Zauberbuttons Lösung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
|||
| (27 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
; Schritt 1 - Button A und Button B programmieren | ; Schritt 1 - Button A und Button B programmieren | ||
: Bevor wir den Trick programmieren, sollte am Display alles richtig angezeigt werden – so wie es vom Publikum erwartet wird. Durch Drücken des Knopfes „A“, soll auch am LED-Display „A“ angezeigt werden. Wenn du den Knopf „B“ drückst, soll am LED-Display „B“ angezeigt werden. | : Bevor wir den Trick programmieren, sollte am Display alles richtig angezeigt werden – so wie es vom Publikum erwartet wird. Durch Drücken des Knopfes „A“, soll auch am LED-Display „A“ angezeigt werden. Wenn du den Knopf „B“ drückst, soll am LED-Display „B“ angezeigt werden. | ||
<spoiler text="Block"> | <spoiler text="Block"> | ||
<pre id="01"> | <pre id="01"> | ||
| Zeile 9: | Zeile 8: | ||
input.onButtonPressed(Button.A, function () { | input.onButtonPressed(Button.A, function () { | ||
basic.showString("A") | basic.showString("A") | ||
}) | }) | ||
</pre> | </pre> | ||
| Zeile 14: | Zeile 14: | ||
</spoiler> | </spoiler> | ||
<spoiler text="Block"> | |||
<spoiler text=" | <pre id="pre01"> | ||
<pre id=" | input.onButtonPressed(Button.B, function () { | ||
basic.showString("B") | |||
basic. | }) | ||
</pre> | </pre> | ||
</spoiler> | </spoiler> | ||
; Schritt 2 - Die magnetische Kraft wird gemessen | ; Schritt 2 - Die magnetische Kraft wird gemessen | ||
* Dein micro:bit Controller kann mittels der Kompassfunktion auch Magnetfelder erkennen und darauf reagieren. Verwende diese Funktion, um beim Programmstart die Magnetkraft der Erde zu ermitteln. | * Dein micro:bit Controller kann mittels der Kompassfunktion auch Magnetfelder erkennen und darauf reagieren. Verwende diese Funktion, um beim Programmstart die Magnetkraft der Erde zu ermitteln. | ||
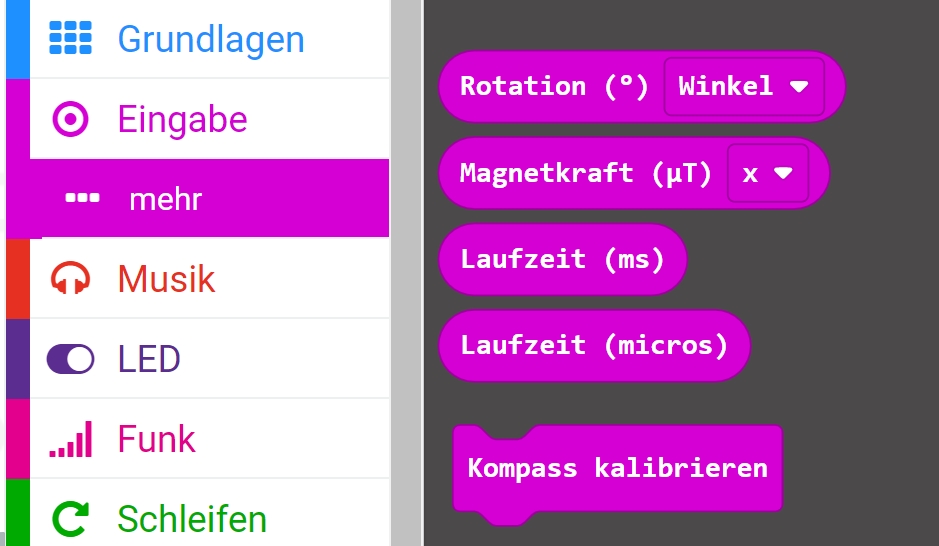
:: <u>'''''Hinweis'''''</u>: Du findest diesen Block unter Eingabe -->…Mehr --> Magnetkraft. Verwende das Drop-Down-Menü um „Stärke“ auszuwählen.<spoiler text=" | :: <u>'''''Hinweis'''''</u>: Du findest diesen Block unter Eingabe -->…Mehr --> Magnetkraft. Verwende das Drop-Down-Menü um „Stärke“ auszuwählen.<spoiler text="Block">[[Datei:Magnetkraft_messen.jpg]]</spoiler> | ||
* Damit das beim Programmstart geschieht, so musst du den Block „beim Start“ aus der Kategorie „Grundlagen“ auswählen.<spoiler text=" | * Damit das beim Programmstart geschieht, so musst du den Block „beim Start“ aus der Kategorie „Grundlagen“ auswählen.<spoiler text="Block">[[Datei:BeimStart.jpg]]</spoiler> | ||
* Die auf den micro:bit wirkende Magnetkraft der Erde soll gemessen und abgespeichert werden. Erstelle hierfür eine neue Variable „force“. | * Die auf den micro:bit wirkende Magnetkraft der Erde soll gemessen und abgespeichert werden. Erstelle hierfür eine neue Variable „force“. | ||
:: <u>'''''Hinweis'''''</u>: Variablen --> Neue Variable anlegen --> „force“ | :: <u>'''''Hinweis'''''</u>: Variablen --> Neue Variable anlegen --> „force“ | ||
* Der Wert der gemessenen Magnetkraft (Einheit: Mikrotesla [µT]) der Erde soll an „force“ übergeben werden. Der „Absolute Wert“ kommt dem „Betrag“ einer Zahl gleich. Die Zahl ist somit immer positiv. | * Der Wert der gemessenen Magnetkraft (Einheit: Mikrotesla [µT]) der Erde soll an „force“ übergeben werden. Der „Absolute Wert“ kommt dem „Betrag“ einer Zahl gleich. Die Zahl ist somit immer positiv. | ||
:: <u>'''''Hinweis'''''</u>: Mathematik --> …Mehr --> Absolute von …<spoiler text=" | :: <u>'''''Hinweis'''''</u>: Mathematik --> …Mehr --> Absolute von …<spoiler text="Block"> | ||
<pre id="pre01"> | |||
let force = Math.abs(input.magneticForce(Dimension.Strength)) | |||
</pre> | |||
</spoiler> | |||
: ''Technische Information: Jeder Permanentmagnet hat zwei Pole (Nordpol und Südpol genannt). Jedes Ende des Magneten, welches sich dem micro:bit nähert hat entweder einen positiven Wert (z.B. +100), oder einen negativen Wert (z.B.: -100). Wir wollen unabhängig vom Vorzeichen wissen, ob die magnetische Kraft rund um den micro:bit stärker wird. Deshalb wird der Betrag der Zahl („Absolute von …“) ermittelt.'' | : ''Technische Information: Jeder Permanentmagnet hat zwei Pole (Nordpol und Südpol genannt). Jedes Ende des Magneten, welches sich dem micro:bit nähert hat entweder einen positiven Wert (z.B. +100), oder einen negativen Wert (z.B.: -100). Wir wollen unabhängig vom Vorzeichen wissen, ob die magnetische Kraft rund um den micro:bit stärker wird. Deshalb wird der Betrag der Zahl („Absolute von …“) ermittelt.'' | ||
| Zeile 53: | Zeile 46: | ||
* Jetzt kann dein micro:bit messen und prüfen, ob sich ein stärkerer Magnet in der Nähe befindet. Dies ist der Fall, wenn der Wert der Messung höher ist als der gemessene Wert des Magnetfeldes der Erde. Der Wert soll in einer neuen Variable „isSwitched“ gespeichert werden. | * Jetzt kann dein micro:bit messen und prüfen, ob sich ein stärkerer Magnet in der Nähe befindet. Dies ist der Fall, wenn der Wert der Messung höher ist als der gemessene Wert des Magnetfeldes der Erde. Der Wert soll in einer neuen Variable „isSwitched“ gespeichert werden. | ||
* Erstelle eine neue Variable „isSwitched“. | * Erstelle eine neue Variable „isSwitched“. | ||
:: <u>'''''Hinweis'''''</u>: Variablen --> Neue Variable anlegen --> „isSwitched“<spoiler text=" | :: <u>'''''Hinweis'''''</u>: Variablen --> Neue Variable anlegen --> „isSwitched“ <spoiler text="Block"> | ||
<pre id="pre01"> | |||
let force = Math.abs(input.magneticForce(Dimension.Strength)) | |||
let isSwitched = force > 100 | |||
</pre> | |||
</spoiler> | |||
* Im Block-Menü findest du unter „Logik“ die Möglichkeit zwei Werte miteinander zu vergleichen. Wähle diesen Block aus und prüfe, ob der gespeicherte Wert von „force“ größer ist als 100. | * Im Block-Menü findest du unter „Logik“ die Möglichkeit zwei Werte miteinander zu vergleichen. Wähle diesen Block aus und prüfe, ob der gespeicherte Wert von „force“ größer ist als 100. | ||
| Zeile 59: | Zeile 57: | ||
; Schritt 4 - Messungen dauerhaft durchführen | ; Schritt 4 - Messungen dauerhaft durchführen | ||
* Damit nicht nur zu Beginn beim Programmstart gemessen wird, ob sich ein Magnet in der Nähe befindet, muss dein micro:bit die Messungen permanent („dauerhaft“) durchführen. | * Damit nicht nur zu Beginn beim Programmstart gemessen wird, ob sich ein Magnet in der Nähe befindet, muss dein micro:bit die Messungen permanent („dauerhaft“) durchführen. | ||
* Verwende hierfür den Block „dauerhaft“ aus der Kategorie „Grundlagen“.<spoiler text=" | * Verwende hierfür den Block „dauerhaft“ aus der Kategorie „Grundlagen“. <spoiler text="Block"> | ||
<pre id="pre01"> | |||
let force = 0 | |||
let isSwitched = false | |||
basic.forever(function () { | |||
force = Math.abs(input.magneticForce(Dimension.Strength)) | |||
isSwitched = force > 100 | |||
}) | |||
</pre> | |||
</spoiler> | |||
; Schritt 5 - Vertauschen der Buttons A und B wenn ein Magnet in der Nähe ist | ; Schritt 5 - Vertauschen der Buttons A und B wenn ein Magnet in der Nähe ist | ||
* Der Wert der Variable „isSwitched“ kann nun zu jeder Zeit ermittelt werden. Falls der Magnet in der Nähe ist, so wird der Wert der Variablen auf „true“ (richtig/zutreffend) geändert. | * Der Wert der Variable „isSwitched“ kann nun zu jeder Zeit ermittelt werden. Falls der Magnet in der Nähe ist, so wird der Wert der Variablen auf „true“ (richtig/zutreffend) geändert. | ||
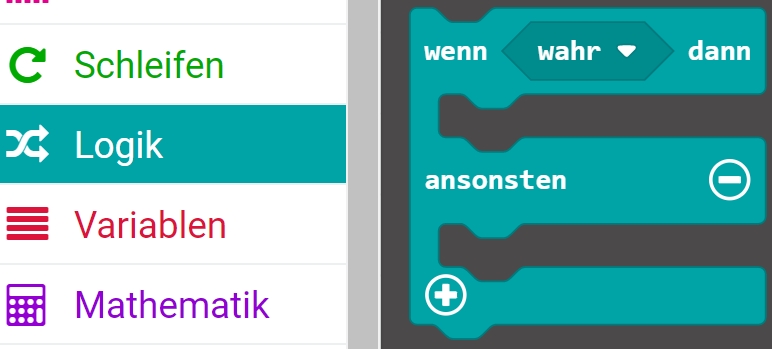
* Nütze diese Möglichkeit, um die Funktionalität deiner Buttons zu vertauschen. Verwende dazu die „if then else“ (wenn-dann-ansonsten) Funktion aus der Kategorie „Logik“.<spoiler text=" | * Nütze diese Möglichkeit, um die Funktionalität deiner Buttons zu vertauschen. Verwende dazu die „if then else“ (wenn-dann-ansonsten) Funktion aus der Kategorie „Logik“. <spoiler text="Block">[[Datei:Logik.jpg]][[Datei:ifthenelse.jpg]]</spoiler> | ||
* Du kannst nun den Code für deinen Trick vervollständigen, indem du diesen Block für jede deiner Buttons verwendest.<spoiler text=" | * Du kannst nun den Code für deinen Trick vervollständigen, indem du diesen Block für jede deiner Buttons verwendest. | ||
<spoiler text="Block"> | |||
<pre id="01"> | |||
let isSwitched = 0 | |||
input.onButtonPressed(Button.A, function () { | |||
if (isSwitched) { | |||
basic.showString("B") | |||
} else { | |||
basic.showString("A") | |||
} | |||
}) | |||
input.onButtonPressed(Button.B, function () { | |||
if (isSwitched) { | |||
basic.showString("A") | |||
} else { | |||
basic.showString("B") | |||
} | |||
}) | |||
</pre> | |||
</spoiler> | |||
*Wenn der Wert für die Variable „isSwitched“ „true“ ist, dann werden durch den „if then else“ Block jeweils die Buttons bei deren Betätigung vertauscht am LED-Display angezeigt. | *Wenn der Wert für die Variable „isSwitched“ „true“ ist, dann werden durch den „if then else“ Block jeweils die Buttons bei deren Betätigung vertauscht am LED-Display angezeigt. | ||
| Zeile 77: | Zeile 104: | ||
== Mögliche Programmlösung == | == Mögliche Programmlösung == | ||
Dein Programm kannst du hier vergleichen. <spoiler text=" | Dein Programm kannst du hier vergleichen. <spoiler text="Block"> | ||
<pre id="01"> | |||
input.onButtonPressed(Button.A, function () { | |||
if (isSwitched) { | |||
basic.showString("B") | |||
} else { | |||
basic.showString("A") | |||
} | |||
}) | |||
input.onButtonPressed(Button.B, function () { | |||
if (isSwitched) { | |||
basic.showString("A") | |||
} else { | |||
basic.showString("B") | |||
} | |||
}) | |||
let isSwitched = false | |||
let force = Math.abs(input.magneticForce(Dimension.Strength)) | |||
isSwitched = force > 100 | |||
basic.forever(function () { | |||
force = Math.abs(input.magneticForce(Dimension.Strength)) | |||
isSwitched = force > 100 | |||
}) | |||
</pre> | |||
</spoiler> | |||
<htmlet>makecode_embed</htmlet> | |||
Aktuelle Version vom 12. Dezember 2021, 18:16 Uhr
Tipps: Hilfe zur Programmierung
- Schritt 1 - Button A und Button B programmieren
- Bevor wir den Trick programmieren, sollte am Display alles richtig angezeigt werden – so wie es vom Publikum erwartet wird. Durch Drücken des Knopfes „A“, soll auch am LED-Display „A“ angezeigt werden. Wenn du den Knopf „B“ drückst, soll am LED-Display „B“ angezeigt werden.
<spoiler text="Block">
input.onButtonPressed(Button.A, function () {
basic.showString("A")
})
</spoiler>
<spoiler text="Block">
input.onButtonPressed(Button.B, function () {
basic.showString("B")
})
</spoiler>
- Schritt 2 - Die magnetische Kraft wird gemessen
- Dein micro:bit Controller kann mittels der Kompassfunktion auch Magnetfelder erkennen und darauf reagieren. Verwende diese Funktion, um beim Programmstart die Magnetkraft der Erde zu ermitteln.
- Damit das beim Programmstart geschieht, so musst du den Block „beim Start“ aus der Kategorie „Grundlagen“ auswählen.<spoiler text="Block">
 </spoiler>
</spoiler>
- Die auf den micro:bit wirkende Magnetkraft der Erde soll gemessen und abgespeichert werden. Erstelle hierfür eine neue Variable „force“.
- Hinweis: Variablen --> Neue Variable anlegen --> „force“
- Der Wert der gemessenen Magnetkraft (Einheit: Mikrotesla [µT]) der Erde soll an „force“ übergeben werden. Der „Absolute Wert“ kommt dem „Betrag“ einer Zahl gleich. Die Zahl ist somit immer positiv.
- Hinweis: Mathematik --> …Mehr --> Absolute von …<spoiler text="Block">
let force = Math.abs(input.magneticForce(Dimension.Strength))
</spoiler>
- Technische Information: Jeder Permanentmagnet hat zwei Pole (Nordpol und Südpol genannt). Jedes Ende des Magneten, welches sich dem micro:bit nähert hat entweder einen positiven Wert (z.B. +100), oder einen negativen Wert (z.B.: -100). Wir wollen unabhängig vom Vorzeichen wissen, ob die magnetische Kraft rund um den micro:bit stärker wird. Deshalb wird der Betrag der Zahl („Absolute von …“) ermittelt.
- Schritt 3 - Prüfen, ob sich ein Magnet in der Nähe des microBit befindet
- Jetzt kann dein micro:bit messen und prüfen, ob sich ein stärkerer Magnet in der Nähe befindet. Dies ist der Fall, wenn der Wert der Messung höher ist als der gemessene Wert des Magnetfeldes der Erde. Der Wert soll in einer neuen Variable „isSwitched“ gespeichert werden.
- Erstelle eine neue Variable „isSwitched“.
- Hinweis: Variablen --> Neue Variable anlegen --> „isSwitched“ <spoiler text="Block">
let force = Math.abs(input.magneticForce(Dimension.Strength)) let isSwitched = force > 100
</spoiler>
- Im Block-Menü findest du unter „Logik“ die Möglichkeit zwei Werte miteinander zu vergleichen. Wähle diesen Block aus und prüfe, ob der gespeicherte Wert von „force“ größer ist als 100.
- Schritt 4 - Messungen dauerhaft durchführen
- Damit nicht nur zu Beginn beim Programmstart gemessen wird, ob sich ein Magnet in der Nähe befindet, muss dein micro:bit die Messungen permanent („dauerhaft“) durchführen.
- Verwende hierfür den Block „dauerhaft“ aus der Kategorie „Grundlagen“. <spoiler text="Block">
let force = 0
let isSwitched = false
basic.forever(function () {
force = Math.abs(input.magneticForce(Dimension.Strength))
isSwitched = force > 100
})
</spoiler>
- Schritt 5 - Vertauschen der Buttons A und B wenn ein Magnet in der Nähe ist
- Der Wert der Variable „isSwitched“ kann nun zu jeder Zeit ermittelt werden. Falls der Magnet in der Nähe ist, so wird der Wert der Variablen auf „true“ (richtig/zutreffend) geändert.
- Nütze diese Möglichkeit, um die Funktionalität deiner Buttons zu vertauschen. Verwende dazu die „if then else“ (wenn-dann-ansonsten) Funktion aus der Kategorie „Logik“. <spoiler text="Block">

 </spoiler>
</spoiler> - Du kannst nun den Code für deinen Trick vervollständigen, indem du diesen Block für jede deiner Buttons verwendest.
<spoiler text="Block">
let isSwitched = 0
input.onButtonPressed(Button.A, function () {
if (isSwitched) {
basic.showString("B")
} else {
basic.showString("A")
}
})
input.onButtonPressed(Button.B, function () {
if (isSwitched) {
basic.showString("A")
} else {
basic.showString("B")
}
})
</spoiler>
- Wenn der Wert für die Variable „isSwitched“ „true“ ist, dann werden durch den „if then else“ Block jeweils die Buttons bei deren Betätigung vertauscht am LED-Display angezeigt.
- Schritt 6 - Führe nun deinen Trick vor
- Stelle nun dein Programm fertig und lade es auf deinen micro:bit herunter.
- Übe deinen Trick einige Male, bevor du diesen deinen Freunden vorstellen kannst.
- Fordere deine Freunde auf, die Knöpfe zu betätigen, nachdem du die Labels vertauscht hast.
- Der Trick wird beim Publikum nicht funktionieren, weil sie keinen Magneten in der Hand halten.
Mögliche Programmlösung
Dein Programm kannst du hier vergleichen. <spoiler text="Block">
input.onButtonPressed(Button.A, function () {
if (isSwitched) {
basic.showString("B")
} else {
basic.showString("A")
}
})
input.onButtonPressed(Button.B, function () {
if (isSwitched) {
basic.showString("A")
} else {
basic.showString("B")
}
})
let isSwitched = false
let force = Math.abs(input.magneticForce(Dimension.Strength))
isSwitched = force > 100
basic.forever(function () {
force = Math.abs(input.magneticForce(Dimension.Strength))
isSwitched = force > 100
})
</spoiler>