Fang das Ei Loesung: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (46 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 10: | Zeile 10: | ||
<ol> | <ol> | ||
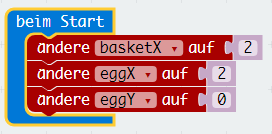
<li>Wähle unter dem rot gefärbten Begriff Platzhalter den Block "ändere Platzhalter auf 0" und ziehe ihn in die Klammer "beim Start." Klicke auf das kleine, nach unten zeigende Pfeilzeichen neben dem Wort Platzhalter und wähle dort "Variable umbenennen" aus. Benenne die erste Variable basketX und setzte den Wert auf 2. <br/> | <li>Wähle unter dem rot gefärbten Begriff Platzhalter den Block "ändere Platzhalter auf 0" und ziehe ihn in die Klammer "beim Start." Klicke auf das kleine, nach unten zeigende Pfeilzeichen neben dem Wort Platzhalter und wähle dort "Variable umbenennen" aus. Benenne die erste Variable basketX und setzte den Wert auf 2. <br/> | ||
Wiederhole diesen Schritt zwei Mal für den Platzhalter eggX mit Wert 2 und eggY mit Wert 0. Etwa so ... <spoiler text="Blöcke">[[Datei:03_block_01.PNG|border]]</spoiler></li> | Wiederhole diesen Schritt zwei Mal für den Platzhalter eggX mit Wert 2 und eggY mit Wert 0. Etwa so ... <spoiler text="Schritt 1 - Blöcke">[[Datei:03_block_01.PNG|border]]<pre id="pre1">let basketX = 2;let eggX = 2;</pre></spoiler></li> | ||
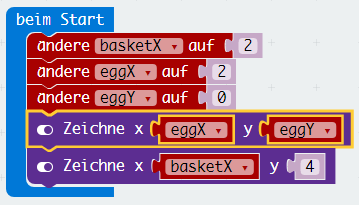
<li>Nun werden die beiden Elemente auf die LED-Anzeige gezeichnet. Wähle für das Ei den violetten Baukasten LED und dort den Block "Zeichne x 0 y 0" und ziehe ihn unterhalb der 3 Variablen an die letzte Stelle der Klammer "beim Start". Setzte bei x mit Platzhalter (nach unten zeigende Pfeilzeichen) die Variable eggX und bei y die Variable eggY ein. <br/> | <li>Nun werden die beiden Elemente auf die LED-Anzeige gezeichnet. Wähle für das Ei den violetten Baukasten LED und dort den Block "Zeichne x 0 y 0" und ziehe ihn unterhalb der 3 Variablen an die letzte Stelle der Klammer "beim Start". Setzte bei x mit Platzhalter (nach unten zeigende Pfeilzeichen) die Variable eggX und bei y die Variable eggY ein. <br/> | ||
Füge für den Korb noch einmal im violetten Baukasten über LED und dort den Block "Zeichne x 0 y 0" ein. Setzte hier bei x mit Platzhalter die Variable basketX und bei y den Wert für die unterste Zeile, also 4 ein. Etwa so ... <spoiler text="Blöcke">[[Datei:03_block_02.PNG|border]]</spoiler></li> | Füge für den Korb noch einmal im violetten Baukasten über LED und dort den Block "Zeichne x 0 y 0" ein. Setzte hier bei x mit Platzhalter die Variable basketX und bei y den Wert für die unterste Zeile, also 4 ein. Etwa so ... <spoiler text="Schritt 2 - Blöcke">[[Datei:03_block_02.PNG|border]]<pre id="pre2">let basketX = 2;let eggX = 2;let eggY = 0;led.plot(eggX, eggY);led.plot(basketX, 4);</pre></spoiler></li> | ||
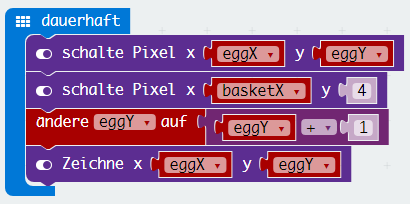
<li>Zu Beginn der Klammer dauerhaft wird immer eine Zeile weitergeschaltet, da das Ei ja durch die Schwerkraft herunterfällt. Somit muss die Anzeige einmal gelöscht werden bevor die nächste Zeile erscheinen kann. | <li>Zu Beginn der Klammer dauerhaft wird immer eine Zeile weitergeschaltet, da das Ei ja durch die Schwerkraft herunterfällt. Somit muss die Anzeige einmal gelöscht werden bevor die nächste Zeile erscheinen kann. | ||
Dazu wählst du im violett gefärbten Baukasten LED den Block "schalte Pixel x 0 y 0" und ziehst ihn an erster Stelle in die Klammer "dauerhaft" (schalte heißt eigentlich schalte-aus, dies ist eine unglückliche Übersetzung). Ändere x auf eggX und y auf eggY mit Hilfe des roten Baukastens Platzhalter. Füge nun nochmals den Block "schalte Pixel x 0 y 0" ein und ändere x auf basketX und y auf 4. <br/> | Dazu wählst du im violett gefärbten Baukasten LED den Block "schalte Pixel x 0 y 0" und ziehst ihn an erster Stelle in die Klammer "dauerhaft" (schalte heißt eigentlich schalte-aus, dies ist eine unglückliche Übersetzung). Ändere x auf eggX und y auf eggY mit Hilfe des roten Baukastens Platzhalter. Füge nun nochmals den Block "schalte Pixel x 0 y 0" ein und ändere x auf basketX und y auf 4. <br/> | ||
Nun kann eine Zeile weitergeschaltet werden. Füge über den roten Baukasten "ändere Platzhalter auf 0" ein. Nun benötigen wir einen kleinen Trick um 2 Elemente in den Platz der 0 einzusetzen. Gehe in den violetten Baukasten der Mathematik und hole dir dort den Block "0 + 0" und füge ihn in das Feld 0 ein. Die erste Null erhält den Wert eggY und die zweite änderst du per Tastatur in eine 1. Somit steht dort "ändere Platzhalter auf (eggY + 1)". Nun kann das Ei wieder gezeichnet werden mit LED und "zeichne x 0 y 0". Den Wert x setzte auf eggX und Wert y auf eggY. Schau mal hier ... <spoiler text="Blöcke">[[Datei:03_block_03.PNG|border]]</spoiler></li> | Nun kann eine Zeile weitergeschaltet werden. Füge über den roten Baukasten "ändere Platzhalter auf 0" ein. Nun benötigen wir einen kleinen Trick um 2 Elemente in den Platz der 0 einzusetzen. Gehe in den violetten Baukasten der Mathematik und hole dir dort den Block "0 + 0" und füge ihn in das Feld 0 ein. Die erste Null erhält den Wert eggY und die zweite änderst du per Tastatur in eine 1. Somit steht dort "ändere Platzhalter auf (eggY + 1)". Nun kann das Ei wieder gezeichnet werden mit LED und "zeichne x 0 y 0". Den Wert x setzte auf eggX und Wert y auf eggY. Schau mal hier ... | ||
<spoiler text="Schritt 3 - Blöcke">[[Datei:03_block_03.PNG|border]] | |||
<pre id="3"> | |||
basic.forever(function () { | |||
led.unplot(eggX, eggY) | |||
led.unplot(basketX, 4) | |||
eggY = eggY + 1 | |||
led.plot(eggX, eggY) | |||
}) | |||
</pre> | |||
</spoiler></li> | |||
<li>Für die Steuerung des Korbs wird nun der Beschleunigungssensor ausgelesen und in einem Platzhalter zwischengespeichert. Füge den roten Block "ändere Platzhalter auf 0" ein und ändere Platzhalter in accX. In den Platz der 0 füge den rosa Block der Eingabe [[Datei:Iconmonstr-arrow-20re-120.png|20px]] "Beschleunigung (mg) x" hinzu. <br/> | <li>Für die Steuerung des Korbs wird nun der Beschleunigungssensor ausgelesen und in einem Platzhalter zwischengespeichert. Füge den roten Block "ändere Platzhalter auf 0" ein und ändere Platzhalter in accX. In den Platz der 0 füge den rosa Block der Eingabe [[Datei:Iconmonstr-arrow-20re-120.png|20px]] "Beschleunigung (mg) x" hinzu. <br/> | ||
| Zeile 29: | Zeile 39: | ||
D.h. bei maximal(-2, accX ÷ 200) wird der Maximalausschlag nach links (-1024 ÷ 200 ≈ -5) nivelliert und auf maximal -2 festgelegt. <br/> | D.h. bei maximal(-2, accX ÷ 200) wird der Maximalausschlag nach links (-1024 ÷ 200 ≈ -5) nivelliert und auf maximal -2 festgelegt. <br/> | ||
Gleiches gilt für den Maximalausschlag nach rechts (1024 ÷ 200 ≈ 5) der mit minimal(2, ≈5) auf minimal 2 nivelliert wird.<br/> | Gleiches gilt für den Maximalausschlag nach rechts (1024 ÷ 200 ≈ 5) der mit minimal(2, ≈5) auf minimal 2 nivelliert wird.<br/> | ||
</spoiler | </spoiler> | ||
Somit erreicht man eine Verschiebung des Korbs um nicht mehr als 2 Positionen nach links (0) oder rechts (4) von der Mittelposition (2) ausgehend. | Somit erreicht man eine Verschiebung des Korbs um nicht mehr als 2 Positionen nach links (0) oder rechts (4) von der Mittelposition (2) ausgehend.<br/> | ||
Füge dazu den violetten Block "0 + 0" ein, in die zweite 0 füge den erweiterten Mathematik Block (…More) "minimal von 0 und 0" und in dessen zweite 0 den erweiterten Mathematik Block (…More) "maximal von 0 und 0" ein. <br/>Dies sieht so aus. <spoiler text="Blöcke">[[Datei:03_block_04a.PNG|border]] | |||
<pre id=4a"> | |||
basketX = 2 + Math.min(2, Math.max(-2, 0)) | |||
</pre> | |||
</spoiler> | |||
In die allerletzte 0 von "maximal von 0 und 0" ziehe den violetten Mathematik Block "0 ÷ 0". Ersetzte dort die erste 0 durch Platzhalter accX und die zweite 0 durch 200 mit der Tastatur. <br/>Der Block sieht nun wie folgt aus.<spoiler text="Blöcke">[[Datei:03_block_04b.PNG|border]] | |||
<pre id=4b"> | |||
basketX = 0 + Math.min(0, Math.max(0, Math.idiv(accX, 200))) | |||
</pre></spoiler> | |||
Nun werden die restlichen Teile der Berechnung für den Maximalausschlag der Steuerung (-2 / + 2) wie oben erklärt eingesetzt. | |||
<spoiler text="Blöcke">[[Datei:03_block_04c.PNG|border]] | |||
<pre id=4c"> | |||
basketX = 2 + Math.min(2, Math.max(-2, Math.idiv(accX, 200))) | |||
</pre></spoiler> | |||
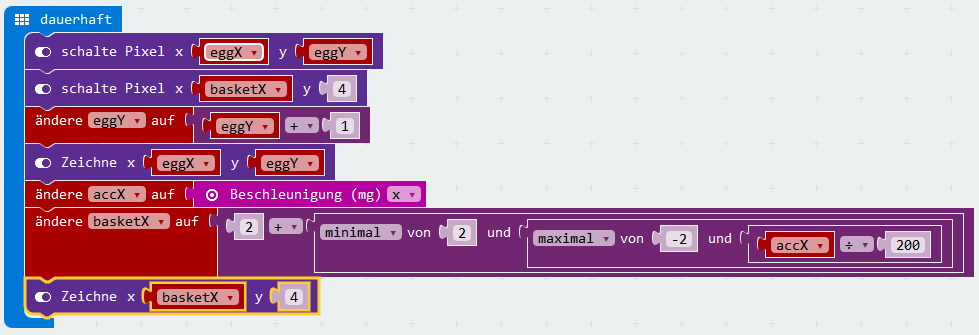
Abschließend für Schritt 4 soll der nun seiner Position entsprechend <b>positionierte Korb wieder gezeichnet</b> werden mit LED und "Zeichne x 0 y 0". Den Wert x setzte auf basketX und Wert y auf 4. | |||
<br/><spoiler text="Schritt 4 - Alle Blöcke">[[Datei:03_block_04.PNG|border]] | |||
<pre id="4d"> | |||
basic.forever(function () { | |||
led.unplot(eggX, eggY) | |||
led.unplot(basketX, 4) | |||
eggY = eggY + 1 | |||
led.plot(eggX, eggY) | |||
accX = input.acceleration(Dimension.X) | |||
basketX = 2 + Math.min(2, Math.max(-2, Math.idiv(accX, 200))) | |||
led.plot(basketX, 4) | |||
}) | |||
</pre> | |||
</spoiler></li> | |||
<li>Zu guter Letzt soll überprüft werden, ob das Ei durch die letzte Zeile unten durchfallen würde (wenn eggY > 4) und ein neues Ei wieder von oben erscheinen soll (ändere eggY auf -1). Allerdings soll hier die Position nicht mittig (2) starten, sondern per Zufall weiter links oder rechts – sonst wäre das Spiel ja zu einfach (ändere eggX auf pick random 0 to 4). <br/> | |||
Beginne mit einem dunkelgrünen Logik-Block "wenn wahr dann" und setzte die Logik "0 = 0" in den Bereich von wahr. In die linke 0 kommt eggY in die rechte "4" und das "=" wird in ein ">" umgewandelt.<br/> | |||
Danach füge zwei Mal den Block "ändere Platzhalter auf 0" ein. | |||
Beim ersten Block wird eggY auf "-1" geändert und beim zweiten eggX auf "wähle eine zufällige Zahle zwischen 0 und 4". Dies findest du unter dem Bereich Mathematik.<br/> | |||
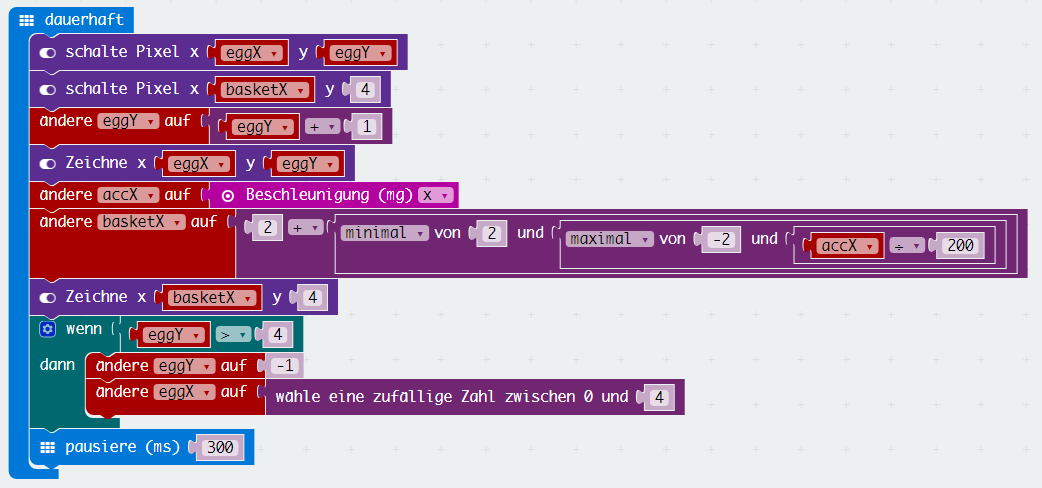
Da das Ei nun wie eine Rakete von oben herunter saust und wir keine Zeit bekommen den Korb zu verschieben wird als allerletzter Block eine Pause "pausiere (ms) 300" unterhalb der dunkelgrünen Klammer wenn wahr dann eingefügt. Somit bleibt uns genügend Zeit zu reagieren. <spoiler text="Schritt 5 - Blöcke">[[Datei:03_block_05.PNG|border]] | |||
<pre id="5"> | |||
basic.forever(function () { | |||
led.unplot(eggX, eggY) | |||
led.unplot(basketX, 4) | |||
basketX = 2 + | eggY = eggY + 1 | ||
led.plot(eggX, eggY) | |||
accX = input.acceleration(Dimension.X) | |||
basketX = 2 + Math.min(2, Math.max(-2, 0)) | |||
led.plot(basketX, 4) | |||
if (eggY > 4) { | |||
eggY = -1 | |||
eggX = randint(0, 4) | |||
} | |||
basic.pause(300) | |||
}) | |||
</pre> | |||
</spoiler></li> | |||
Großartig, du hast es geschafft. Gratuliere! | Großartig, du hast es geschafft. Gratuliere! | ||
</ol> | </ol> | ||
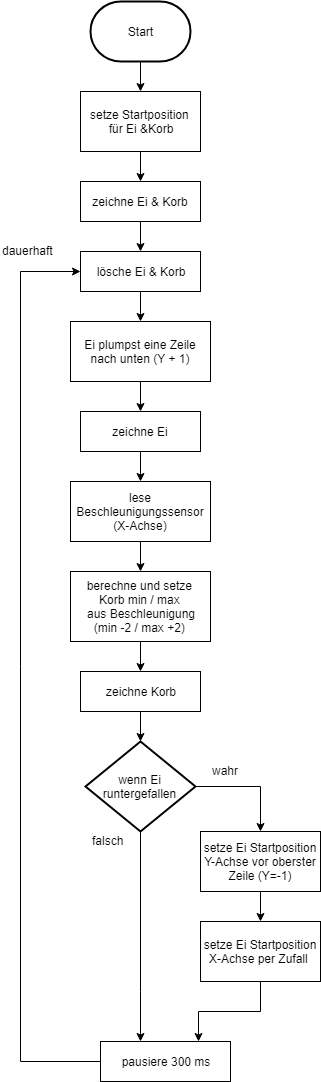
==Flussdiagramm== | ==Flussdiagramm== | ||
[[Datei:Mbit_fangdasei.png]] | |||
==Lösung== | ==Lösung== | ||
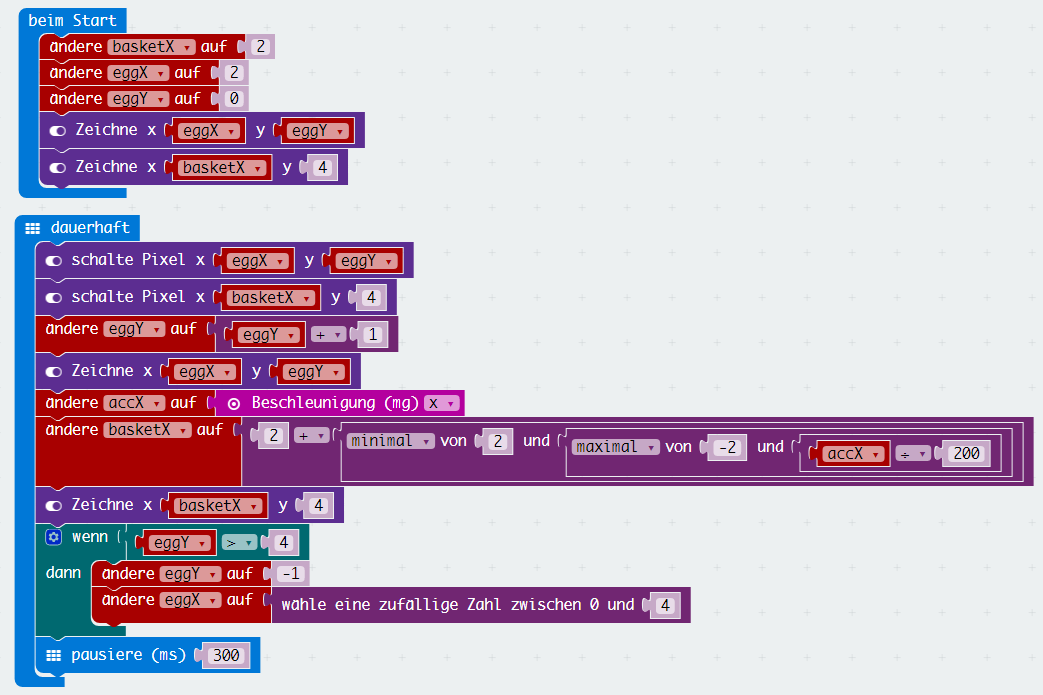
Eine vollständige Lösung kannst du hier vergleichen. <spoiler text="Lösung">[[Datei: | Eine vollständige Lösung kannst du hier vergleichen. <spoiler text="Lösung">[[Datei:03_fangdasei_all.png|border|Lösung]] | ||
<pre id="6"> | |||
let accX = 0 | |||
let basketX = 2 | |||
let eggX = 2 | |||
let eggY = 0 | |||
led.plot(eggX, eggY) | |||
led.plot(basketX, 4) | |||
basic.forever(function () { | |||
led.unplot(eggX, eggY) | |||
led.unplot(basketX, 4) | |||
eggY = eggY + 1 | |||
led.plot(eggX, eggY) | |||
accX = input.acceleration(Dimension.X) | |||
basketX = 2 + Math.min(2, Math.max(-2, 0)) | |||
led.plot(basketX, 4) | |||
if (eggY > 4) { | |||
eggY = -1 | |||
eggX = randint(0, 4) | |||
} | |||
basic.pause(300) | |||
}) | |||
</pre> | |||
</spoiler> | |||
[[Fang_das_Ei|Zurück zur Aufgabe]] | [[Fang_das_Ei|Zurück zur Aufgabe]] | ||
<htmlet>makecode_embed</htmlet> | |||
Aktuelle Version vom 6. April 2021, 13:59 Uhr
Schritt für Schritt
Öffne den micro:bit Block-Editor, um ein Programm für den BBC micro:bit zu schreiben: https://makecode.microbit.org/
Einleitung
In diesem Beispiel werden die englischen Begriffe von Ei (egg) und Korb (basket) für die Bezeichnung der Variablen verwendet.
Beim Start des Programms soll der micro:bit in der obersten Zeile ein Ei vorbereiten (Koordinaten eggX/eggY = 2/0) und in der untersten Zeile unten einen Korb (Koordinaten basketX/y = 2/4) hinstellen.
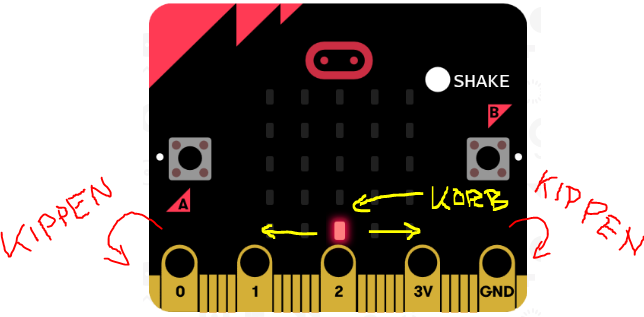
Das Koordinatensystem beginnt links oben.
Durch verschieben des Korbs wird sichergestellt, dass das Ei gefangen werden kann und ganz bleibt. Dazu wird der Microbit nach links und rechts gekippt. Vorsichtig dosiert kann der Korb mittels Beschleunigungssensor (X-Achse) auch ziemlich genau gesteuert werden.
Lösungsschritte
- Wähle unter dem rot gefärbten Begriff Platzhalter den Block "ändere Platzhalter auf 0" und ziehe ihn in die Klammer "beim Start." Klicke auf das kleine, nach unten zeigende Pfeilzeichen neben dem Wort Platzhalter und wähle dort "Variable umbenennen" aus. Benenne die erste Variable basketX und setzte den Wert auf 2.
Wiederhole diesen Schritt zwei Mal für den Platzhalter eggX mit Wert 2 und eggY mit Wert 0. Etwa so ... - Nun werden die beiden Elemente auf die LED-Anzeige gezeichnet. Wähle für das Ei den violetten Baukasten LED und dort den Block "Zeichne x 0 y 0" und ziehe ihn unterhalb der 3 Variablen an die letzte Stelle der Klammer "beim Start". Setzte bei x mit Platzhalter (nach unten zeigende Pfeilzeichen) die Variable eggX und bei y die Variable eggY ein.
Füge für den Korb noch einmal im violetten Baukasten über LED und dort den Block "Zeichne x 0 y 0" ein. Setzte hier bei x mit Platzhalter die Variable basketX und bei y den Wert für die unterste Zeile, also 4 ein. Etwa so ... - Zu Beginn der Klammer dauerhaft wird immer eine Zeile weitergeschaltet, da das Ei ja durch die Schwerkraft herunterfällt. Somit muss die Anzeige einmal gelöscht werden bevor die nächste Zeile erscheinen kann.
Dazu wählst du im violett gefärbten Baukasten LED den Block "schalte Pixel x 0 y 0" und ziehst ihn an erster Stelle in die Klammer "dauerhaft" (schalte heißt eigentlich schalte-aus, dies ist eine unglückliche Übersetzung). Ändere x auf eggX und y auf eggY mit Hilfe des roten Baukastens Platzhalter. Füge nun nochmals den Block "schalte Pixel x 0 y 0" ein und ändere x auf basketX und y auf 4.
Nun kann eine Zeile weitergeschaltet werden. Füge über den roten Baukasten "ändere Platzhalter auf 0" ein. Nun benötigen wir einen kleinen Trick um 2 Elemente in den Platz der 0 einzusetzen. Gehe in den violetten Baukasten der Mathematik und hole dir dort den Block "0 + 0" und füge ihn in das Feld 0 ein. Die erste Null erhält den Wert eggY und die zweite änderst du per Tastatur in eine 1. Somit steht dort "ändere Platzhalter auf (eggY + 1)". Nun kann das Ei wieder gezeichnet werden mit LED und "zeichne x 0 y 0". Den Wert x setzte auf eggX und Wert y auf eggY. Schau mal hier ... - Für die Steuerung des Korbs wird nun der Beschleunigungssensor ausgelesen und in einem Platzhalter zwischengespeichert. Füge den roten Block "ändere Platzhalter auf 0" ein und ändere Platzhalter in accX. In den Platz der 0 füge den rosa Block der Eingabe
 "Beschleunigung (mg) x" hinzu.
"Beschleunigung (mg) x" hinzu.
Beginne wieder mit dem roten Block "ändere Platzhalter auf 0" und ändere Platzhalter in basketX. Die Mittelstellung der Position des Korbs befindet sich bei 2, die durch den Beschleunigungssensor verändert werden soll. Dazu wird im nächsten Schritt eine Berechnung erstellt, die die gemessene Beschleunigung der X-Achse durch 200 teilt um verwertbare Ergebnisse für die Korbposition zu erhalten (accX ÷ 200).
Berechnung: basketX = 2 + minimal(2, maximal(-2, accX ÷ 200))Somit erreicht man eine Verschiebung des Korbs um nicht mehr als 2 Positionen nach links (0) oder rechts (4) von der Mittelposition (2) ausgehend.
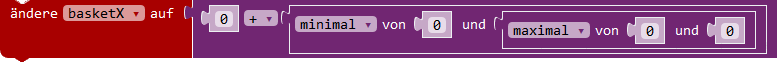
Füge dazu den violetten Block "0 + 0" ein, in die zweite 0 füge den erweiterten Mathematik Block (…More) "minimal von 0 und 0" und in dessen zweite 0 den erweiterten Mathematik Block (…More) "maximal von 0 und 0" ein.
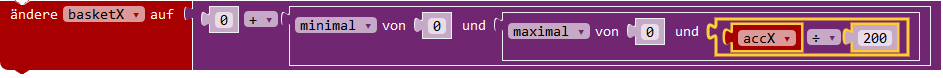
Dies sieht so aus.In die allerletzte 0 von "maximal von 0 und 0" ziehe den violetten Mathematik Block "0 ÷ 0". Ersetzte dort die erste 0 durch Platzhalter accX und die zweite 0 durch 200 mit der Tastatur.
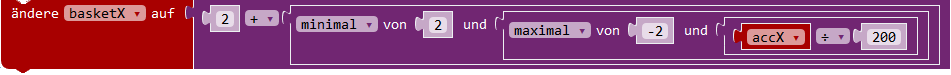
Der Block sieht nun wie folgt aus.Nun werden die restlichen Teile der Berechnung für den Maximalausschlag der Steuerung (-2 / + 2) wie oben erklärt eingesetzt.
Abschließend für Schritt 4 soll der nun seiner Position entsprechend positionierte Korb wieder gezeichnet werden mit LED und "Zeichne x 0 y 0". Den Wert x setzte auf basketX und Wert y auf 4.
- Zu guter Letzt soll überprüft werden, ob das Ei durch die letzte Zeile unten durchfallen würde (wenn eggY > 4) und ein neues Ei wieder von oben erscheinen soll (ändere eggY auf -1). Allerdings soll hier die Position nicht mittig (2) starten, sondern per Zufall weiter links oder rechts – sonst wäre das Spiel ja zu einfach (ändere eggX auf pick random 0 to 4).
Beginne mit einem dunkelgrünen Logik-Block "wenn wahr dann" und setzte die Logik "0 = 0" in den Bereich von wahr. In die linke 0 kommt eggY in die rechte "4" und das "=" wird in ein ">" umgewandelt.
Danach füge zwei Mal den Block "ändere Platzhalter auf 0" ein. Beim ersten Block wird eggY auf "-1" geändert und beim zweiten eggX auf "wähle eine zufällige Zahle zwischen 0 und 4". Dies findest du unter dem Bereich Mathematik.
Da das Ei nun wie eine Rakete von oben herunter saust und wir keine Zeit bekommen den Korb zu verschieben wird als allerletzter Block eine Pause "pausiere (ms) 300" unterhalb der dunkelgrünen Klammer wenn wahr dann eingefügt. Somit bleibt uns genügend Zeit zu reagieren.
Großartig, du hast es geschafft. Gratuliere!
Flussdiagramm
Lösung
Eine vollständige Lösung kannst du hier vergleichen.