Sprechender Hut: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (40 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== [[Datei:Icon_story.png|20px|Icon]] Nach dem Sportunterricht unterhalten sich Lena und Mario über die Teamzusammensetzung | == [[Datei:Icon_story.png|20px|Icon]] Nach dem Sportunterricht unterhalten sich Lena und Mario über die Teamzusammensetzung == | ||
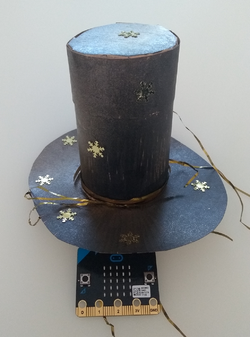
[[Datei:Imgsh.png |right|250px|border| Sprechender Hut]] | |||
Nach dem Sportunterricht unterhalten sich Lena und Mario über die Teamzusammensetzung. | Nach dem Sportunterricht unterhalten sich Lena und Mario über die Teamzusammensetzung. | ||
Lena: Wir hätten die anderen sicher geschlagen, wenn wir ein Team hätten, das besser zusammengesetzt ist. | Lena: "Wir hätten die anderen sicher geschlagen, wenn wir ein Team hätten, das besser zusammengesetzt ist." | ||
Mario: Das stimmt. Aber die Wahl der Teammitglieder hängt ja immer davon ab, wer mit dem Teamkapitän gut befreundet ist … das führt dann so oft zu ungleichen Teams. | Mario: "Das stimmt. Aber die Wahl der Teammitglieder hängt ja immer davon ab, wer mit dem Teamkapitän gut befreundet ist … das führt dann so oft zu ungleichen Teams." | ||
Lena: Wir bräuchten etwas, das die Teamauswahl für uns übernimmt. Weißt du, so etwas Ähnliches wie der sprechende Hut bei Harry Potter – der wusste auch ganz genau, wer am besten zu welchem von den vier Häusern passt. | Lena: "Wir bräuchten etwas, das die Teamauswahl für uns übernimmt. Weißt du, so etwas Ähnliches wie der sprechende Hut bei Harry Potter – der wusste auch ganz genau, wer am besten zu welchem von den vier Häusern passt." | ||
Mario: Das klingt cool. Doch wir haben keinen sprechenden Hut … | Mario: "Das klingt cool. Doch wir haben keinen sprechenden Hut …" | ||
Lena: Aber wir könnten doch so etwas Ähnliches machen – mit einem | Lena: "Aber wir könnten doch so etwas Ähnliches machen – mit einem micro:bit! Jedes Mal, wenn wir den Knopf am micro:bit drücken, gibt dieser den Namen eines Teams aus. Zudem könnten wir ja auch einen alten Hut organisieren, wo wir den micro:bit befestigen – dann haben wir sogar einen richtigen sprechenden Hut – wie bei Harry Potter. Was hältst du davon?" | ||
Mario: Das ist eine super Idee! Lass uns gleich loslegen … die werden morgen im Sportunterricht Augen machen … | Mario: "Das ist eine super Idee! Lass uns gleich loslegen … die werden morgen im Sportunterricht Augen machen …" | ||
== [[Datei:icon_gluehbirne.png|20px|Icon]] Aufgabenstellung == | == [[Datei:icon_gluehbirne.png|20px|Icon]] Aufgabenstellung == | ||
Hast du Lena und | Hast du Lena und Mario genau zugehört? Dann weißt du, was die beiden wollen. Überlege, wie der Hut aussehen könnte, oder lass dich vom "Sorting Hat" aus Harry Potter inspirieren. Überlege dir, was der micro:bit anzeigen soll. | ||
== [[Datei:icon_material.png|20px|Icon]] Materialien == | == [[Datei:icon_material.png|20px|Icon]] Materialien == | ||
| Zeile 18: | Zeile 19: | ||
== [[Datei:icon_sanduhr.png|20px|Icon]] Zeitaufwand == | == [[Datei:icon_sanduhr.png|20px|Icon]] Zeitaufwand == | ||
* Etwa eine Schulstunde für | * Etwa eine Schulstunde für die Erstellung des Hutes | ||
* Zwei Schulstunden zum Entwickeln des Programms | * Zwei Schulstunden zum Entwickeln des Programms | ||
== [[Datei:Icon_puzzle3.png|20px|Icon]] Schwierigkeitsgrad == | == [[Datei:Icon_puzzle3.png|20px|Icon]] Schwierigkeitsgrad == | ||
[[Datei:SternGelb.png|30px|borderless]][[Datei: | [[Datei:SternGelb.png|30px|borderless]][[Datei:SternGelb.png|30px|borderless]][[Datei:SternLeer.png|30px|borderless]] | ||
Beim Programmieren lernst bzw. übst du | |||
* das vernetztes und fachübergreifendes Denken, | |||
* das Formulieren und Kodieren von Abläufen in formalen Algorithmen und | |||
* das Arbeiten mit verschiedenen Materialien und Werkzeugen. | |||
Beim Programmieren lernst bzw. übst du | |||
* | |||
* | |||
* | |||
== [[Datei:Icon faecher.png|20px|Icon]] Unterrichtsfächer == | == [[Datei:Icon faecher.png|20px|Icon]] Unterrichtsfächer == | ||
INF, | INF, BE, WE, BuS | ||
== [[Datei:Icon_hilfe.png|20px|Icon]] Tipps und Hilfestellungen == | == [[Datei:Icon_hilfe.png|20px|Icon]] Tipps und Hilfestellungen == | ||
Beginne mit diesem [https://www.microbit.co.uk/usercontent/bxlpcl/ Tutorial]. Hier lernst du die wichtigsten Codes kennen. Am Ende erhältst du den fertigen Programmcode, den du nur mehr anpassen musst! | |||
Ändere die Variable "house" auf "Mannschaft" und lass den Hut zufällig entscheiden, ob du zum Beispiel bei "SK Rapid", "FAK Austria", "RB Salzburg", "SKN St.Pölten" oder "Admira Wacker" spielst. Natürlich kannst du auch deine Teams selbst festlegen. Beachte, dass du 5 Mannschaften hast! | |||
Versuche den JavaScripts Code zu verstehen. Du wirst sehen, dass du damit das Programm viel schneller anpassen kannst. | |||
===Erforderliche Programmierblöcke=== | ===Erforderliche Programmierblöcke=== | ||
Nimm dir einen Zettel zur Hand und erkläre mithilfe des Tutorials in eigenen Worten die folgenden Befehle: | |||
{| class="wikitable" | |||
|- | |||
! Blocks !! JavaScripts | |||
|- | |||
| [[Datei:hutblock1.png|200px|Icon|border|Beschreibung]] || [[Datei:hutjs1.png|200px|Icon|border|Beschreibung]] | |||
|- | |||
| [[Datei:hutblock2.png|200px|Icon|border|Beschreibung]] || [[Datei:hutjs2.png|200px|Icon|border|Beschreibung]] | |||
|- | |||
| [[Datei:hutblock3.png|240px|Icon|border|Beschreibung]] || [[Datei:hutjs3.png|240px|Icon|border|Beschreibung]] | |||
|} | |||
=== | ===Erklärungen zu den Befehlen=== | ||
<spoiler text="Erklärungen zu den Befehlen"> | |||
{| class="wikitable" | |||
|- | |||
! Blocks !! JavaScripts | |||
|- | |||
| [[Datei:hutjs1.png|200px|Icon|border|Beschreibung]] || Der micro:bit startet, wenn A gedrückt wird. | |||
|- | |||
| [[Datei:hutjs2.png|200px|Icon|border|Beschreibung]] || Damit fügt man der Liste einen weiteren Eintrag hinzu. | |||
|- | |||
| [[Datei:hutjs3.png|240px|Icon|border|Beschreibung]] || Dieser Befehl gibt zufällig einen Namen aus unserer Liste mit 4 Einträgen aus und zeigt diesen am Display. | |||
|} | |||
</spoiler> | |||
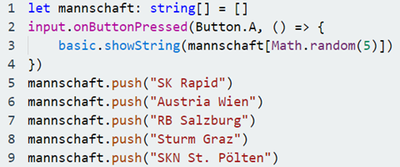
=== | ===Fertiger Code=== | ||
: | Eine der Lösungen für den sprechenden Hut kann folgendermaßen aussehen: | ||
<spoiler text="Fertiger Code"> [[Datei:fertigercode_hut.png|400px|Icon|border|Beschreibung]]</spoiler> | |||
== [[Datei:icon_plus.png|20px|Icon]] Weiterentwicklung == | == [[Datei:icon_plus.png|20px|Icon]] Weiterentwicklung == | ||
*Lass das Programm beginnen, wenn der Hut geschüttelt wird. | |||
*Passe das Programm so an, dass daraus ein Würfel wird. | |||
*Zeige die Namen der Kinder in der Klasse an. | |||
*Schreibe den Code so um, dass der Hut die Note deiner nächsten Schularbeit vorhersagt. | |||
== [[Datei:presentation.png|20px|Icon]] Präsentation und Reflexion == | == [[Datei:presentation.png|20px|Icon]] Präsentation und Reflexion == | ||
| Zeile 58: | Zeile 83: | ||
* Stelle dein Ergebnis vor! Was kann dein Projekt? | * Stelle dein Ergebnis vor! Was kann dein Projekt? | ||
* Was hat dir bei der Entwicklung deines Produkts gefallen? | * Was hat dir bei der Entwicklung deines Produkts gefallen? | ||
* Welche Schwierigkeiten | * Welche Schwierigkeiten hattest du? Wie konntest du diese lösen? | ||
* Erläutere, wie du dein Produkt programmiert hast! (Fachkompetenz stärken) | * Erläutere, wie du dein Produkt programmiert hast! (Fachkompetenz stärken) | ||
* Was war bei dieser | * Was war bei dieser Aufgabe interessant für dich? | ||
===Projektspezifisch=== | ===Projektspezifisch=== | ||
... | ... | ||
<htmlet>makecode_embed</htmlet> | |||
Aktuelle Version vom 13. Oktober 2021, 19:39 Uhr
 Nach dem Sportunterricht unterhalten sich Lena und Mario über die Teamzusammensetzung
Nach dem Sportunterricht unterhalten sich Lena und Mario über die Teamzusammensetzung

Nach dem Sportunterricht unterhalten sich Lena und Mario über die Teamzusammensetzung. Lena: "Wir hätten die anderen sicher geschlagen, wenn wir ein Team hätten, das besser zusammengesetzt ist." Mario: "Das stimmt. Aber die Wahl der Teammitglieder hängt ja immer davon ab, wer mit dem Teamkapitän gut befreundet ist … das führt dann so oft zu ungleichen Teams." Lena: "Wir bräuchten etwas, das die Teamauswahl für uns übernimmt. Weißt du, so etwas Ähnliches wie der sprechende Hut bei Harry Potter – der wusste auch ganz genau, wer am besten zu welchem von den vier Häusern passt." Mario: "Das klingt cool. Doch wir haben keinen sprechenden Hut …" Lena: "Aber wir könnten doch so etwas Ähnliches machen – mit einem micro:bit! Jedes Mal, wenn wir den Knopf am micro:bit drücken, gibt dieser den Namen eines Teams aus. Zudem könnten wir ja auch einen alten Hut organisieren, wo wir den micro:bit befestigen – dann haben wir sogar einen richtigen sprechenden Hut – wie bei Harry Potter. Was hältst du davon?" Mario: "Das ist eine super Idee! Lass uns gleich loslegen … die werden morgen im Sportunterricht Augen machen …"
 Aufgabenstellung
Aufgabenstellung
Hast du Lena und Mario genau zugehört? Dann weißt du, was die beiden wollen. Überlege, wie der Hut aussehen könnte, oder lass dich vom "Sorting Hat" aus Harry Potter inspirieren. Überlege dir, was der micro:bit anzeigen soll.
 Materialien
Materialien
- micro:bit
- (Alter) Hut
- Alternative: Hut aus Karton herstellen
- Bastelutensilien (Schere, Kleber, Malstifte,..)
 Zeitaufwand
Zeitaufwand
- Etwa eine Schulstunde für die Erstellung des Hutes
- Zwei Schulstunden zum Entwickeln des Programms
 Schwierigkeitsgrad
Schwierigkeitsgrad
Beim Programmieren lernst bzw. übst du
- das vernetztes und fachübergreifendes Denken,
- das Formulieren und Kodieren von Abläufen in formalen Algorithmen und
- das Arbeiten mit verschiedenen Materialien und Werkzeugen.
 Unterrichtsfächer
Unterrichtsfächer
INF, BE, WE, BuS
 Tipps und Hilfestellungen
Tipps und Hilfestellungen
Beginne mit diesem Tutorial. Hier lernst du die wichtigsten Codes kennen. Am Ende erhältst du den fertigen Programmcode, den du nur mehr anpassen musst!
Ändere die Variable "house" auf "Mannschaft" und lass den Hut zufällig entscheiden, ob du zum Beispiel bei "SK Rapid", "FAK Austria", "RB Salzburg", "SKN St.Pölten" oder "Admira Wacker" spielst. Natürlich kannst du auch deine Teams selbst festlegen. Beachte, dass du 5 Mannschaften hast!
Versuche den JavaScripts Code zu verstehen. Du wirst sehen, dass du damit das Programm viel schneller anpassen kannst.
Erforderliche Programmierblöcke
Nimm dir einen Zettel zur Hand und erkläre mithilfe des Tutorials in eigenen Worten die folgenden Befehle:
| Blocks | JavaScripts |
|---|---|
 |
|
Erklärungen zu den Befehlen
<spoiler text="Erklärungen zu den Befehlen">
</spoiler>
Fertiger Code
Eine der Lösungen für den sprechenden Hut kann folgendermaßen aussehen:
<spoiler text="Fertiger Code">  </spoiler>
</spoiler>
 Weiterentwicklung
Weiterentwicklung
- Lass das Programm beginnen, wenn der Hut geschüttelt wird.
- Passe das Programm so an, dass daraus ein Würfel wird.
- Zeige die Namen der Kinder in der Klasse an.
- Schreibe den Code so um, dass der Hut die Note deiner nächsten Schularbeit vorhersagt.
 Präsentation und Reflexion
Präsentation und Reflexion
Allgemein
- Stelle dein Ergebnis vor! Was kann dein Projekt?
- Was hat dir bei der Entwicklung deines Produkts gefallen?
- Welche Schwierigkeiten hattest du? Wie konntest du diese lösen?
- Erläutere, wie du dein Produkt programmiert hast! (Fachkompetenz stärken)
- Was war bei dieser Aufgabe interessant für dich?
Projektspezifisch
...