Pantomimespiel loesung: Unterschied zwischen den Versionen
(→Schritt für Schritt) |
(→Schritt für Schritt) |
||
| Zeile 14: | Zeile 14: | ||
| − | * | + | * Beim Start |
** Setze Funkgruppe auf 1 | ** Setze Funkgruppe auf 1 | ||
[[Datei:Pantomime_start.png | 250px]] | [[Datei:Pantomime_start.png | 250px]] | ||
| − | * | + | * Wenn Knopf A gedrück |
** Setze Variable 'zufall' auf eine zufällige Zahl von 0 bis 10 | ** Setze Variable 'zufall' auf eine zufällige Zahl von 0 bis 10 | ||
** Wenn 'zufall' = 0 | ** Wenn 'zufall' = 0 | ||
*** Zeige Symbol 0 | *** Zeige Symbol 0 | ||
| − | ** | + | ** Sonst wenn 'zufall' = 1 |
*** Zeige Symbol 1 | *** Zeige Symbol 1 | ||
** ... | ** ... | ||
| − | ** | + | ** Ansonsten |
*** Zeige Symbol 9 | *** Zeige Symbol 9 | ||
| − | ** | + | ** Sende Text "los" über Funk |
[[Datei:Pantomime_a.png | 400px]] | [[Datei:Pantomime_a.png | 400px]] | ||
| − | * | + | * Wenn Text empfangen |
** Setze Variable 'laufen' auf 1 | ** Setze Variable 'laufen' auf 1 | ||
** Setze Variable 'zeit' auf 0 | ** Setze Variable 'zeit' auf 0 | ||
| − | ** | + | ** Während 'laufen' = 1 |
| − | *** | + | *** Ändere Variable 'zeit' um 0.5 |
| − | *** | + | *** Zeige Symbol kleines Herz |
| − | *** | + | *** Pausiere 200 ms |
| − | *** | + | *** Zeige Symbol großes Herz |
| − | *** | + | *** Pausiere 200 ms |
[[Datei:Pantomime_text.png | 250px ]] | [[Datei:Pantomime_text.png | 250px ]] | ||
* Wenn Knopf B | * Wenn Knopf B | ||
| − | ** | + | ** Setze Variable 'laufen' auf 0 |
| − | ** | + | ** Pausiere 500 ms |
| − | ** | + | ** Sende Zahl Variable 'zeit' über Funk |
** Zeige Text "Zeit: " | ** Zeige Text "Zeit: " | ||
** Zeige Text Variable 'zeit' | ** Zeige Text Variable 'zeit' | ||
Version vom 15. November 2020, 13:33 Uhr
Lösung von Pantomimespiel
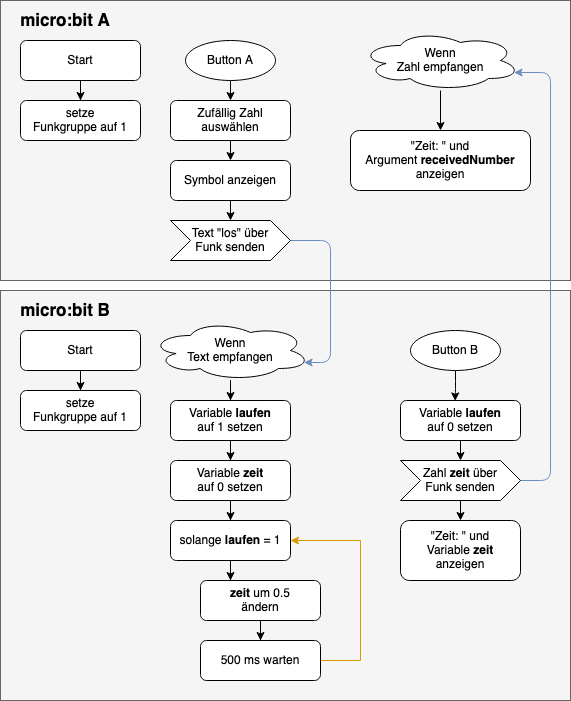
Flussdiagramm
Das folgende Flussdiagramm bringt die oben beschriebenen Schritte auf den Punkt:
Schritt für Schritt
Folgender vollständiger Code kann auf beide micro:bits gespielt werden. Es ist nicht notwenig den Code für die micro:bit A oder micro:bit B anzupassen.
- Erstelle die Variablen 'zeit' und 'laufen'
- Beim Start
- Setze Funkgruppe auf 1
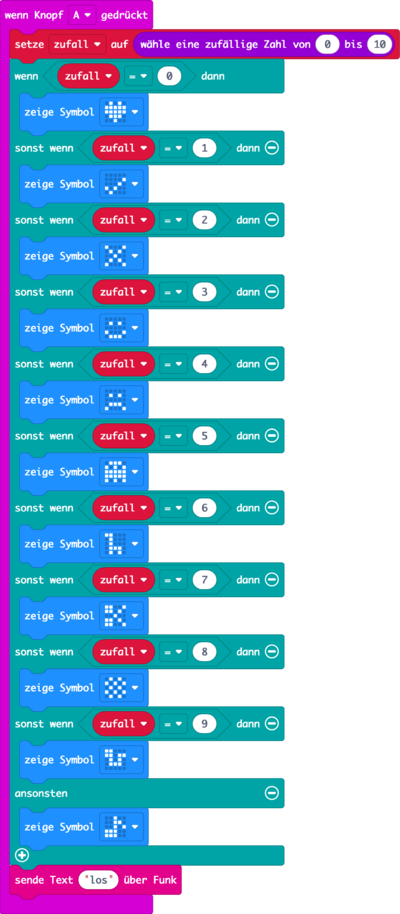
- Wenn Knopf A gedrück
- Setze Variable 'zufall' auf eine zufällige Zahl von 0 bis 10
- Wenn 'zufall' = 0
- Zeige Symbol 0
- Sonst wenn 'zufall' = 1
- Zeige Symbol 1
- ...
- Ansonsten
- Zeige Symbol 9
- Sende Text "los" über Funk
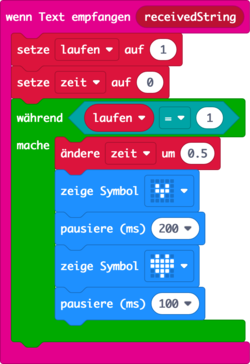
- Wenn Text empfangen
- Setze Variable 'laufen' auf 1
- Setze Variable 'zeit' auf 0
- Während 'laufen' = 1
- Ändere Variable 'zeit' um 0.5
- Zeige Symbol kleines Herz
- Pausiere 200 ms
- Zeige Symbol großes Herz
- Pausiere 200 ms
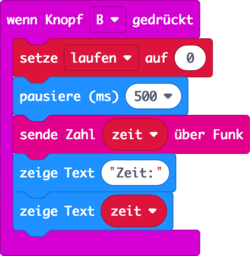
- Wenn Knopf B
- Setze Variable 'laufen' auf 0
- Pausiere 500 ms
- Sende Zahl Variable 'zeit' über Funk
- Zeige Text "Zeit: "
- Zeige Text Variable 'zeit'
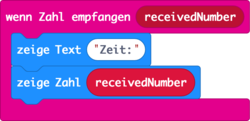
- Wenn Zahl empfangen receivedNumber
- Zeige Text "Zeit: "
- Zeige Text receivedNumber