Lösung morse1: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 5: | Zeile 5: | ||
* Anzeige eines einzelen Morsesymbols | * Anzeige eines einzelen Morsesymbols | ||
<spoiler text="Block"> | |||
<prev id="01"> | <prev id="01"> | ||
input.onButtonPressed(Button.A, function () { | input.onButtonPressed(Button.A, function () { | ||
| Zeile 41: | Zeile 42: | ||
</prev> | </prev> | ||
</spoiler> | |||
* wenn-dann-Verzweigung | * wenn-dann-Verzweigung | ||
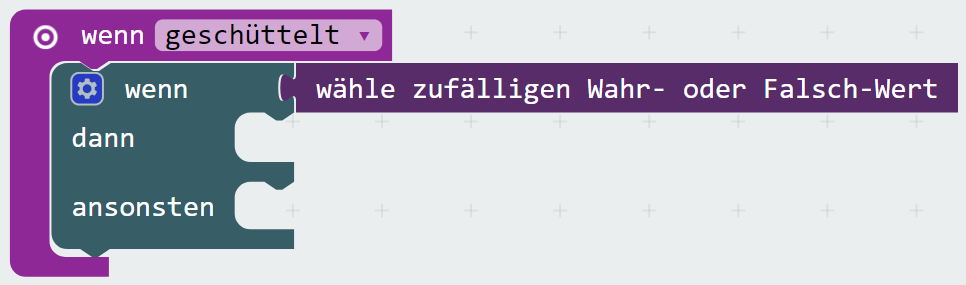
[[Datei:Geschuettel 01.png]] | [[Datei:Geschuettel 01.png]] | ||
Version vom 17. September 2021, 22:09 Uhr
Hilfestellung
Detailschritte
- Anzeige eines einzelen Morsesymbols
- wenn-dann-Verzweigung
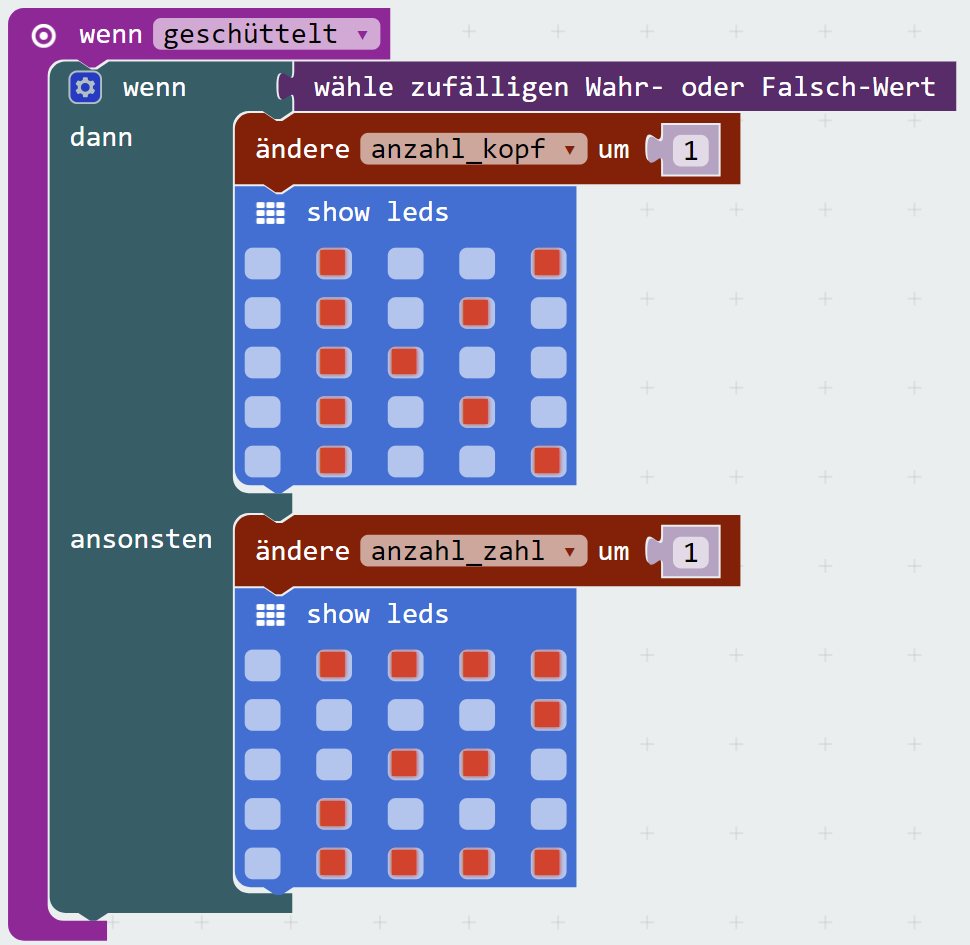
- Anzeige bei "wahr" - steht für Kopf
- Anzeige bei "falsch" - steht für Zahl
- Anzahl muss mitgezählt werden
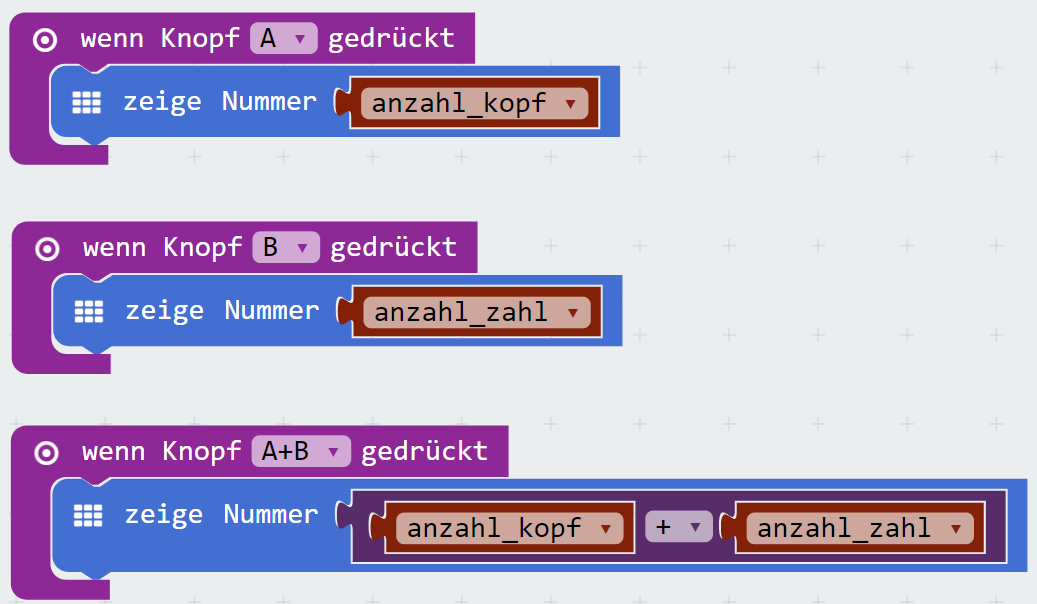
- Anzahl wird jeweils ausgegeben
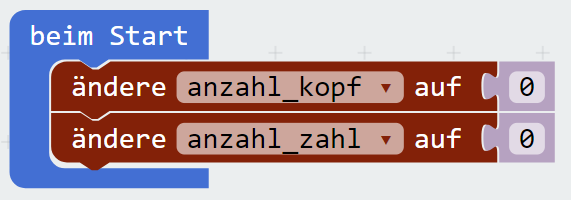
- Nicht vergessen - Variablen auf 0 stellen
- Eine mögliche Lösung