Animiertes Micro-Buch: Unterschied zwischen den Versionen
| (68 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== [[Datei:Icon_story.png|20px|Icon]] Auf dem | == [[Datei:Icon_story.png|20px|Icon]] Auf dem Nachhauseweg von der Schule unterhalten sich Melanie und Stefan == | ||
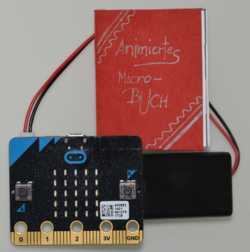
[[Datei:imgamb.png |right|250px|border| Animiertes Micro-Buch]] | |||
: „Heute war die Physik-Stunde wieder total spannend. Ich lerne echt gerne etwas über die Natur und so.“ | |||
:: „Ja, stimmt. Was mich allerdings stört - immer lesen wir nur Texte und schauen uns ein paar Bilder im Buch an – es gibt nie etwas Bewegtes. Da lob ich mir meine Computerspiele – da gibt es immer Action.“ | |||
: „Hmm... du meinst, weil sich bei deinen Games was tut, wenn du auf die Knöpfe drückst?“ | |||
:: „Ja, das macht viel mehr Spaß, als nur zu lesen.“ | |||
: „Wie wäre es, wenn wir selbst ausprobieren, ob wir so etwas machen können?“ | |||
:: „Wie meinst du das?“ | |||
: „Heute haben wir den Wasserkreislauf in Physik besprochen – da könnten wir doch etwas mit unserem micro:bit machen – so ein kleines interaktives Buch oder so … Jedes Mal, wenn man den Text gelesen hat und einen Knopf drückt, erscheint eine kleine Animation, die dazu passt. Wir müssen uns nur ein paar einfache Sätze einfallen lassen und dazu passende Animationen.“ | |||
:: „Hmm... klingt zwar nicht ganz so aufregend wie meine Games, aber lass es uns mal versuchen!“ | |||
== [[Datei:icon_gluehbirne.png|20px|Icon]] Aufgabenstellung == | == [[Datei:icon_gluehbirne.png|20px|Icon]] Aufgabenstellung == | ||
| Zeile 21: | Zeile 22: | ||
Melanie und Stefan haben sich Folgendes überlegt: | Melanie und Stefan haben sich Folgendes überlegt: | ||
* Der | * Der micro:bit muss in ein "Buch" eingebunden werden. | ||
* Das Buch wird mit Hilfe eines Blattes Papier gefaltet. | * Das Buch wird mit Hilfe eines Blattes Papier gefaltet. | ||
| Zeile 37: | Zeile 38: | ||
== [[Datei:icon_material.png|20px|Icon]] Materialien == | == [[Datei:icon_material.png|20px|Icon]] Materialien == | ||
* | *micro:bit | ||
* | *A4 Blatt Papier | ||
* | *A4 Karton | ||
* | *Kupferstreifen | ||
* | *Nadel | ||
* | *Bindfaden | ||
* | *Schere | ||
* | *Bleistift | ||
* | *Ahle | ||
*Vorlage/Bastelanleitung[https://make.techwillsaveus.com/microbit/activities/animated-microbook] | |||
== [[Datei:icon_sanduhr.png|20px|Icon]] Zeitaufwand == | == [[Datei:icon_sanduhr.png|20px|Icon]] Zeitaufwand == | ||
* Etwa eine Schulstunde für die Erstellung des Buches | |||
* Etwa eine Schulstunde für | |||
* Zwei Schulstunden zum Entwickeln des Programms | * Zwei Schulstunden zum Entwickeln des Programms | ||
== [[Datei:Icon_puzzle3.png|20px|Icon]] Schwierigkeitsgrad == | == [[Datei:Icon_puzzle3.png|20px|Icon]] Schwierigkeitsgrad == | ||
[[Datei:SternGelb.png|30px|borderless]][[Datei: | [[Datei:SternGelb.png|30px|borderless]][[Datei:SternGelb.png|30px|borderless]][[Datei:SternLeer.png|30px|borderless]] | ||
== [[Datei:Icon_brain.png|20px|Icon]] Kompetenzen == | == [[Datei:Icon_brain.png|20px|Icon]] Kompetenzen == | ||
Das solltest du bereits können | Das solltest du bereits können | ||
* | *Stationen des Wasserkreislaufes | ||
Beim Programmieren lernst bzw. übst du ... | Beim Programmieren lernst bzw. übst du ... | ||
* | *das vernetztes und fachübergreifendes Denken, | ||
* | *das Formulieren und Kodieren von Abläufen in formalen Algorithmen, | ||
* | *das Arbeiten mit verschiedenen Materialien und Werkzeugen und | ||
*das den Wasserkreislauf in Schritten darzustellen. | |||
== [[Datei:Icon faecher.png|20px|Icon]] Unterrichtsfächer == | == [[Datei:Icon faecher.png|20px|Icon]] Unterrichtsfächer == | ||
INF, | Physik, INF, WE | ||
== [[Datei:Icon_hilfe.png|20px|Icon]] Tipps und Hilfestellungen == | == [[Datei:Icon_hilfe.png|20px|Icon]] Tipps und Hilfestellungen == | ||
===Formulierungen für die Animationen=== | |||
1. Die Wärme der Sonne verwandelt flüssiges Wasser in Wasserdampf, das Wasser verdunstet. Der Wasserdampf steigt nach oben. | |||
2. Der Wasserdampf verwandelt sich wieder zu Tropfen und bildet Wolken. Dieser Vorgang heißt Kondensieren. | |||
3. Tropfen fallen vom Himmel. Ist die Luft sehr kalt, beginnt es zu schneien. | |||
4. Wasser fließt bergab und sammelt sich in Bächen oder Flüssen. Am Ende der Reise eines Wassertropfens landet er meistens im Meer. | |||
5. Ein Teil des Wassers versickert im Boden und bildet das Grundwasser. | |||
===Erforderliche Programmierblöcke=== | ===Erforderliche Programmierblöcke=== | ||
<spoiler text="dauerhaft"><pre id="pre01"> | |||
basic.forever(function () { | |||
}) | |||
</pre> | |||
</spoiler> | |||
Da der Wasserkreislauf niemals startet und stoppt, sondern unendlich "durchläuft", ist "dauerhaft" | |||
der richtige Start für das Programm. | |||
<spoiler text="zeige LEDs"><pre id="pre01"> | |||
basic.forever(function () { | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
`) | |||
}) | |||
</pre> | |||
</spoiler> | |||
"zeige LEDs" ermöglicht dir die Ausgabe von Zeichen auf das Display des micro:bit | |||
<spoiler text="zeige Text"><pre id="pre01"> | |||
basic.forever(function () { | |||
basic.showString("1") | |||
}) | |||
</pre> | |||
</spoiler> | |||
Für eine übersichtlichere Ausgabe der Animationen schreibe "1","2" usw. vor der jeweiligen Bildabfolge auf dein Display. Der Code "zeige Text" hilft dir dabei. | |||
== | <spoiler text="pausiere"><pre id="pre01"> | ||
basic.forever(function () { | |||
basic.pause(100) | |||
}) | |||
</pre> | |||
</spoiler> | |||
Mit "pausiere" bleibt das Zeichen auch lange genug stehen, damit es gelesen werde kann. | |||
=== | ===Fertiger Code für Station 1=== | ||
Eine Lösung für die erste Station des Wasserkreislaufes ("Die Wärme der Sonne verwandelt flüssiges Wasser in Wasserdampf, das Wasser verdunstet. Der Wasserdampf steigt nach oben.") kann folgendermaßen aussehen: | |||
<spoiler text="Fertiger Code"> | |||
<pre id="pre01"> | |||
basic.forever(function () { | |||
basic.showString("1") | |||
basic.pause(100) | |||
basic.showLeds(` | |||
. # . # . | |||
# # # # # | |||
. # # # . | |||
# # # # # | |||
. # . # . | |||
`) | |||
basic.showLeds(` | |||
# . # . # | |||
. # # # . | |||
# # # # # | |||
. # # # . | |||
# . # . # | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. . . # . | |||
. # . . . | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . # . | |||
. # . . . | |||
. . # . . | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. . . # . | |||
. # . . . | |||
# . # . . | |||
. . . . # | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. # . . . | |||
# . # . # | |||
. . . . . | |||
. . . . . | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. . # . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
# # # # # | |||
`) | |||
}) | |||
</pre> | |||
</spoiler> | |||
== [[Datei:icon_plus.png|20px|Icon]] Weiterentwicklung == | == [[Datei:icon_plus.png|20px|Icon]] Weiterentwicklung == | ||
===Weiterentwicklung 1=== | |||
[[Datei:SternGelb.png|30px|borderless]][[Datei:SternGelb.png|30px|borderless]][[Datei:SternLeer.png|30px|borderless]] | |||
Dir ist der Programmcode zu unübersichtlich? Mithilfe des Ausführens von "Funktionen" bekommst du Struktur in dein Programm. Du musst zunächst eine neue Funktion erstellen und diese dann mit Programmecode füllen. In unserem Fall brauchen wir pro Station eine Funktion. Jede Funktion Diese Funktionen müssen dann zur jeweiligen Zeit im eigentlichen Programm aufgerufen werden. | |||
Die Arbeit mit Funktionen ist dann nützlich, wenn du eine bessere Übersicht in dein Programm bekommen möchtest, oder wenn du öfters denselben Code aufrufst. | |||
<spoiler text="Funktionen"> <pre id="pre01"> | |||
function kondensiert () { | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . # . | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . # . | |||
. # . . . | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . # . | |||
. # . . . | |||
. . # . . | |||
# . . . # | |||
`) | |||
basic.showLeds(` | |||
. . # . . | |||
. . # . . | |||
. # . . . | |||
# . # . # | |||
. . . . . | |||
`) | |||
basic.showLeds(` | |||
. . # . . | |||
. . # . . | |||
. . # # . | |||
. # # . . | |||
. . # . . | |||
`) | |||
basic.showLeds(` | |||
. . # . . | |||
. . # . . | |||
. # # # . | |||
. # # # . | |||
. . # . . | |||
`) | |||
basic.showLeds(` | |||
. # # # . | |||
. # # # . | |||
. # # # . | |||
. # # # . | |||
. . . . . | |||
`) | |||
basic.showLeds(` | |||
. # # . . | |||
# # # # # | |||
# # # # # | |||
. . # # . | |||
. . . . . | |||
`) | |||
basic.showLeds(` | |||
. # # # . | |||
# . # # # | |||
# # # # # | |||
. # # . . | |||
. . . . . | |||
`) | |||
basic.showLeds(` | |||
. # # # . | |||
# # # # # | |||
# # # # # | |||
. # # # . | |||
. . . . . | |||
`) | |||
} | |||
function verdampft () { | |||
basic.showLeds(` | |||
# . # . # | |||
. # # # . | |||
# # # # # | |||
. # # # . | |||
# . # . # | |||
`) | |||
basic.showLeds(` | |||
. # . # . | |||
# # # # # | |||
. # # # . | |||
# # # # # | |||
. # . # . | |||
`) | |||
basic.showLeds(` | |||
# . # . # | |||
. # # # . | |||
# # # # # | |||
. # # # . | |||
# . # . # | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. . . # . | |||
. # . . . | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . # . | |||
. # . . . | |||
. . # . . | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. . . # . | |||
. # . . . | |||
# . # . . | |||
. . . . # | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. # . . . | |||
# . # . # | |||
. . . . . | |||
. . . . . | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. . # . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
# # # # # | |||
`) | |||
basic.showLeds(` | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
. . . . . | |||
# # # # # | |||
`) | |||
} | |||
basic.forever(function () { | |||
verdampft() | |||
kondensiert() | |||
}) | |||
</pre> | |||
</spoiler> | |||
===Weiterentwicklung 2=== | |||
[[Datei:SternGelb.png|30px|borderless]][[Datei:SternGelb.png|30px|borderless]][[Datei:SternGelb.png|30px|borderless]] | |||
Schreibe das Programm so um, dass beim Drücken der Taste "A" das Programm zur nächsten Station läuft und anschließend stehen bleibt, solange bis wieder eine Taste gedrückt wird. | |||
Dazu musst du neue Kommandos kennen: | |||
Variablen: Eine Variable ist beim Programmieren ein abstrakter Behälter. Du kannst diesen Behälter mit Zeichen oder Zahlen füllen. In unserem Fall brauchen wir die Variable, damit das Programm nicht unendlich läuft, sondern solange, bis die Variable einen bestimmten Wert erreicht hat. | |||
Unsere Variable nennen wir "weiter". | |||
<spoiler text="Weiter"> [[Datei:weiter.png|150px|Icon|border|Beschreibung Weiter]]</spoiler> | |||
Zu Beginn des Programmes hat "weiter" den Wert 0. | |||
<spoiler text="Weiter=0"> <pre id="pre01"> | |||
let weiter = 0 | |||
basic.forever(function () { | |||
weiter = 0 | |||
}) | |||
</pre> | |||
</spoiler> | |||
[[Schleifen]]: Eine Schleife wiederholt in der Programmierung solange gewisse Vorgänge, bis eine Endbedingung gegeben wird. Bei einer While-do Schleife wird die Bedingung zum Stoppen beim Start der Schleife abgefragt. | |||
[[Bedingungen]]: Ein Programmcode wird ausgeführt, wenn eine Bedingung erfüllt ist. "Wenn es regnet (= Bedingung), nimm einen Regenschirm (= Ausführung). | |||
<spoiler text="Fertiger Code"> | |||
<pre id="01"> | |||
basic.forever(function () { | |||
basic.showString("1") | |||
weiter = 0 | |||
while (weiter == 0) { | |||
if (input.buttonIsPressed(Button.A)) { | |||
weiter = 1 | |||
} | |||
} | |||
verdampft() | |||
}) | |||
</pre> | |||
</spoiler> | |||
===Weiterentwicklung 3=== | |||
Dieses Beispiel lässt sich leicht auf andere Aufgaben und Gegenstände übertragen. Zahlreiche Vorgänge, Abläufe, Geschichten usw. können durch die Ausgabe von Animationen grafisch aufbereitet werden, weshalb zahlreiche Anknüpfungspunkte in anderen Gegenständen gefunden werden können. | |||
== [[Datei:presentation.png|20px|Icon]] Präsentation und Reflexion == | == [[Datei:presentation.png|20px|Icon]] Präsentation und Reflexion == | ||
| Zeile 98: | Zeile 416: | ||
* Stelle dein Ergebnis vor! Was kann dein Projekt? | * Stelle dein Ergebnis vor! Was kann dein Projekt? | ||
* Was hat dir bei der Entwicklung deines Produkts gefallen? | * Was hat dir bei der Entwicklung deines Produkts gefallen? | ||
* Welche Schwierigkeiten | * Welche Schwierigkeiten hattest du? Wie konntest du diese lösen? | ||
* Erläutere, wie du dein Produkt programmiert hast! (Fachkompetenz stärken) | * Erläutere, wie du dein Produkt programmiert hast! (Fachkompetenz stärken) | ||
* Was war bei dieser | * Was war bei dieser Aufgabe interessant für dich? | ||
<htmlet>makecode_embed</htmlet> | |||
Aktuelle Version vom 17. Mai 2022, 07:37 Uhr
 Auf dem Nachhauseweg von der Schule unterhalten sich Melanie und Stefan
Auf dem Nachhauseweg von der Schule unterhalten sich Melanie und Stefan

- „Heute war die Physik-Stunde wieder total spannend. Ich lerne echt gerne etwas über die Natur und so.“
- „Ja, stimmt. Was mich allerdings stört - immer lesen wir nur Texte und schauen uns ein paar Bilder im Buch an – es gibt nie etwas Bewegtes. Da lob ich mir meine Computerspiele – da gibt es immer Action.“
- „Hmm... du meinst, weil sich bei deinen Games was tut, wenn du auf die Knöpfe drückst?“
- „Ja, das macht viel mehr Spaß, als nur zu lesen.“
- „Wie wäre es, wenn wir selbst ausprobieren, ob wir so etwas machen können?“
- „Wie meinst du das?“
- „Heute haben wir den Wasserkreislauf in Physik besprochen – da könnten wir doch etwas mit unserem micro:bit machen – so ein kleines interaktives Buch oder so … Jedes Mal, wenn man den Text gelesen hat und einen Knopf drückt, erscheint eine kleine Animation, die dazu passt. Wir müssen uns nur ein paar einfache Sätze einfallen lassen und dazu passende Animationen.“
- „Hmm... klingt zwar nicht ganz so aufregend wie meine Games, aber lass es uns mal versuchen!“
 Aufgabenstellung
Aufgabenstellung
Wenn du Melanie und Stefan genau zugehört hast, weißt du ja schon ungefähr, was gemacht werden muss. Versuche zuerst die Schritte herauszufinden, die notwendig sind, um das Ziel zu erreichen.
Melanie und Stefan haben sich Folgendes überlegt:
- Der micro:bit muss in ein "Buch" eingebunden werden.
- Das Buch wird mit Hilfe eines Blattes Papier gefaltet.
- Jede Seite des Buches soll einen Schritt im Wasserkreislauf darstellen – insgesamt sollen es fünf Schritte plus die Titelseite sein.
- Damit jede Seite anders dargestellt wird, muss ein Kupferband als Leiter eingesetzt werden.
- Der Buchdeckel wird aus Karton gemacht.
- Die Seiten werden durchnummeriert.
- Das Buch wird mit einem Bindfaden zusammengebunden.
 Materialien
Materialien
- micro:bit
- A4 Blatt Papier
- A4 Karton
- Kupferstreifen
- Nadel
- Bindfaden
- Schere
- Bleistift
- Ahle
- Vorlage/Bastelanleitung[1]
 Zeitaufwand
Zeitaufwand
- Etwa eine Schulstunde für die Erstellung des Buches
- Zwei Schulstunden zum Entwickeln des Programms
 Schwierigkeitsgrad
Schwierigkeitsgrad
 Kompetenzen
Kompetenzen
Das solltest du bereits können
- Stationen des Wasserkreislaufes
Beim Programmieren lernst bzw. übst du ...
- das vernetztes und fachübergreifendes Denken,
- das Formulieren und Kodieren von Abläufen in formalen Algorithmen,
- das Arbeiten mit verschiedenen Materialien und Werkzeugen und
- das den Wasserkreislauf in Schritten darzustellen.
 Unterrichtsfächer
Unterrichtsfächer
Physik, INF, WE
 Tipps und Hilfestellungen
Tipps und Hilfestellungen
Formulierungen für die Animationen
1. Die Wärme der Sonne verwandelt flüssiges Wasser in Wasserdampf, das Wasser verdunstet. Der Wasserdampf steigt nach oben.
2. Der Wasserdampf verwandelt sich wieder zu Tropfen und bildet Wolken. Dieser Vorgang heißt Kondensieren.
3. Tropfen fallen vom Himmel. Ist die Luft sehr kalt, beginnt es zu schneien.
4. Wasser fließt bergab und sammelt sich in Bächen oder Flüssen. Am Ende der Reise eines Wassertropfens landet er meistens im Meer.
5. Ein Teil des Wassers versickert im Boden und bildet das Grundwasser.
Erforderliche Programmierblöcke
Da der Wasserkreislauf niemals startet und stoppt, sondern unendlich "durchläuft", ist "dauerhaft" der richtige Start für das Programm.
"zeige LEDs" ermöglicht dir die Ausgabe von Zeichen auf das Display des micro:bit
Für eine übersichtlichere Ausgabe der Animationen schreibe "1","2" usw. vor der jeweiligen Bildabfolge auf dein Display. Der Code "zeige Text" hilft dir dabei.
Mit "pausiere" bleibt das Zeichen auch lange genug stehen, damit es gelesen werde kann.
Fertiger Code für Station 1
Eine Lösung für die erste Station des Wasserkreislaufes ("Die Wärme der Sonne verwandelt flüssiges Wasser in Wasserdampf, das Wasser verdunstet. Der Wasserdampf steigt nach oben.") kann folgendermaßen aussehen:
 Weiterentwicklung
Weiterentwicklung
Weiterentwicklung 1
Dir ist der Programmcode zu unübersichtlich? Mithilfe des Ausführens von "Funktionen" bekommst du Struktur in dein Programm. Du musst zunächst eine neue Funktion erstellen und diese dann mit Programmecode füllen. In unserem Fall brauchen wir pro Station eine Funktion. Jede Funktion Diese Funktionen müssen dann zur jeweiligen Zeit im eigentlichen Programm aufgerufen werden. Die Arbeit mit Funktionen ist dann nützlich, wenn du eine bessere Übersicht in dein Programm bekommen möchtest, oder wenn du öfters denselben Code aufrufst.
Weiterentwicklung 2
Schreibe das Programm so um, dass beim Drücken der Taste "A" das Programm zur nächsten Station läuft und anschließend stehen bleibt, solange bis wieder eine Taste gedrückt wird.
Dazu musst du neue Kommandos kennen:
Variablen: Eine Variable ist beim Programmieren ein abstrakter Behälter. Du kannst diesen Behälter mit Zeichen oder Zahlen füllen. In unserem Fall brauchen wir die Variable, damit das Programm nicht unendlich läuft, sondern solange, bis die Variable einen bestimmten Wert erreicht hat.
Unsere Variable nennen wir "weiter".
Zu Beginn des Programmes hat "weiter" den Wert 0.
Schleifen: Eine Schleife wiederholt in der Programmierung solange gewisse Vorgänge, bis eine Endbedingung gegeben wird. Bei einer While-do Schleife wird die Bedingung zum Stoppen beim Start der Schleife abgefragt.
Bedingungen: Ein Programmcode wird ausgeführt, wenn eine Bedingung erfüllt ist. "Wenn es regnet (= Bedingung), nimm einen Regenschirm (= Ausführung).
Weiterentwicklung 3
Dieses Beispiel lässt sich leicht auf andere Aufgaben und Gegenstände übertragen. Zahlreiche Vorgänge, Abläufe, Geschichten usw. können durch die Ausgabe von Animationen grafisch aufbereitet werden, weshalb zahlreiche Anknüpfungspunkte in anderen Gegenständen gefunden werden können.
 Präsentation und Reflexion
Präsentation und Reflexion
Allgemein
- Stelle dein Ergebnis vor! Was kann dein Projekt?
- Was hat dir bei der Entwicklung deines Produkts gefallen?
- Welche Schwierigkeiten hattest du? Wie konntest du diese lösen?
- Erläutere, wie du dein Produkt programmiert hast! (Fachkompetenz stärken)
- Was war bei dieser Aufgabe interessant für dich?
