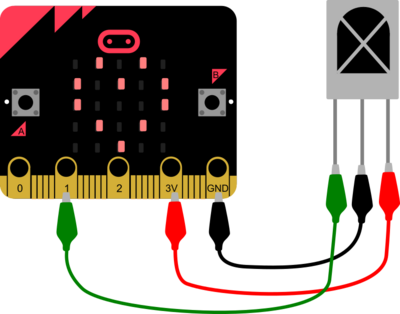
Ebenso kann das auch der micro:bit, er benötigt dazu nur einen '''kleinen IR-Empfänger'''. So verbindest du diesen mit dem micro:bit. | Ebenso kann das auch der micro:bit, er benötigt dazu nur einen '''kleinen IR-Empfänger'''. So verbindest du diesen mit dem micro:bit. | ||
| Zeile 19: | Zeile 19: | ||
:“Das ist so cool. So hab ich jetzt statt zwei Button auf einmal mehr als 20 mit denen ich den micro:bit ansprechen kann. Ich lass mir mal bei jeder Taste ein anderes Symbol auf dem Display anzeigen. Später mache ich noch zwei Erweiterungsprojekte - ein '''ferngesteuertes Klavier''' und eine '''mehrfarbige LED''' steuern. Die Anleitung dafür findest du ganz unten bei | :“Das ist so cool. So hab ich jetzt statt zwei Button auf einmal mehr als 20 mit denen ich den micro:bit ansprechen kann. Ich lass mir mal bei jeder Taste ein anderes Symbol auf dem Display anzeigen. Später mache ich noch zwei Erweiterungsprojekte - ein '''ferngesteuertes Klavier''' und eine '''mehrfarbige LED''' steuern. Die Anleitung dafür findest du ganz unten bei [[#Weiterentwicklung]]!“ | ||
| Zeile 25: | Zeile 25: | ||
* Wir installieren eine Erweiterung und lesen damit die Signale des IR-Empfängers aus | * Wir installieren eine Erweiterung und lesen damit die Signale des IR-Empfängers aus | ||
* Anschließend fragen wir die Signale ab und reagieren darauf | * Anschließend fragen wir die Signale ab und reagieren darauf | ||
* Genaue Anleitung unter [[# | * Genaue Anleitung unter [[#Eckpfeiler zur Programmierung]] | ||
| Zeile 61: | Zeile 61: | ||
* Zum Programmieren brauchen wir hier eine Erweiterung. Diese findest du in MakeCode über [[Datei: fortgeschritten.png|150px|link=|]] und dann [[Datei: erweiterungen.png|150px|link=|]] | * Zum Programmieren brauchen wir hier eine Erweiterung. Diese findest du in MakeCode über [[Datei: fortgeschritten.png|150px|link=|]] und dann [[Datei: erweiterungen.png|150px|link=|]] | ||
* Dann suchen nach '''''ir''''' und installiere '''''makebit-ir-receiver''''' | * Dann suchen nach '''''ir''''' und installiere '''''makebit-ir-receiver''''' | ||
* Es erscheint nun der neue Block '''''MakerBit''''' und wenn du dort draufklickst '''''IR Empfänger''''' | [[Datei: makebit_ir.png|200px|link=|]] | ||
* Es erscheint nun der neue Block '''''MakerBit''''' und wenn du dort draufklickst '''''IR Empfänger''''' [[Datei: makerbit_ir-empfaenger.png|150px|link=|]] | |||
* Die neu auftauchenden Blöcke verwenden wir gleich in einem ersten Programm zum Herausfinden der verwendeten IR-Kommandos der Fernbedienung. <spoiler text="Code"><pre id="3"> | * Die neu auftauchenden Blöcke verwenden wir gleich in einem ersten Programm zum Herausfinden der verwendeten IR-Kommandos der Fernbedienung. <spoiler text="Code"><pre id="3"> | ||
makerbit.onIrButton(IrButton.Any, IrButtonAction.Pressed, function () { | makerbit.onIrButton(IrButton.Any, IrButtonAction.Pressed, function () { | ||
Version vom 18. November 2021, 16:28 Uhr
 IRre Idee
IRre Idee

Efe und Sophie lieben es, Elektroschrott zu neuem Leben zu erwecken.
Sie haben bei ihren Eltern alte Fernbedienungen gefunden und fragen sie, ob sie damit noch irgendetwas fernsteuern können. Efe packt seinen micro:bit aus und sagt:
- „Ich denke damit könnte es funktionieren! Lass uns schnell im Internet dazu schlau machen:“
Infrarot (IR)-Fernsteuerungen senden für den Menschen nicht sichtbare (infrarote) Lichtpulse aus.
In der Fernbedienung ist eine Infrarot-LED, die sich in bestimmten Abständen ein- und ausschaltet.
Der Empfänger (der Fernseher/Beamer) kann diese Signale mit einem Sensor empfangen und je nach Länge und Abstand wie Morsezeichen auswerten.
Ebenso kann das auch der micro:bit, er benötigt dazu nur einen kleinen IR-Empfänger. So verbindest du diesen mit dem micro:bit.

- “Das ist so cool. So hab ich jetzt statt zwei Button auf einmal mehr als 20 mit denen ich den micro:bit ansprechen kann. Ich lass mir mal bei jeder Taste ein anderes Symbol auf dem Display anzeigen. Später mache ich noch zwei Erweiterungsprojekte - ein ferngesteuertes Klavier und eine mehrfarbige LED steuern. Die Anleitung dafür findest du ganz unten bei #Weiterentwicklung!“
 Aufgabenstellung
Aufgabenstellung
- Wir installieren eine Erweiterung und lesen damit die Signale des IR-Empfängers aus
- Anschließend fragen wir die Signale ab und reagieren darauf
- Genaue Anleitung unter #Eckpfeiler zur Programmierung
 Materialien
Materialien
- BBC micro:bit (mit USB-Kabel und Batterie)
- kleinen IR-Empfänger (z.B. von [Conrad])
- für Klavier: Lautsprecher (nicht benötigt wenn micro:bit v2 verwendet)
- für Mehrfarben-LED: eine Neopixel-LED
- Krokoklemmen
 Zeitaufwand
Zeitaufwand
- ca. 1 Schulstunde zur Programmierung
- ca. 1 Schulstunde für das anschließende Spielen und Experimentieren
 Schwierigkeitsgrad
Schwierigkeitsgrad
 Kompetenzen
Kompetenzen
Du lernst
- ein bis zwei Erweiterungsmodule deinem Projekt hinzuzufügen
- auf bestimmte Werte des IR-Empfängers zu reagieren
 Unterrichtsfächer
Unterrichtsfächer
Informatik
 Tipps und Hilfestellungen
Tipps und Hilfestellungen
Erforderliche Programmierblöcke
Eckpfeiler zur Programmierung
- Zum Programmieren brauchen wir hier eine Erweiterung. Diese findest du in MakeCode über
 und dann
und dann 
- Dann suchen nach ir und installiere makebit-ir-receiver

- Es erscheint nun der neue Block MakerBit und wenn du dort draufklickst IR Empfänger

- Die neu auftauchenden Blöcke verwenden wir gleich in einem ersten Programm zum Herausfinden der verwendeten IR-Kommandos der Fernbedienung.
makerbit.onIrButton(IrButton.Any, IrButtonAction.Pressed, function () { basic.showNumber(makerbit.irButton()) }) makerbit.connectIrReceiver(DigitalPin.P1, IrProtocol.NEC)
- Wenn man jetzt eine Taste auf der Fernbedienung drückt, wird am micro:bit ein Code/eine Zahl dargestellt. Notiert euch die Taste und den dazu passenden Code. Am besten in eine Tabelle, wie folgende:
| Taste | Code |
|---|---|
| On/Off | 0 |
| Auto Set | 232 |
| Computer 1 | 28 |
| Computer 2 | 156 |
| ... | ... |
- Die Blöcke für das Herausfinden der Codes können wir jetzt abändern.
- Um jetzt etwas mit der Fernbedienung auszulösen, müssen wir den empfangenen Code überprüfen und dann die passende Aktion ausführen. Beispiel: Wenn On/Off-Taste gedrückt, zeige Herz-Symbol.
makerbit.onIrButton(IrButton.Any, IrButtonAction.Pressed, function () {
if (makerbit.irButton() == 0) {
basic.showIcon(IconNames.Heart)
}
})
makerbit.connectIrReceiver(DigitalPin.P1, IrProtocol.NEC)
- Weitere Schritte:
- Notiere dir die von dir benötigten Tasten und reagiere im Programm darauf. Z.B. zeige bei jeder Taste ein anderes Symbol.
- Probiere die #Weiterentwicklungen Ferngesteuertes Klavier und Mehrfarbige LED aus.
Schritt für Schritt zur Lösung
(Das Schritt-für-Schritt Tutorial für dieses Projekt findest du [# hier].)
 Präsentation und Reflexion
Präsentation und Reflexion
- Stelle dein Ergebnis vor! Was ist dir besonders gut gelungen?
- Was hat dir bei der Entwicklung deines Produkts gefallen?
- Welche Schwierigkeiten hattest du? Wie konntest du diese lösen?
- Erläutere, wie du dein Produkt programmiert hast!
- Was war bei dieser Aufgabe interessant für dich?
 Weiterentwicklung
Weiterentwicklung
- Ferngesteuertes Klavier:
- Für micro:bit v1 schließe die Lautsprecher an Pin 0 und GND an (V2 hat den Lautsprecher schon eingebaut)
- Spiele bei jeder auf der Fernbedienung gedrückten Taste einen anderen Ton ab.
- Mehrfarbige LED:
- Installiere die Erweiterung neopixel
- Ändere die Farbe der LED, je nachdem welche Taste gedrückt wurde.
makerbit.onIrButton(IrButton.Any, IrButtonAction.Pressed, function () {
// SANYO
// On/Off 0
// Auto Set 232
// Computer 1 28
// Computer 2 156
if (makerbit.irButton() == 232) {
strip.showColor(neopixel.colors(NeoPixelColors.Green))
} else if (makerbit.irButton() == 0) {
strip.showColor(neopixel.colors(NeoPixelColors.Blue))
} else if (makerbit.irButton() == 156) {
strip.showColor(neopixel.colors(NeoPixelColors.Purple))
} else if (makerbit.irButton() == 28) {
strip.showColor(neopixel.colors(NeoPixelColors.Yellow))
} else if (makerbit.irButton() == 240) {
strip.showRainbow(1, 360)
} else if (makerbit.irButton() == 184) {
strip.showColor(neopixel.colors(NeoPixelColors.Red))
} else if (makerbit.irButton() == 120) {
strip.showColor(neopixel.colors(NeoPixelColors.Orange))
}
})
let strip: neopixel.Strip = null
makerbit.connectIrReceiver(DigitalPin.P1, IrProtocol.NEC)
strip = neopixel.create(DigitalPin.P1, 1, NeoPixelMode.RGB)
strip.setBrightness(20)