Pantomimespiel loesung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
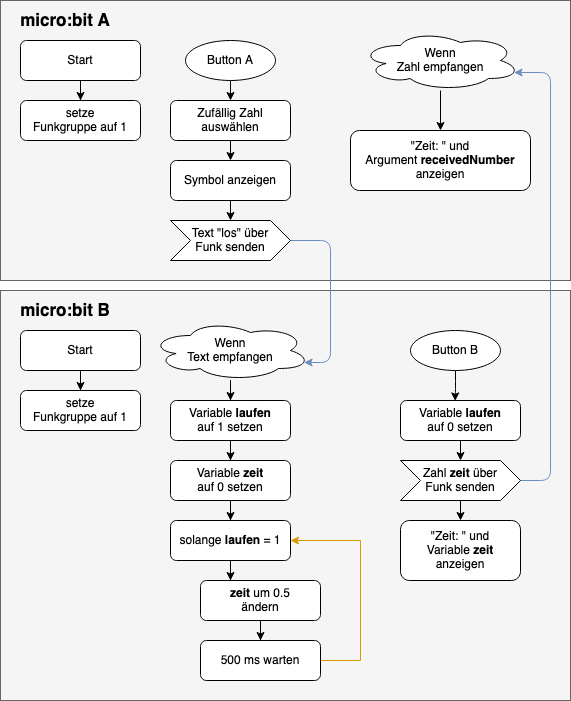
Das folgende Flussdiagramm bringt die oben beschriebenen Schritte auf den Punkt: | Das folgende Flussdiagramm bringt die oben beschriebenen Schritte auf den Punkt: | ||
<spoiler text="Bild">[[Datei:Pantomime_fluss.png | center]]</spoiler> | |||
[[Datei:Pantomime_fluss.png]] | |||
== Schritt für Schritt == | == Schritt für Schritt == | ||
| Zeile 11: | Zeile 10: | ||
Folgender vollständiger Code kann auf beide micro:bits gespielt werden. Es ist nicht notwenig den Code für die micro:bit A oder micro:bit B anzupassen. | Folgender vollständiger Code kann auf beide micro:bits gespielt werden. Es ist nicht notwenig den Code für die micro:bit A oder micro:bit B anzupassen. | ||
== Variablen == | |||
Erstelle die Variablen 'zeit' und 'laufen' | |||
== Beim Start == | |||
Setze Funkgruppe auf 1 | |||
<spoiler text="Programmierblöcke">[[Datei:Pantomime_start.png | 250px]]</spoiler> | |||
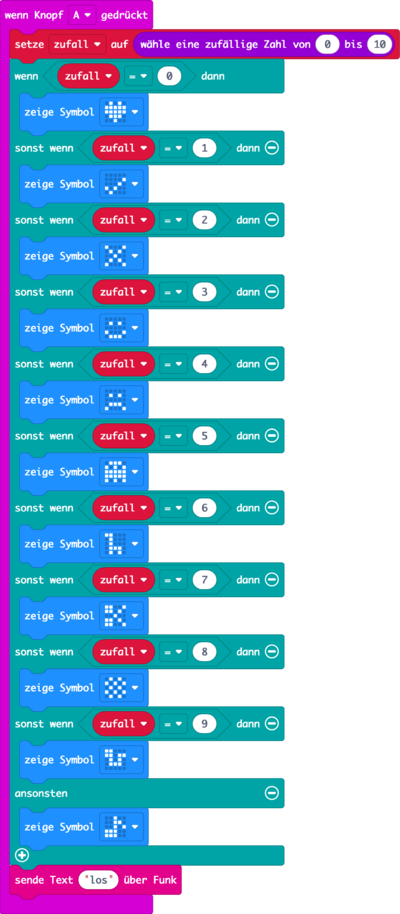
* | == Wenn Knopf A gedrück == | ||
* Setze Variable 'zufall' auf eine zufällige Zahl von 0 bis 10 | |||
* Wenn 'zufall' = 0 | |||
* | ** Zeige Symbol 0 | ||
* Sonst wenn 'zufall' = 1 | |||
* | ** Zeige Symbol 1 | ||
* ... | |||
* Ansonsten | |||
** Zeige Symbol 9 | |||
* Sende Text "los" über Funk | |||
[[Datei:Pantomime_a.png | 400px]] | [[Datei:Pantomime_a.png | 400px]] | ||
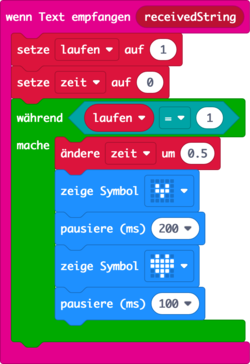
* Wenn Knopf B | == Wenn Text empfangen == | ||
* | * Setze Variable 'laufen' auf 1 | ||
* | * Setze Variable 'zeit' auf 0 | ||
* | * Während 'laufen' = 1 | ||
** Ändere Variable 'zeit' um 0.5 | |||
** Zeige Symbol kleines Herz | |||
** Pausiere 200 ms | |||
** Zeige Symbol großes Herz | |||
** Pausiere 200 ms | |||
<spoiler text="Programmierblöcke">[[Datei:Pantomime_text.png | 250px ]]</spoiler> | |||
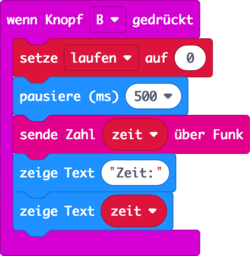
== Wenn Knopf B == | |||
* Setze Variable 'laufen' auf 0 | |||
* Pausiere 500 ms | |||
* Sende Zahl Variable 'zeit' über Funk | |||
* Zeige Text "Zeit: " | |||
* Zeige Text Variable 'zeit' | |||
[[Datei:Pantomime_b.png | 250px]] | [[Datei:Pantomime_b.png | 250px]] | ||
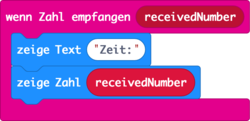
== Wenn Zahl empfangen receivedNumber == | |||
* Zeige Text "Zeit: " | |||
[[Datei:Pantomime_zahl.png | 250px]] | * Zeige Text receivedNumber | ||
<spoiler text="Programmierblöcke">[[Datei:Pantomime_zahl.png | 250px]]</spoiler> | |||
== makecode Projekt == | |||
https://makecode.microbit.org/_HkRM7uRquhcU | |||
Aktuelle Version vom 18. November 2020, 14:58 Uhr
Lösung von Pantomimespiel
Flussdiagramm
Das folgende Flussdiagramm bringt die oben beschriebenen Schritte auf den Punkt:
Schritt für Schritt
Folgender vollständiger Code kann auf beide micro:bits gespielt werden. Es ist nicht notwenig den Code für die micro:bit A oder micro:bit B anzupassen.
Variablen
Erstelle die Variablen 'zeit' und 'laufen'
Beim Start
Setze Funkgruppe auf 1
Wenn Knopf A gedrück
- Setze Variable 'zufall' auf eine zufällige Zahl von 0 bis 10
- Wenn 'zufall' = 0
- Zeige Symbol 0
- Sonst wenn 'zufall' = 1
- Zeige Symbol 1
- ...
- Ansonsten
- Zeige Symbol 9
- Sende Text "los" über Funk
Wenn Text empfangen
- Setze Variable 'laufen' auf 1
- Setze Variable 'zeit' auf 0
- Während 'laufen' = 1
- Ändere Variable 'zeit' um 0.5
- Zeige Symbol kleines Herz
- Pausiere 200 ms
- Zeige Symbol großes Herz
- Pausiere 200 ms
Wenn Knopf B
- Setze Variable 'laufen' auf 0
- Pausiere 500 ms
- Sende Zahl Variable 'zeit' über Funk
- Zeige Text "Zeit: "
- Zeige Text Variable 'zeit'
Wenn Zahl empfangen receivedNumber
- Zeige Text "Zeit: "
- Zeige Text receivedNumber