Sonnenuhr Lösung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| (89 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== Grundsätzliche Überlegungen == | == Grundsätzliche Überlegungen == | ||
* Die Voraussetzung für unser Programm ist die Erkenntnis bzw. das Verständnis, dass die Erde | * Die Voraussetzung für unser Programm ist die Erkenntnis bzw. das Verständnis, dass sich die Erde in 24 Stunden einmal um sich selbst dreht, also um 360 Grad. | ||
* Daraus leitet sich die Rotation von 15 Grad pro Stunde und weiter die Drehung um 1 Grad alle 4 Minuten ab. | * Daraus leitet sich die Rotation von 15 Grad pro Stunde und weiter die Drehung um 1 Grad alle 4 Minuten ab. | ||
== Vor dem Programmstart == | == Vor dem Programmstart == | ||
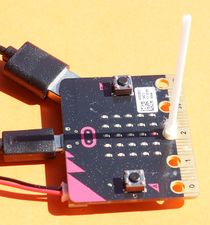
* ''' | * '''Fixierung und senkrechte Ausrichtung des Wattestäbchens''' [[Datei:Startbild1.jpg|right|210px|border|Micro:Bit mit Wattestäbchen]] | ||
: Das Wattestäbchen soll möglichst fest im Loch an PIN 2 stecken. | |||
: Es soll möglichst senkrecht ausgerichtet sein. | |||
* '''Kalibrieren des Kompass-Sensors''' Nach jedem Hochladen des Programmes auf den micro:bit!!! | |||
: Zunächst erscheint auf dem micro:mit folgender Text als Laufschrift: DRAW A CIRCLE | |||
: Nun durch Neigen in alle Richtungen einen Kreis auf der 5x5 LED Matrix zeichnen. | |||
: | : Jetzt ist der Kompass-Sensor startbereit und das Programm wird gestartet. | ||
; | == Verwendung der elektronischen Sonnenuhr == | ||
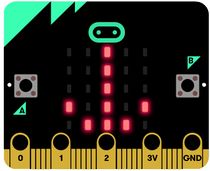
; Was muss beim Starten des Programms festgelegt werden?[[Datei: Wattestaebchen.jpg|border|right|210px|Unser Startbildschirm]] | |||
* Wir weisen allen [[Variablen]] den Startwert 0 zu. <spoiler>Wir haben vier Variablen, die wir alle auf '''0''' setzen: RICHTUNG, STUNDE, MINUTE und SOMMERZEIT.</spoiler> | |||
* Als Startbild wird eine stilisierte Sonnenuhr gezeigt, damit man weiß, dass das Programm läuft. Du könntest aber auch ein anderes Startbild gestalten! | |||
* Durch Drücken den Tasten A und B kann die Sommerzeit (Taste A) und Winterzeit (Taste B) eingestellt werden. | |||
; | ; Nun wollen wir die elektronische Sonnenuhr zum Einsatz bringen: | ||
: | * Wir richten den micro:bit durch Drehen so aus,dass der Schatten des | ||
: Wattestächens genau auf die mittlere LED-Reihe fällt. (Siehe Bild rechts) | |||
: | * Jetzt ermittelt der micro:bit mit dem Kompasss-Sensor die Drehung (Grade). | ||
: | * Er berechnet daraus die Uhrzeit und zeigt diese an. [[Datei: Sommer_Winter.jpg|border|right|200px|Unser Startbildschirm]] | ||
* Zuerst die Stunden angezeigt dann als Trennung ein Bindestrich. | |||
* Sommerzeit: Bindesrich mit einem Punkt links oben | |||
* Winterzeit: Bindesrich mit einem Punkt rechts oben | |||
* Dann werden die Minuten angezeigt. | |||
* Nach einer Pause erfolgt die nächste Programmschleife. | |||
== Flussdiagramme == | == Flussdiagramme == | ||
Könnten bei Bedarf auch noch hier als Zwischenteil eingebaut werden. | Könnten bei Bedarf auch noch hier als Zwischenteil eingebaut werden. | ||
== | == Befehle und Aufbau des Programmes == | ||
; Beim Starten des Programms, was müssen wir alles festlegen? | ; Beim Starten des Programms, was müssen wir alles festlegen? | ||
: Eine mögliche Lösung für den Start? <spoiler text="Lösung"> | : Eine mögliche Lösung für den Start? <spoiler text="Lösung"> | ||
; | <pre id="pre01"> | ||
: | let Richtung = 0 | ||
; | let Stunde = 0 | ||
: | let Minute = 0 | ||
; Wenn | let Sommerzeit = 0 | ||
: . | basic.showLeds(` | ||
; | . . # . . | ||
: | . . # . . | ||
. . # . . | |||
# . # . # | |||
. # # # . | |||
`) | |||
basic.pause(100) | |||
</pre> | |||
</spoiler> | |||
; Umschaltung Sommerzeit - Winterzeit: | |||
: Taste A:Sommerzeit (Variable Sommerzeit = 1) Taste B: Winterzeit (Variable Sommerzeit = 0) <spoiler text="Lösung"> | |||
<pre id="pre01"> | |||
let Sommerzeit = 0 | |||
input.onButtonPressed(Button.A, function () { | |||
Sommerzeit = 1 | |||
basic.showString("SZ") | |||
}) | |||
input.onButtonPressed(Button.B, function () { | |||
Sommerzeit = 0 | |||
basic.showString("WZ") | |||
}) | |||
</pre> | |||
</spoiler> | |||
; Kompass-Sensor auslesen und den Wert der Variablen RICHTUNG zuweisen, daraus Zeit berechnen. | |||
: Die Stunden erhält man, indem man die Grade durch 15 dividiert (Die Erde dreht sich pro Stunde um 15 Grad weiter). | |||
: Den Rest der Division multipliziert man mit 4 und erhält so die Minuten (alle 4 Minuten dreht sich die Erde um 1 Grad). <spoiler text="Lösung">[[Datei:SU_Zeit_berechnen.jpg|border|600px|Kompass-Sensor auslesen und Zeit berechnen]]</spoiler> | |||
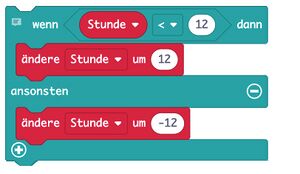
; Korrektur der Zeit, da micro:bit um 180 Grad gedreht verwendet wird. | |||
: Wenn Sonne im Süden steht, fällt der Schatten nach Norden, dann wird 0 Grad angezeigt | |||
: Es ist aber dann 12 Uhr, daher Korrektur um 12 Stunden. <spoiler text="Lösung">[[Datei:SUZeitkorrektur.jpg|border|300px|Korrektur der Zit um 12 Stunden]]</spoiler> | |||
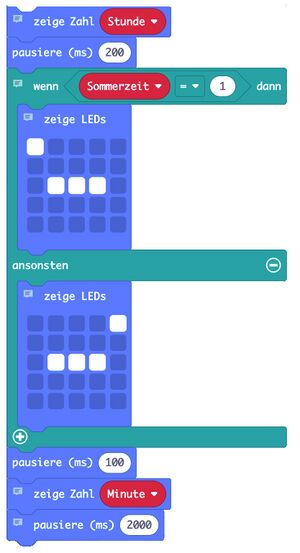
; Anzeige der Zeit in Stunden und Minuten | |||
: Danach kurze Pause. <spoiler text="Lösung">[[Datei:SU Zeitanzeige.jpg|border|300px|Anzeige der Uhrzeit in Stunden und Minuten]]</spoiler> | |||
; Gesamtes Programm <spoiler text="Lösung"> | |||
<pre id="pre01"> | |||
input.onButtonPressed(Button.A, function () { | |||
Sommerzeit = 1 | |||
basic.showString("SZ") | |||
}) | |||
input.onButtonPressed(Button.B, function () { | |||
Sommerzeit = 0 | |||
basic.showString("WZ") | |||
}) | |||
let Sommerzeit = 0 | |||
let Richtung = 0 | |||
let Stunde = 0 | |||
let Minute = 0 | |||
Sommerzeit = 0 | |||
basic.showLeds(` | |||
. . # . . | |||
. . # . . | |||
. . # . . | |||
# . # . # | |||
. # # # . | |||
`) | |||
basic.pause(100) | |||
basic.forever(function () { | |||
Richtung = input.compassHeading() | |||
Stunde = Math.idiv(Richtung, 15) | |||
Minute = Richtung % 15 * 4 | |||
if (Stunde < 12) { | |||
Stunde += 12 | |||
} else { | |||
Stunde += -12 | |||
} | |||
if (Sommerzeit == 1) { | |||
Stunde += 1 | |||
} | |||
basic.showNumber(Stunde) | |||
basic.pause(200) | |||
if (Sommerzeit == 1) { | |||
basic.showLeds(` | |||
# . . . . | |||
. . . . . | |||
. # # # . | |||
. . . . . | |||
. . . . . | |||
`) | |||
} else { | |||
basic.showLeds(` | |||
. . . . # | |||
. . . . . | |||
. # # # . | |||
. . . . . | |||
. . . . . | |||
`) | |||
} | |||
basic.pause(100) | |||
// Anzeige Minuten | |||
basic.showNumber(Minute) | |||
// 2 Sekunden Pause | |||
basic.pause(2000) | |||
}) | |||
</pre> | |||
</spoiler> | |||
<htmlet>makecode_embed</htmlet> | |||
Aktuelle Version vom 12. Dezember 2021, 10:30 Uhr
Grundsätzliche Überlegungen
- Die Voraussetzung für unser Programm ist die Erkenntnis bzw. das Verständnis, dass sich die Erde in 24 Stunden einmal um sich selbst dreht, also um 360 Grad.
- Daraus leitet sich die Rotation von 15 Grad pro Stunde und weiter die Drehung um 1 Grad alle 4 Minuten ab.
Vor dem Programmstart
- Das Wattestäbchen soll möglichst fest im Loch an PIN 2 stecken.
- Es soll möglichst senkrecht ausgerichtet sein.
- Kalibrieren des Kompass-Sensors Nach jedem Hochladen des Programmes auf den micro:bit!!!
- Zunächst erscheint auf dem micro:mit folgender Text als Laufschrift: DRAW A CIRCLE
- Nun durch Neigen in alle Richtungen einen Kreis auf der 5x5 LED Matrix zeichnen.
- Jetzt ist der Kompass-Sensor startbereit und das Programm wird gestartet.
Verwendung der elektronischen Sonnenuhr
- Wir weisen allen Variablen den Startwert 0 zu.
- Als Startbild wird eine stilisierte Sonnenuhr gezeigt, damit man weiß, dass das Programm läuft. Du könntest aber auch ein anderes Startbild gestalten!
- Durch Drücken den Tasten A und B kann die Sommerzeit (Taste A) und Winterzeit (Taste B) eingestellt werden.
- Nun wollen wir die elektronische Sonnenuhr zum Einsatz bringen
- Wir richten den micro:bit durch Drehen so aus,dass der Schatten des
- Wattestächens genau auf die mittlere LED-Reihe fällt. (Siehe Bild rechts)
- Jetzt ermittelt der micro:bit mit dem Kompasss-Sensor die Drehung (Grade).
- Er berechnet daraus die Uhrzeit und zeigt diese an.

Unser Startbildschirm - Zuerst die Stunden angezeigt dann als Trennung ein Bindestrich.
- Sommerzeit: Bindesrich mit einem Punkt links oben
- Winterzeit: Bindesrich mit einem Punkt rechts oben
- Dann werden die Minuten angezeigt.
- Nach einer Pause erfolgt die nächste Programmschleife.
Flussdiagramme
Könnten bei Bedarf auch noch hier als Zwischenteil eingebaut werden.
Befehle und Aufbau des Programmes
- Beim Starten des Programms, was müssen wir alles festlegen?
- Eine mögliche Lösung für den Start?
let Richtung = 0
let Stunde = 0
let Minute = 0
let Sommerzeit = 0
basic.showLeds(`
. . # . .
. . # . .
. . # . .
# . # . #
. # # # .
`)
basic.pause(100)
- Umschaltung Sommerzeit - Winterzeit
- Taste A:Sommerzeit (Variable Sommerzeit = 1) Taste B: Winterzeit (Variable Sommerzeit = 0)
let Sommerzeit = 0
input.onButtonPressed(Button.A, function () {
Sommerzeit = 1
basic.showString("SZ")
})
input.onButtonPressed(Button.B, function () {
Sommerzeit = 0
basic.showString("WZ")
})
- Kompass-Sensor auslesen und den Wert der Variablen RICHTUNG zuweisen, daraus Zeit berechnen.
- Die Stunden erhält man, indem man die Grade durch 15 dividiert (Die Erde dreht sich pro Stunde um 15 Grad weiter).
- Den Rest der Division multipliziert man mit 4 und erhält so die Minuten (alle 4 Minuten dreht sich die Erde um 1 Grad).
- Korrektur der Zeit, da micro:bit um 180 Grad gedreht verwendet wird.
- Wenn Sonne im Süden steht, fällt der Schatten nach Norden, dann wird 0 Grad angezeigt
- Es ist aber dann 12 Uhr, daher Korrektur um 12 Stunden.
- Anzeige der Zeit in Stunden und Minuten
- Danach kurze Pause.
- Gesamtes Programm
input.onButtonPressed(Button.A, function () {
Sommerzeit = 1
basic.showString("SZ")
})
input.onButtonPressed(Button.B, function () {
Sommerzeit = 0
basic.showString("WZ")
})
let Sommerzeit = 0
let Richtung = 0
let Stunde = 0
let Minute = 0
Sommerzeit = 0
basic.showLeds(`
. . # . .
. . # . .
. . # . .
# . # . #
. # # # .
`)
basic.pause(100)
basic.forever(function () {
Richtung = input.compassHeading()
Stunde = Math.idiv(Richtung, 15)
Minute = Richtung % 15 * 4
if (Stunde < 12) {
Stunde += 12
} else {
Stunde += -12
}
if (Sommerzeit == 1) {
Stunde += 1
}
basic.showNumber(Stunde)
basic.pause(200)
if (Sommerzeit == 1) {
basic.showLeds(`
# . . . .
. . . . .
. # # # .
. . . . .
. . . . .
`)
} else {
basic.showLeds(`
. . . . #
. . . . .
. # # # .
. . . . .
. . . . .
`)
}
basic.pause(100)
// Anzeige Minuten
basic.showNumber(Minute)
// 2 Sekunden Pause
basic.pause(2000)
})