Zauberbuttons Lösung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
|||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 93: | Zeile 93: | ||
</pre> | </pre> | ||
</spoiler> | </spoiler> | ||
*Wenn der Wert für die Variable „isSwitched“ „true“ ist, dann werden durch den „if then else“ Block jeweils die Buttons bei deren Betätigung vertauscht am LED-Display angezeigt. | *Wenn der Wert für die Variable „isSwitched“ „true“ ist, dann werden durch den „if then else“ Block jeweils die Buttons bei deren Betätigung vertauscht am LED-Display angezeigt. | ||
Aktuelle Version vom 12. Dezember 2021, 18:16 Uhr
Tipps: Hilfe zur Programmierung
- Schritt 1 - Button A und Button B programmieren
- Bevor wir den Trick programmieren, sollte am Display alles richtig angezeigt werden – so wie es vom Publikum erwartet wird. Durch Drücken des Knopfes „A“, soll auch am LED-Display „A“ angezeigt werden. Wenn du den Knopf „B“ drückst, soll am LED-Display „B“ angezeigt werden.
<spoiler text="Block">
input.onButtonPressed(Button.A, function () {
basic.showString("A")
})
</spoiler>
<spoiler text="Block">
input.onButtonPressed(Button.B, function () {
basic.showString("B")
})
</spoiler>
- Schritt 2 - Die magnetische Kraft wird gemessen
- Dein micro:bit Controller kann mittels der Kompassfunktion auch Magnetfelder erkennen und darauf reagieren. Verwende diese Funktion, um beim Programmstart die Magnetkraft der Erde zu ermitteln.
- Damit das beim Programmstart geschieht, so musst du den Block „beim Start“ aus der Kategorie „Grundlagen“ auswählen.<spoiler text="Block">
 </spoiler>
</spoiler>
- Die auf den micro:bit wirkende Magnetkraft der Erde soll gemessen und abgespeichert werden. Erstelle hierfür eine neue Variable „force“.
- Hinweis: Variablen --> Neue Variable anlegen --> „force“
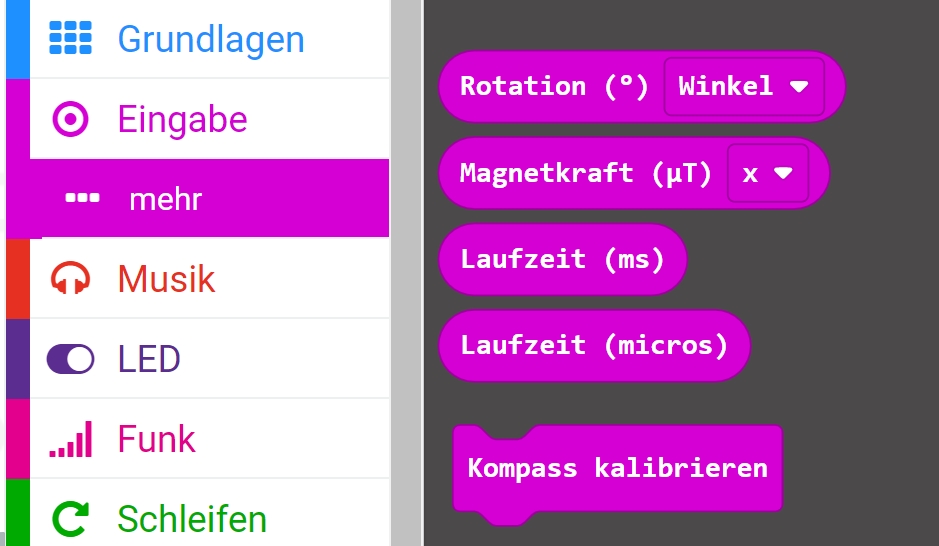
- Der Wert der gemessenen Magnetkraft (Einheit: Mikrotesla [µT]) der Erde soll an „force“ übergeben werden. Der „Absolute Wert“ kommt dem „Betrag“ einer Zahl gleich. Die Zahl ist somit immer positiv.
- Hinweis: Mathematik --> …Mehr --> Absolute von …<spoiler text="Block">
let force = Math.abs(input.magneticForce(Dimension.Strength))
</spoiler>
- Technische Information: Jeder Permanentmagnet hat zwei Pole (Nordpol und Südpol genannt). Jedes Ende des Magneten, welches sich dem micro:bit nähert hat entweder einen positiven Wert (z.B. +100), oder einen negativen Wert (z.B.: -100). Wir wollen unabhängig vom Vorzeichen wissen, ob die magnetische Kraft rund um den micro:bit stärker wird. Deshalb wird der Betrag der Zahl („Absolute von …“) ermittelt.
- Schritt 3 - Prüfen, ob sich ein Magnet in der Nähe des microBit befindet
- Jetzt kann dein micro:bit messen und prüfen, ob sich ein stärkerer Magnet in der Nähe befindet. Dies ist der Fall, wenn der Wert der Messung höher ist als der gemessene Wert des Magnetfeldes der Erde. Der Wert soll in einer neuen Variable „isSwitched“ gespeichert werden.
- Erstelle eine neue Variable „isSwitched“.
- Hinweis: Variablen --> Neue Variable anlegen --> „isSwitched“ <spoiler text="Block">
let force = Math.abs(input.magneticForce(Dimension.Strength)) let isSwitched = force > 100
</spoiler>
- Im Block-Menü findest du unter „Logik“ die Möglichkeit zwei Werte miteinander zu vergleichen. Wähle diesen Block aus und prüfe, ob der gespeicherte Wert von „force“ größer ist als 100.
- Schritt 4 - Messungen dauerhaft durchführen
- Damit nicht nur zu Beginn beim Programmstart gemessen wird, ob sich ein Magnet in der Nähe befindet, muss dein micro:bit die Messungen permanent („dauerhaft“) durchführen.
- Verwende hierfür den Block „dauerhaft“ aus der Kategorie „Grundlagen“. <spoiler text="Block">
let force = 0
let isSwitched = false
basic.forever(function () {
force = Math.abs(input.magneticForce(Dimension.Strength))
isSwitched = force > 100
})
</spoiler>
- Schritt 5 - Vertauschen der Buttons A und B wenn ein Magnet in der Nähe ist
- Der Wert der Variable „isSwitched“ kann nun zu jeder Zeit ermittelt werden. Falls der Magnet in der Nähe ist, so wird der Wert der Variablen auf „true“ (richtig/zutreffend) geändert.
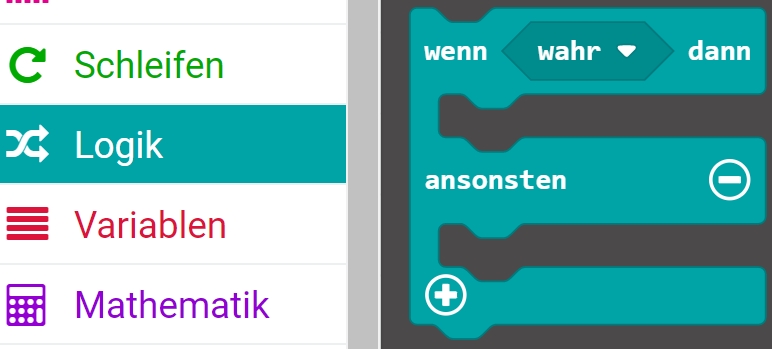
- Nütze diese Möglichkeit, um die Funktionalität deiner Buttons zu vertauschen. Verwende dazu die „if then else“ (wenn-dann-ansonsten) Funktion aus der Kategorie „Logik“. <spoiler text="Block">

 </spoiler>
</spoiler> - Du kannst nun den Code für deinen Trick vervollständigen, indem du diesen Block für jede deiner Buttons verwendest.
<spoiler text="Block">
let isSwitched = 0
input.onButtonPressed(Button.A, function () {
if (isSwitched) {
basic.showString("B")
} else {
basic.showString("A")
}
})
input.onButtonPressed(Button.B, function () {
if (isSwitched) {
basic.showString("A")
} else {
basic.showString("B")
}
})
</spoiler>
- Wenn der Wert für die Variable „isSwitched“ „true“ ist, dann werden durch den „if then else“ Block jeweils die Buttons bei deren Betätigung vertauscht am LED-Display angezeigt.
- Schritt 6 - Führe nun deinen Trick vor
- Stelle nun dein Programm fertig und lade es auf deinen micro:bit herunter.
- Übe deinen Trick einige Male, bevor du diesen deinen Freunden vorstellen kannst.
- Fordere deine Freunde auf, die Knöpfe zu betätigen, nachdem du die Labels vertauscht hast.
- Der Trick wird beim Publikum nicht funktionieren, weil sie keinen Magneten in der Hand halten.
Mögliche Programmlösung
Dein Programm kannst du hier vergleichen. <spoiler text="Block">
input.onButtonPressed(Button.A, function () {
if (isSwitched) {
basic.showString("B")
} else {
basic.showString("A")
}
})
input.onButtonPressed(Button.B, function () {
if (isSwitched) {
basic.showString("A")
} else {
basic.showString("B")
}
})
let isSwitched = false
let force = Math.abs(input.magneticForce(Dimension.Strength))
isSwitched = force > 100
basic.forever(function () {
force = Math.abs(input.magneticForce(Dimension.Strength))
isSwitched = force > 100
})
</spoiler>