Wetterstation Lösung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
KKeine Bearbeitungszusammenfassung |
|||
| (60 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
==Grundgerüst der Lösung== | ==Grundgerüst der Lösung== | ||
:<ol> | :<ol> | ||
:<li>Durch Ansteuern des digitalen Sensors mit der Makecode Erweiterung DHT11/22 über einen Daten-Pin übergibt dieser die aktuellen Messwerte an den micro:bit.</li> | |||
:<li>Durch | :<li>Wir lesen danach entweder die Temperatur oder die Luftfeuchtigkeit, und geben diese Werte jeweils auf Knopfdruck aus.</li> | ||
:<li> | :<li>Wenn der Knopf A gedrückt wird soll die Temperatur erscheinen. Und bei Drücken von Knopf B soll die Luftfeuchtigkeit angezeigt werden.</li> | ||
:<li> | |||
</ol> | </ol> | ||
==Lösungsschritte | ==Lösungsschritte== | ||
<ol> | <ol start=0> | ||
<li> | <li>Klappe die schwarz gefärbte Kategorie '''Fortgeschritten''' auf und klicke dort auf '''Erweiterungen'''. Tippe in der erscheinenden Suchmaske '''dht22''' und EINGABE ein. Nun fügst du durch Klicken auf das Bild '''DHT11_DHT22''' die Erweiterung für den hier verwendeten Sensor hinzu. <spoiler text="Vorbereitung - Erweiterung">[[Datei:Dht11-22-erweiterung.png|200px]]</spoiler></li> | ||
<li>Wähle unter dem | <li>Wähle unter dem blau gefärbten Begriff '''Grundlagen''' den Block '''zeige LEDs''' und ziehe diesen nach rechts in den Arbeitsbereich direkt in den Block '''beim Start'''. <spoiler text="Schritt 1 - Blöcke"><pre id="pre01">basic.showLeds(`. . . . . . . . . . . . . . . . . . . . . . . . .`)</pre></spoiler></li> | ||
<li> | <li>Ändere nun im Block '''zeige LEDs''' z.B. das mittlere LED der Anzeige und setz hier einen Punkt. So signalisiert uns der micro:bit, dass er zum Messen bereit ist nachdem das Programm gestartet wurde. <spoiler text="Schritt 2 - Blöcke"><pre id="pre02">basic.showLeds(`. . . . . . . . . . . . # . . . . . . . . . . . .`)</pre></spoiler></li> | ||
<li>Wähle unter dem | <li>Wähle unter dem rosa gefärbten Begriff '''Eingabe''' den Block '''wenn Knopf A gedrückt''' und ziehe ihn nach rechts in den Arbeitsbereich. Wir wollen den digitalen Wert der Temperatur bei Druck auf den Knopf A auslesen und anzeigen. <spoiler text="Schritt 3 - Blöcke"><pre id="pre03">input.onButtonPressed(Button.B, function () {}</pre></spoiler></li> | ||
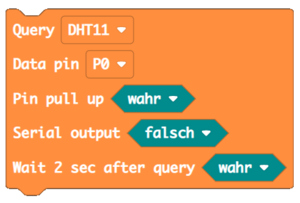
<li>Wähle | <li>Wähle nun den neu hinzugekommen '''orangen''' Begriff '''DHT11/DHT22''' für die Erweiterung von Makecode zur Verwendung des externen Sensors. Ziehe den dort einzig vorhandenen großen Block '''Query DHT11''' nach rechts direkt in den Block '''wenn Knopf A gedrückt'''. <spoiler text="Schritt 4 - Blöcke">[[Datei:Dht11-22-block.png|300px]]</spoiler></li> | ||
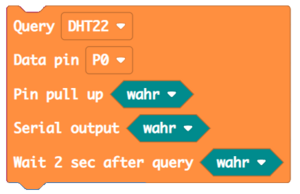
<li> | <li>Ändere den neuen '''orangen''' Block '''Query DHT11''' auf DHT22, falls du diese Sensortype, wie hier im Beispiel angegeben, benutzt. Setzte im selben Block '''Data pin P0''' auf den PIN P0 und alle drei weiteren Einstellungen auf '''wahr'''. <spoiler text="Schritt 5 - Blöcke">[[Datei:Dht11-22-block-fertig.png|300px]]</spoiler></li> | ||
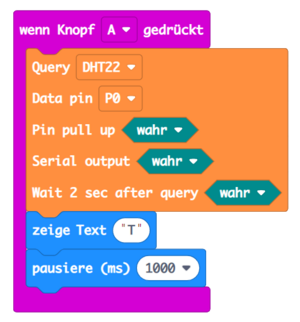
<li>Wähle unter dem blau gefärbten Begriff '''Grundlagen''' den Block '''zeige Text " "''' und füge diesen Block in die Klammer '''wenn Knopf A gedrückt''' als letzte Zeile unter den großen Block '''Query DHT22''' hinzu. Ändere den leeren Platz (" ") gleich, sodass '''zeige Text "T"''' zur Anzeige der Temperatur erscheint. <spoiler text="Schritt 6 - Blöcke">[[Datei:Dht11-22-zeigeT.png|300px]]</spoiler></li> | |||
<li> | |||
<spoiler text="Schritt | |||
<li> | <li>Wähle unter dem blau gefärbten Begriff '''Grundlagen''' den Block '''pausiere (ms) 100''' und füge diesen Block in die Klammer '''wenn Knopf A gedrückt''' als letzte Zeile hinzu. Ändere den Wert '''100''' auf '''1000''' ms zur Verbesserung der Anzeige. <spoiler text="Schritt 7 - Blöcke">[[Datei:Dht11-22-pausiere.png|300px]]</spoiler></li> | ||
<spoiler text="Schritt | |||
<li> | <li>Wähle unter dem blau gefärbten Begriff '''Grundlagen''' den Block '''zeige Text ""''' und füge diesen Block in die Klammer '''wenn Knopf A gedrückt''' als letzte Zeile hinzu. <spoiler text="Schritt 8 - Blöcke">[[Datei:Dht11-22-zeigeT2.png|300px]]</spoiler></li> | ||
<spoiler text="Schritt | |||
<li> | <li>Wähle unter dem neu hinzugekommen '''orangen''' Begriff '''DHT11/DHT22''' den Block '''Read humidity''' und ziehe ihn gleich in der leeren Bereich von '''zeige Text " "''' aus vorigem Schritt hinein. Ändere '''Read humidity''' sogleich in '''Read temperature''', da wir ja bei Knopf A die Temperatur anzeigen wollen. <spoiler text="Schritt 9 - Blöcke">[[Datei:Dht11-22-leseTemp.png|300px]]</spoiler></li> | ||
<spoiler text="Schritt | |||
Du bist schon beinahe fertig, dein Messinstrument für die Temperatur ist einsatzbereit.<br> | |||
<li> | <li>Zur Komplettierung der Aufgabe ist nun Kopieren erlaubt ;-). Kopiere den gesamten Code des Blocks '''wenn Knopf A gedrückt''' durch Drücken der rechten Maustaste und der Auswahl '''Duplizieren'''. Der kopierte Code wird nun schraffiert dargestellt. Keine Sorge, das reparieren wir gleich wieder.</li> | ||
<li> | <li>Wähle im schraffierten Bereich der Kopie '''wenn Knopf A gedrückt''' das kleine, nach unten zeigende Pfeilzeichen A und ändere dies auf B damit dein Code nicht schraffiert angezeigt wird und wieder gültig wird.</li> | ||
<li> | <li>Nun müssen nur noch die Einstellungen von '''Temperatur''' auf '''Luftfeuchtigkeigt''' ''engl. hunmidity'' geändert werden. Klicke dazu in '''zeige Text "T"''' und ändere dies auf '''zeige Text "H"'''. Ändere danach '''zeige Text Read temperature''' auf '''zeige Text Read humidity'''. <spoiler text="Schritt 12 - Blöcke">[[Datei:Dht11-22_knopfB.png|300px]]</spoiler></li> | ||
<spoiler text="Schritt | |||
Voila, du hast es geschafft. Gratuliere! | |||
</ol> | </ol> | ||
==Lösung== | ==Lösung== | ||
Eine vollständige Lösung kannst du hier vergleichen. <spoiler text="Lösung"> | Eine vollständige Lösung kannst du hier vergleichen. <spoiler text="Lösung"> | ||
[[Datei:Dht11-22-komplett.png|400px]] | |||
</spoiler> | </spoiler> | ||
[[ | [[Wetterstation|zurück zur Aufgabe]] | ||
<htmlet>makecode_embed</htmlet> | <htmlet>makecode_embed</htmlet> | ||
Aktuelle Version vom 11. März 2022, 18:52 Uhr
Schritt für Schritt
Öffne den micro:bit Block-Editor, um ein Programm für den BBC micro:bit zu schreiben: https://makecode.microbit.org/
Grundgerüst der Lösung
- Durch Ansteuern des digitalen Sensors mit der Makecode Erweiterung DHT11/22 über einen Daten-Pin übergibt dieser die aktuellen Messwerte an den micro:bit.
- Wir lesen danach entweder die Temperatur oder die Luftfeuchtigkeit, und geben diese Werte jeweils auf Knopfdruck aus.
- Wenn der Knopf A gedrückt wird soll die Temperatur erscheinen. Und bei Drücken von Knopf B soll die Luftfeuchtigkeit angezeigt werden.
Lösungsschritte
- Klappe die schwarz gefärbte Kategorie Fortgeschritten auf und klicke dort auf Erweiterungen. Tippe in der erscheinenden Suchmaske dht22 und EINGABE ein. Nun fügst du durch Klicken auf das Bild DHT11_DHT22 die Erweiterung für den hier verwendeten Sensor hinzu.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block zeige LEDs und ziehe diesen nach rechts in den Arbeitsbereich direkt in den Block beim Start.
- Ändere nun im Block zeige LEDs z.B. das mittlere LED der Anzeige und setz hier einen Punkt. So signalisiert uns der micro:bit, dass er zum Messen bereit ist nachdem das Programm gestartet wurde.
- Wähle unter dem rosa gefärbten Begriff Eingabe den Block wenn Knopf A gedrückt und ziehe ihn nach rechts in den Arbeitsbereich. Wir wollen den digitalen Wert der Temperatur bei Druck auf den Knopf A auslesen und anzeigen.
- Wähle nun den neu hinzugekommen orangen Begriff DHT11/DHT22 für die Erweiterung von Makecode zur Verwendung des externen Sensors. Ziehe den dort einzig vorhandenen großen Block Query DHT11 nach rechts direkt in den Block wenn Knopf A gedrückt.
- Ändere den neuen orangen Block Query DHT11 auf DHT22, falls du diese Sensortype, wie hier im Beispiel angegeben, benutzt. Setzte im selben Block Data pin P0 auf den PIN P0 und alle drei weiteren Einstellungen auf wahr.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block zeige Text " " und füge diesen Block in die Klammer wenn Knopf A gedrückt als letzte Zeile unter den großen Block Query DHT22 hinzu. Ändere den leeren Platz (" ") gleich, sodass zeige Text "T" zur Anzeige der Temperatur erscheint.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block pausiere (ms) 100 und füge diesen Block in die Klammer wenn Knopf A gedrückt als letzte Zeile hinzu. Ändere den Wert 100 auf 1000 ms zur Verbesserung der Anzeige.
- Wähle unter dem blau gefärbten Begriff Grundlagen den Block zeige Text "" und füge diesen Block in die Klammer wenn Knopf A gedrückt als letzte Zeile hinzu.
- Wähle unter dem neu hinzugekommen orangen Begriff DHT11/DHT22 den Block Read humidity und ziehe ihn gleich in der leeren Bereich von zeige Text " " aus vorigem Schritt hinein. Ändere Read humidity sogleich in Read temperature, da wir ja bei Knopf A die Temperatur anzeigen wollen.
- Zur Komplettierung der Aufgabe ist nun Kopieren erlaubt ;-). Kopiere den gesamten Code des Blocks wenn Knopf A gedrückt durch Drücken der rechten Maustaste und der Auswahl Duplizieren. Der kopierte Code wird nun schraffiert dargestellt. Keine Sorge, das reparieren wir gleich wieder.
- Wähle im schraffierten Bereich der Kopie wenn Knopf A gedrückt das kleine, nach unten zeigende Pfeilzeichen A und ändere dies auf B damit dein Code nicht schraffiert angezeigt wird und wieder gültig wird.
- Nun müssen nur noch die Einstellungen von Temperatur auf Luftfeuchtigkeigt engl. hunmidity geändert werden. Klicke dazu in zeige Text "T" und ändere dies auf zeige Text "H". Ändere danach zeige Text Read temperature auf zeige Text Read humidity.
Du bist schon beinahe fertig, dein Messinstrument für die Temperatur ist einsatzbereit.
Voila, du hast es geschafft. Gratuliere!
Lösung
Eine vollständige Lösung kannst du hier vergleichen.