Morse: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (34 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 7: | Zeile 7: | ||
Eine erste Begrüßung an dich: [[Datei:Gruss.png|50%]] | Eine erste Begrüßung an dich: [[Datei:Gruss.png|50%]] | ||
Übrigens hatte der Morsecode früher eine sehr große Bedeutung in der Nachrichtenübertragung. Weitere Informationen zum Morsecode findest du in der Wikipedia https://de.wikipedia.org/wiki/Morsecode. | |||
Wir werden den Micro:bit verwenden, um die Sprache zu übertragen. | Wir werden den Micro:bit verwenden, um die Sprache zu übertragen. | ||
| Zeile 76: | Zeile 73: | ||
* Taste A soll einen Punkt, Taste B einen Strich auf das Display schicken | * Taste A soll einen Punkt, Taste B einen Strich auf das Display schicken | ||
* Per Funk sollte das Zeichen versendet werden | * Per Funk sollte das Zeichen versendet werden | ||
* Beim Empfänger soll das Zeichen angezeigt werden | * Beim Empfänger soll das Zeichen angezeigt werden | ||
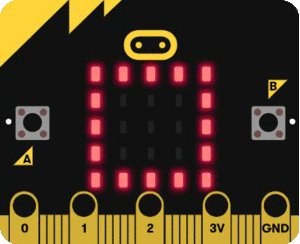
[[Datei:Morse_d.gif| | [[Datei:Morse_d.gif|400px]] | ||
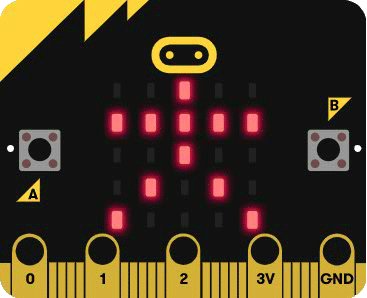
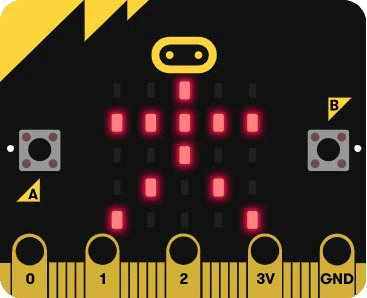
* Welcher Buchstabe wird hier im Bild angezeigt? | |||
* Erweiterung: Es sollte ein ganzes Wort versendet werden | * Erweiterung: Es sollte ein ganzes Wort versendet werden | ||
==== Blöcke ==== | ==== Blöcke ==== | ||
* Ein Morsezeichen | * Nach Programmstart sollte ein Symbol zeigen, dass er Micro:bit bereit ist | ||
* Ein Morsezeichen (. oder -) sollte per Tastendruck angezeigt werden <spoiler text="Block"> | |||
<pre id="pre01"> | <pre id="pre01"> | ||
input.onButtonPressed(Button.A, function () { | input.onButtonPressed(Button.A, function () { | ||
| Zeile 92: | Zeile 91: | ||
. . . . . | . . . . . | ||
`) | `) | ||
}) | |||
input.onButtonPressed(Button.B, function () { | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. # # # . | |||
. . . . . | |||
. . . . . | |||
`) | |||
}) | |||
</pre> | |||
</spoiler> | |||
* Zwei Micro:bit sollen mit Funk verbunden werden | |||
* Der Funkkanal muss für beide gleich lauten | |||
* Kein anderes Kommunikations-Paar in der Klasse darf diesen Kanal benutzen (Kanal 1 bis 255 ist möglich) <spoiler text="Block"> | |||
<pre id="pre01"> | |||
basic.showLeds(` | |||
. . # . . | |||
# # # # # | |||
. . # . . | |||
. # . # . | |||
# . . . # | |||
`) | |||
radio.setGroup(25) | |||
</pre> | |||
</spoiler> | |||
* Daten müssen an den zweiten Micro.bit gesendet werden | |||
* Sendungen können nur Buchstaben, Texte oder Ziffern sein - aber keine Bilder | |||
* Blöcke zum Senden von Daten <spoiler text="Block"> | |||
<pre id="pre02"> | |||
input.onButtonPressed(Button.A, function () { | |||
radio.sendString(".") | |||
}) | |||
input.onButtonPressed(Button.B, function () { | |||
radio.sendString("---") | |||
}) | }) | ||
</pre> | </pre> | ||
</spoiler> | |||
* Empfangen und Anzeigen von Daten <spoiler text="Block"> | |||
<pre id="pre02"> | |||
radio.onReceivedString(function(receivedString: string) { | |||
basic.showString(receivedString) | |||
}) | |||
</pre> | |||
</spoiler> | |||
* Ausgeben von kurzem Sound <spoiler text="Block"> | |||
<pre id="pre02"> | |||
radio.onReceivedString(function(receivedString: string) { | |||
music.ringTone(Note.C) | |||
basic.pause(200) | |||
}) | |||
</pre> | |||
</spoiler> | |||
* Ausgeben von langem Sound <spoiler text="Block"> | |||
<pre id="pre02"> | |||
radio.onReceivedString(function(receivedString: string) { | |||
music.ringTone(Note.C) | |||
basic.pause(600) | |||
}) | |||
</pre> | |||
</spoiler> | |||
=== Eckpfeiler zur Umsetzung === | |||
* Wenn zwei gleiche Symbole unmittelbar hintereinander angezeigt werden, dann erkennt man schwer, dass es zweimal dargestellt wurde | |||
* Untersuche diese beiden Darstellung, in beiden Fällen wird derselbe Buchstabe gesendet: -.. | |||
* Versuche diese drei Zeichen gleich mit dem Micro:bit-Programm darzustlellen <spoiler text="Block"> | |||
<pre id="pre01"> | |||
* | |||
* | |||
* | |||
<pre id=" | |||
input.onButtonPressed(Button.A, function () { | input.onButtonPressed(Button.A, function () { | ||
basic.showLeds(` | basic.showLeds(` | ||
| Zeile 132: | Zeile 164: | ||
. . . . . | . . . . . | ||
. . # . . | . . # . . | ||
. . . . . | |||
. . . . . | |||
`) | |||
}) | |||
input.onButtonPressed(Button.B, function () { | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. # # # . | |||
. . . . . | . . . . . | ||
. . . . . | . . . . . | ||
| Zeile 138: | Zeile 179: | ||
</pre> | </pre> | ||
</spoiler> | </spoiler> | ||
* | * Wenn gleiche Zeichen hintereinander gesendet werden, dann kann man nicht erkennen, dass es zweimal angezeigt wurde, das sit aber beim Morsecode wichtig, es bestehen manche zeichen aus 4 Strichen hintereinander, ... | ||
<pre id=" | * Überlegt ein Lösung zur besseren Lesbarkeit | ||
basic. | * Zeichen schön lesbar getrennt angezeigt <spoiler text="Block"> | ||
[[Datei:Morse_d2.gif|300px]]</spoiler> | |||
* Du brauchst ein Lösung zur besseren Lesbarkeit <spoiler text="Block"> | |||
<pre id="pre01"> | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
`) | |||
</pre> | </pre> | ||
</spoiler> | </spoiler> | ||
* Programmiere den micro:bit-Zufallsgenerator so, dass durch Schütteln ein Wert "wahr" oder "falsch" ermittelt wird (= Kopf oder Zahl) | * Programmiere den micro:bit-Zufallsgenerator so, dass durch Schütteln ein Wert "wahr" oder "falsch" ermittelt wird (= Kopf oder Zahl) | ||
===[[Lösung_zufall|Schritt für Schritt zur Lösung]]=== | ===[[Lösung_zufall|Schritt für Schritt zur Lösung]]=== | ||
Aktuelle Version vom 22. April 2022, 06:10 Uhr
 Übertragen von Geheimcode
Übertragen von Geheimcode

Hallo, ich bin Robi-x01 und ich möchte mich mit meiner Freundin unterhalten können, ohne dass dies jemand anderer versteht. Dazu verwenden wir ein Geheimsprache namens Morse. Diese Sprache hat genauso 2 Zeichen, einen Punkt und einen Strich. Wie soll das klappen?
Übrigens hatte der Morsecode früher eine sehr große Bedeutung in der Nachrichtenübertragung. Weitere Informationen zum Morsecode findest du in der Wikipedia https://de.wikipedia.org/wiki/Morsecode.
Wir werden den Micro:bit verwenden, um die Sprache zu übertragen.
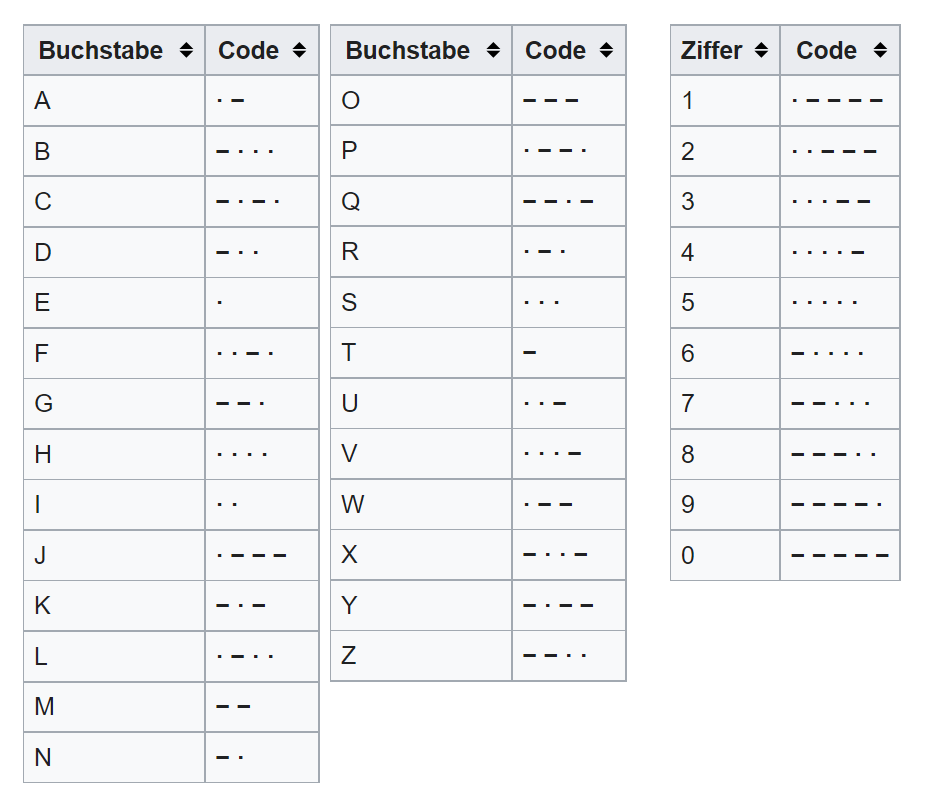
Wenn man Geheimsprache vereinbart, dann muss der Sender und der Empfänger genau diesselbe Verschlüsselung und Entschlüsselung verwenden. Dazu gibt es Tabellen die diese Schlüssel verraten. Hier diese Tabelle, diese Schlüsseltabelle dürfen nur Sender und Empfänger haben, wenn geheim kommuniziert wird.
 Aufgabenstellung
Aufgabenstellung
Mit dem BBC micro:bit kannst du Morsezeichen anzeigen und auch übertragen. Entwickle ein Programm mit dem man ein Morsekombination für einen Buchstaben (zB.A) anzeigen und versenden kann.
- Das Drücken der Taste A sollte einen Morsepunkt aussenden
- Die Taste B sollte einen Morsestrich aussenden
- Beim Empfänger sollten diese Symbole angezeigt werden
- Mehrere Morsesymbole (Punkte und Striche) ergeben einen Buchstaben - nun muss man noch mitteilen, wann ein Buchstabe fertiggestellt ist - das macht man mit einer Pause von etwa 1 Sekunde
- Damit haben wir einen Morseapparat
- Die Regelmäßigkeit des Drückens der Tasten hat hier eine große Bedeutung für das Erkennen von Morsezeichen
 Materialien
Materialien
- Zwei BBC Micro:bit (Version V2 oder V1 mit Lautsprecher oder Kopfhörer)
- Papier und Stift
- Das ausgedrucke Morsealphabet (ausdruckbar mit rechter Maustaste und Grafik kopieren und drucken)
 Zeitaufwand
Zeitaufwand
- 2 Unterrichtseinheit
 Schwierigkeitsgrad
Schwierigkeitsgrad
 Kompetenzen
Kompetenzen

Du solltest bereits
- Daten mit dem Micro:bit anzeigen können
- Den Tastenfunktionen (A, B und A+B) verwenden können
Beim Programmieren lernst bzw. übst du
- Variablen zu verwenden
- Operatoren zu verwenden
- Bedingungen zu verwenden
- [Funk]-Verbindungen aufzunehmen
- Funksignale zu empfangen
Bei dieser Aufgabe lernst du auch
- ein NEUES Programm zu lesen und es zu interpretieren
- ein fremdes Programm zu ändern
 Unterrichtsfächer
Unterrichtsfächer
- Werken
- Informatik
- Deutsch
- Physik
 Tipps und Hilfestellungen
Tipps und Hilfestellungen
Erforderliche Programmierblöcke
Ziel
- Taste A soll einen Punkt, Taste B einen Strich auf das Display schicken
- Per Funk sollte das Zeichen versendet werden
- Beim Empfänger soll das Zeichen angezeigt werden
- Welcher Buchstabe wird hier im Bild angezeigt?
- Erweiterung: Es sollte ein ganzes Wort versendet werden
Blöcke
- Nach Programmstart sollte ein Symbol zeigen, dass er Micro:bit bereit ist
- Ein Morsezeichen (. oder -) sollte per Tastendruck angezeigt werden <spoiler text="Block">
input.onButtonPressed(Button.A, function () {
basic.showLeds(`
. . . . .
. . . . .
. . # . .
. . . . .
. . . . .
`)
})
input.onButtonPressed(Button.B, function () {
basic.showLeds(`
. . . . .
. . . . .
. # # # .
. . . . .
. . . . .
`)
})
</spoiler>
- Zwei Micro:bit sollen mit Funk verbunden werden
- Der Funkkanal muss für beide gleich lauten
- Kein anderes Kommunikations-Paar in der Klasse darf diesen Kanal benutzen (Kanal 1 bis 255 ist möglich) <spoiler text="Block">
basic.showLeds(`
. . # . .
# # # # #
. . # . .
. # . # .
# . . . #
`)
radio.setGroup(25)
</spoiler>
- Daten müssen an den zweiten Micro.bit gesendet werden
- Sendungen können nur Buchstaben, Texte oder Ziffern sein - aber keine Bilder
- Blöcke zum Senden von Daten <spoiler text="Block">
input.onButtonPressed(Button.A, function () {
radio.sendString(".")
})
input.onButtonPressed(Button.B, function () {
radio.sendString("---")
})
</spoiler>
- Empfangen und Anzeigen von Daten <spoiler text="Block">
radio.onReceivedString(function(receivedString: string) {
basic.showString(receivedString)
})
</spoiler>
- Ausgeben von kurzem Sound <spoiler text="Block">
radio.onReceivedString(function(receivedString: string) {
music.ringTone(Note.C)
basic.pause(200)
})
</spoiler>
- Ausgeben von langem Sound <spoiler text="Block">
radio.onReceivedString(function(receivedString: string) {
music.ringTone(Note.C)
basic.pause(600)
})
</spoiler>
Eckpfeiler zur Umsetzung
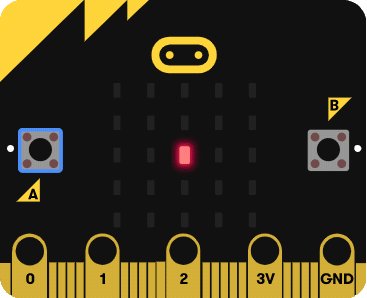
- Wenn zwei gleiche Symbole unmittelbar hintereinander angezeigt werden, dann erkennt man schwer, dass es zweimal dargestellt wurde
- Untersuche diese beiden Darstellung, in beiden Fällen wird derselbe Buchstabe gesendet: -..
- Versuche diese drei Zeichen gleich mit dem Micro:bit-Programm darzustlellen <spoiler text="Block">
input.onButtonPressed(Button.A, function () {
basic.showLeds(`
. . . . .
. . . . .
. . # . .
. . . . .
. . . . .
`)
})
input.onButtonPressed(Button.B, function () {
basic.showLeds(`
. . . . .
. . . . .
. # # # .
. . . . .
. . . . .
`)
})
</spoiler>
- Wenn gleiche Zeichen hintereinander gesendet werden, dann kann man nicht erkennen, dass es zweimal angezeigt wurde, das sit aber beim Morsecode wichtig, es bestehen manche zeichen aus 4 Strichen hintereinander, ...
- Überlegt ein Lösung zur besseren Lesbarkeit
- Zeichen schön lesbar getrennt angezeigt <spoiler text="Block">
- Du brauchst ein Lösung zur besseren Lesbarkeit <spoiler text="Block">
basic.showLeds(`
. . . . .
. . . . .
. . . . .
. . . . .
. . . . .
`)
</spoiler>
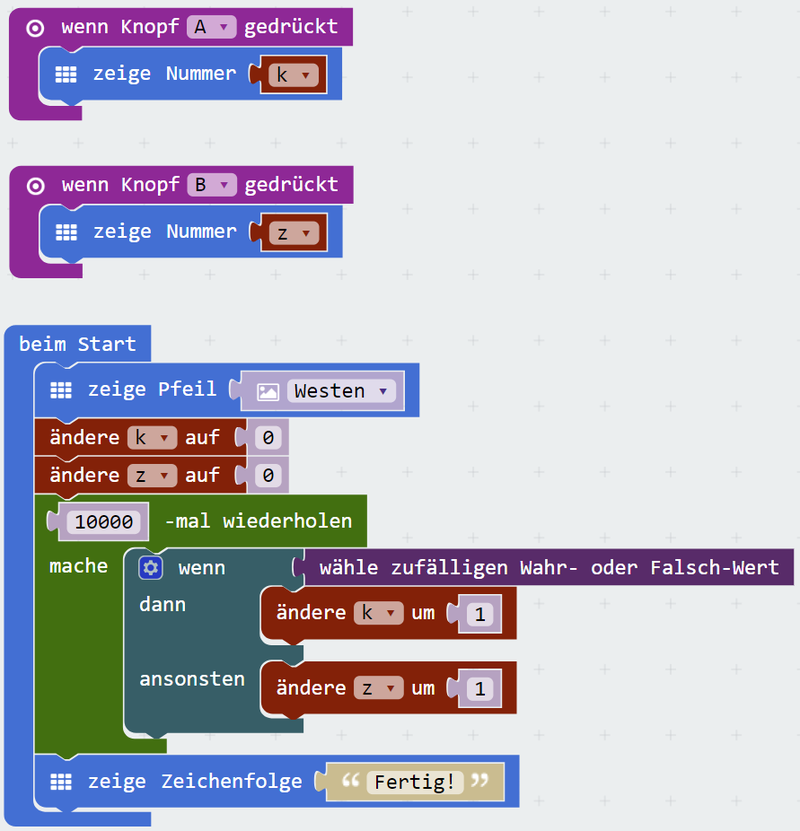
- Programmiere den micro:bit-Zufallsgenerator so, dass durch Schütteln ein Wert "wahr" oder "falsch" ermittelt wird (= Kopf oder Zahl)
Schritt für Schritt zur Lösung
- Hinweise zur Lösungsfindung und auch eine mögliche, komplette Lösung findest du auf der Lösungsseite zu diesem Beispiel
 Präsentation und Reflexion
Präsentation und Reflexion
Allgemein
- Stelle dein Ergebnis vor! Was kann dein Produkt?
- Was hat dir bei der Entwicklung deines Produkts gefallen?
- Welche Schwierigkeiten hattest? Wie konntest du diese lösen?
- Erläutere, wie du dein Produkt programmiert hast!
- Was war bei dieser Aufgabe interessant für dich?
Projektspezifisch
- Welche Regeln wurden für Kopf und Zahl festgelegt? Welche andere Regeln für "Kopf oder Zahl" gäbe es noch?
- Welche Diskussionspunkte ergaben sich während des Spiels?
- Wo wird im Alltag der Wirtschaft mit Zufallsgenerator gearbeitet?
- Wo braucht man bei einem Computerspiel den Zufallsgenerator.
- Wo war bei diesem Beispiel der Vorteil des Computers zu sehen, wo war er eher ein Nachteil?
- Bei welcher Erweiterungsstufe war es am schwierigsten, einen Programmcode zu erstellen.
 Weiterentwicklung
Weiterentwicklung
- Schleife: Du kannst mit einer Schleife nicht nur jeweils einen Wurf produzieren, sondern gleich 100 oder gar 1000 Würfe
- Das bedeutet: Wenn einmal geschüttelt wird, werden gleich 1000 Würfe simuliert
- Nütze dabei den Vorteil des Computers – er kann sehr schnell rechnen
Noch eine Erweiterungsaufgabe
Analyse eines fremden Programmcodes:
- Was stellt dieser Programmcode dar?
Dieses Programm ist hier aufrufbar: [like this|https://makecode.microbit.org/#pub:_XdWYVaPe8WUk%7Ctarget='_blank']
[Like this|http://google.com%7Ctarget='_blank']
<a class="external" href="baa.at">asdfasd</a>