Lösung Goldbarts Schatztal: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
= Hilfestellung und Lösung zur sicheren Weg Aufgabe = | = Hilfestellung und Lösung zur sicheren Weg Aufgabe = | ||
Die Aufgabe wird hier in kleine, lösbare Schritte unterteilt. Zuerst lernst du in jeder Spalte eine zufällige LED leuchten zu lassen. Im zweiten Schritt leuchten dann nur noch nebeneinanderliegende LEDs, damit sich ein Weg ergibt. | |||
=== Hinweis 1: In jeder Spalte eine zufällige LED(Leuchtdiode) | === Hinweis 1: In jeder Spalte eine zufällige LED (Leuchtdiode) anzeigen === | ||
<ul> | <ul> | ||
<li>Von Vorteil ist hier schon 2 Variablen zu verwenden, eine für die Spalte und eine für die Zeile. Diese werden Werte zwischen 0 und 4 annehmen. Wobei Zeile = 0 die oberste Zeile meint, Zeile = 1 die 2. usw. | |||
<li> | Spalte = 0 meint die äußerst linke Spalte, Spalte = 1 die rechts daneben und immer so weiter bis Spalte = 4 | ||
Spalte = 0 meint die äußerst linke Spalte, Spalte =1 die rechts daneben und immer so weiter bis Spalte = 4 | Das kannst du mit folgendem Programm ganz leicht am Computer ausprobieren indem du die Werte für die Zeile und die Spalte veränderst. Zum testen starte das Programm mit dem Knopf A. | ||
Das kannst du mit folgendem Programm ganz leicht am Computer ausprobieren indem du die Werte für die Zeile und die Spalte veränderst. | |||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt VariablenSpalteZeile.png|left]] | [[Datei:GbSt VariablenSpalteZeile.png|left]] | ||
| Zeile 14: | Zeile 13: | ||
<br clear=all> | <br clear=all> | ||
<li>Nun brauchst du eine Schleife, die deine Spalten durchläuft, da du in jeder Spalte genau eine leuchtende LED brauchst. | <li>Nun brauchst du eine Schleife, die deine Spalten durchläuft, da du in jeder Spalte genau eine leuchtende LED brauchst. | ||
Dazu verwendest du am besten eine für-Schleife mit der Spalte | Dazu verwendest du am besten eine für-Schleife mit der Variable Spalte. | ||
Innerhalb der Schleife platziere die Zeichne x y Funktion, die dir eine bestimmte LED einschaltet. | |||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt SpalteFuerSchleife.png|left]] | [[Datei:GbSt SpalteFuerSchleife.png|left]] | ||
| Zeile 21: | Zeile 20: | ||
<br clear=all> | <br clear=all> | ||
<li> | <li> Mache deine Zeilen Variable veränderbar. Das sieht dann so aus: | ||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt TestA.png|left]] | [[Datei:GbSt TestA.png|left]] | ||
| Zeile 34: | Zeile 33: | ||
<br clear=all> | <br clear=all> | ||
<li>Jetzt musst du die leuchtenden LEDs zufällig über die Zeilen verteilen. | <li>Jetzt musst du die leuchtenden LEDs zufällig über die Zeilen verteilen. | ||
Dazu verwende den | Dazu verwende den Programmierblock aus dem Bereich Mathematik: wähle eine zufällige Zahl zwischen. Wie bereits beschrieben muss die Zahl natürlich zwischen 0 und 4 liegen, da jede dieser Ziffern für eine Zeile steht. Damit in jeder Spalte eine neue zufällige Zahl für die Zeile ermittelt wird, muss die Variable Zeile jedes Mal in der Spaltenschleife neu geändert werden. Das Ergebnis sieht dann so aus: | ||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt Zufall.png|left]] | [[Datei:GbSt Zufall.png|left]] | ||
| Zeile 40: | Zeile 39: | ||
<br clear=all> | <br clear=all> | ||
<li> | <li>Drückst du mehrmals den Knopf A, erscheinen weitere LEDs auf dem Bildschirm. Die alten werden nicht gelöscht. Das verhindern wir indem wir alle LEDs am Beginn des Programms löschen. | ||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt BildschirmLöschen.png|left]] | [[Datei:GbSt BildschirmLöschen.png|left]] | ||
| Zeile 47: | Zeile 46: | ||
===Hinweis 2: Nur | ===Hinweis 2: Nur nebeneinander liegende LEDs leuchten lassen=== | ||
<li> | <li> | ||
Wenn du Hinweis 1 fertig ausgearbeitet hast, wird dein | Wenn du den Hinweis 1 fertig ausgearbeitet hast, wird dein Weg zwar zufällig erstellt, kann aber auch so aussehen: | ||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt mbUnzusammenhaengenderPfad.png|left]] | [[Datei:GbSt mbUnzusammenhaengenderPfad.png|left]] | ||
| Zeile 58: | Zeile 57: | ||
<br clear=all> | <br clear=all> | ||
<li> | <li> | ||
Um den | Um den Weg zusammenhängend zu gestalten darf die nächste LED aber nur schräg oben, geradeaus oder schräg unten von der vorigen LED liegen. Um das zu erreichen sollte die Zeile Variable nicht zwischen 0 und 4 wechseln, sondern immer nur eins mehr, gleich oder eins weniger als in der letzten Spalte sein. Zu Beginn muss sie jedoch einmal zufällig zwischen 0 und 4 platziert werden. Dazu kombinieren wir den Baustein ”ändere Zeile um” und ”wähle eine zufällige Zahl zwischen” in der Spaltenschleife. | ||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt Pfadzusammenhaengen.png|left]] | [[Datei:GbSt Pfadzusammenhaengen.png|left]] | ||
| Zeile 65: | Zeile 64: | ||
<br clear=all> | <br clear=all> | ||
<li> | <li> | ||
Nun hängt dein | Nun hängt dein Weg zusammen, manchmal leuchten aber manche Spalten einfach nicht, so wie hier: | ||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt mbPfadausSchirm.png|left]] | [[Datei:GbSt mbPfadausSchirm.png|left]] | ||
| Zeile 76: | Zeile 75: | ||
===Lösung | ===Mögliche Lösung=== | ||
<br clear=all> | <br clear=all> | ||
[[Datei:GbSt Loesung.png|left]] | [[Datei:GbSt Loesung.png|left]] | ||
<br clear=all> | <br clear=all> | ||
Version vom 22. Oktober 2019, 14:44 Uhr
Hilfestellung und Lösung zur sicheren Weg Aufgabe
Die Aufgabe wird hier in kleine, lösbare Schritte unterteilt. Zuerst lernst du in jeder Spalte eine zufällige LED leuchten zu lassen. Im zweiten Schritt leuchten dann nur noch nebeneinanderliegende LEDs, damit sich ein Weg ergibt.
Hinweis 1: In jeder Spalte eine zufällige LED (Leuchtdiode) anzeigen
- Von Vorteil ist hier schon 2 Variablen zu verwenden, eine für die Spalte und eine für die Zeile. Diese werden Werte zwischen 0 und 4 annehmen. Wobei Zeile = 0 die oberste Zeile meint, Zeile = 1 die 2. usw.
Spalte = 0 meint die äußerst linke Spalte, Spalte = 1 die rechts daneben und immer so weiter bis Spalte = 4
Das kannst du mit folgendem Programm ganz leicht am Computer ausprobieren indem du die Werte für die Zeile und die Spalte veränderst. Zum testen starte das Programm mit dem Knopf A.

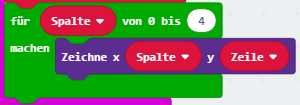
- Nun brauchst du eine Schleife, die deine Spalten durchläuft, da du in jeder Spalte genau eine leuchtende LED brauchst.
Dazu verwendest du am besten eine für-Schleife mit der Variable Spalte.
Innerhalb der Schleife platziere die Zeichne x y Funktion, die dir eine bestimmte LED einschaltet.

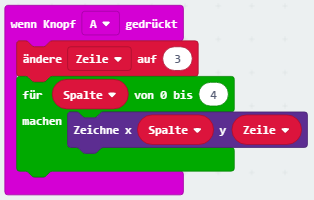
- Mache deine Zeilen Variable veränderbar. Das sieht dann so aus:

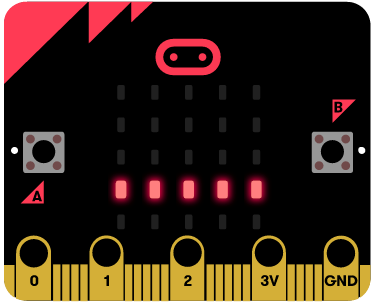
- Durch dieses Programm wird nun die Zeile, die du bei Zeile einstellst leuchten. Natürlich passiert am micro:bit nichts, wenn die Werte größer 4 oder kleiner 0 sind. Für den Wert 3 zeigt der micro:bit zum Beispiel das Folgende an:

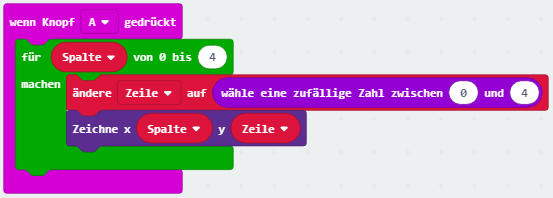
- Jetzt musst du die leuchtenden LEDs zufällig über die Zeilen verteilen.
Dazu verwende den Programmierblock aus dem Bereich Mathematik: wähle eine zufällige Zahl zwischen. Wie bereits beschrieben muss die Zahl natürlich zwischen 0 und 4 liegen, da jede dieser Ziffern für eine Zeile steht. Damit in jeder Spalte eine neue zufällige Zahl für die Zeile ermittelt wird, muss die Variable Zeile jedes Mal in der Spaltenschleife neu geändert werden. Das Ergebnis sieht dann so aus:

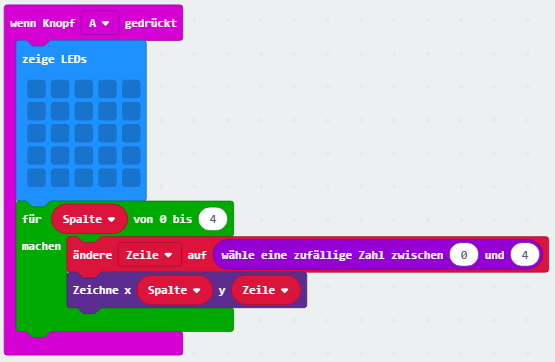
- Drückst du mehrmals den Knopf A, erscheinen weitere LEDs auf dem Bildschirm. Die alten werden nicht gelöscht. Das verhindern wir indem wir alle LEDs am Beginn des Programms löschen.

-
Wenn du den Hinweis 1 fertig ausgearbeitet hast, wird dein Weg zwar zufällig erstellt, kann aber auch so aussehen:

-
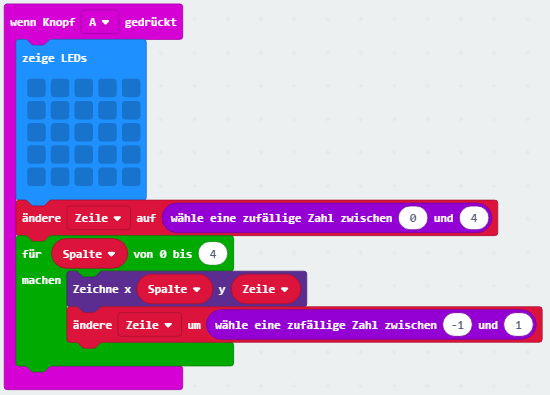
Um den Weg zusammenhängend zu gestalten darf die nächste LED aber nur schräg oben, geradeaus oder schräg unten von der vorigen LED liegen. Um das zu erreichen sollte die Zeile Variable nicht zwischen 0 und 4 wechseln, sondern immer nur eins mehr, gleich oder eins weniger als in der letzten Spalte sein. Zu Beginn muss sie jedoch einmal zufällig zwischen 0 und 4 platziert werden. Dazu kombinieren wir den Baustein ”ändere Zeile um” und ”wähle eine zufällige Zahl zwischen” in der Spaltenschleife.

-
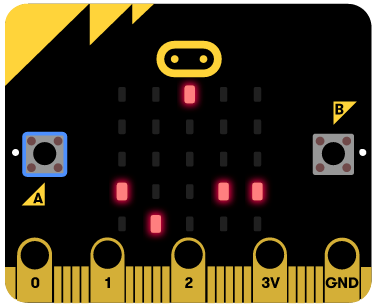
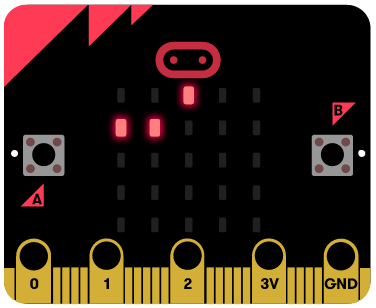
Nun hängt dein Weg zusammen, manchmal leuchten aber manche Spalten einfach nicht, so wie hier:

Das liegt daran, dass unsere Zeile Variable größer als 4 oder kleiner als 0 wurde. Um das zu verhindern müssen wir prüfen ob das der Fall ist und in diesem Fall unsere Variable wieder auf einen möglichen Wert ändern. Das können wir mit dem constrain Befehl. Dieser beschränkt die Zeile zwischen 0 und 4. falls die Zahl größer wäre, wird sie zu 4. Falls die Zahl kleiner wäre wird sie zu 0.

Hinweis 2: Nur nebeneinander liegende LEDs leuchten lassen
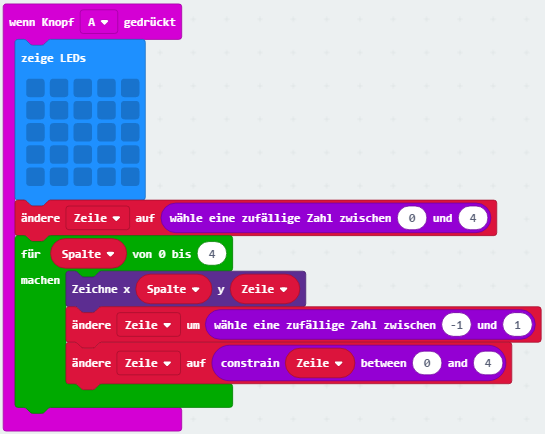
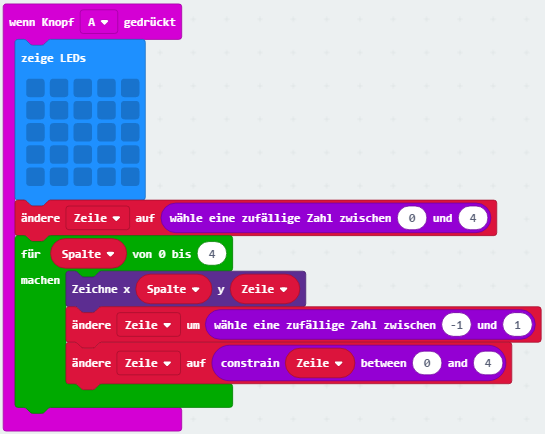
Mögliche Lösung