Codeschnipsel: Unterschied zwischen den Versionen
(→Codeschnipsel erstellen für Autor*innen) |
(→Codeschnipsel erstellen für Autor*innen) |
||
| Zeile 4: | Zeile 4: | ||
# Gehe auf makecode.mircobit.org in den Editor und erstelle dein Programm | # Gehe auf makecode.mircobit.org in den Editor und erstelle dein Programm | ||
# Wähle in der Anzeige die Darstellung "JavaScript" und kopiere den Text | # Wähle in der Anzeige die Darstellung "JavaScript" und kopiere den Text | ||
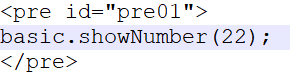
| − | # Füge den JavaScript Code in die Wiki-Seite mit dem zusätzlichen HTML Tag "pre" und Attribut "id = pre + fortlaufende Nummer" ein. [[Datei:Makecode rendering01.png]] | + | # Füge den JavaScript Code in die Wiki-Seite mit dem zusätzlichen HTML Tag "pre" und Attribut "id = pre + fortlaufende Nummer" ein. <br>[[Datei:Makecode rendering01.png]] |
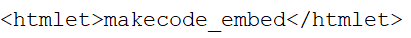
| − | # Gehe ganz zum Ende der Seite und füge dort das Script fürs Rendern mit dem HTML Tag "htmlet" ein. [[Datei:Makecode rendering02.png]] | + | # Gehe ganz zum Ende der Seite und füge dort das Script fürs Rendern mit dem HTML Tag "htmlet" ein. <br>[[Datei:Makecode rendering02.png]] |
<br> | <br> | ||
Version vom 16. Juni 2021, 09:34 Uhr
Codeschnipsel erstellen für Autor*innen
Wenn du ein Codeschnipsel von der offiziellen Makecode.com Website rendern möchtest, gehe wie folgt vor:
- Gehe auf makecode.mircobit.org in den Editor und erstelle dein Programm
- Wähle in der Anzeige die Darstellung "JavaScript" und kopiere den Text
- Füge den JavaScript Code in die Wiki-Seite mit dem zusätzlichen HTML Tag "pre" und Attribut "id = pre + fortlaufende Nummer" ein.

- Gehe ganz zum Ende der Seite und füge dort das Script fürs Rendern mit dem HTML Tag "htmlet" ein.

Anmerkungen
- Manchmal dauert es ein paar Sekunden bevor die Rendering Engine das Bild schickt und der JavaScript Code in der Ansicht ersetzt wird.
- Bei Codeschnipsel, die aus mehreren Befehlen bestehen, muss unter Umständen nach jedem Befehl ein Strichpunkt (Semikolon) eingefügt werden. Bitte ausprobieren, falls der erste Versuch ohne Semikolon nicht klappt.
- Die Größe des Bildes lässt sich derzeit nicht beeinflussen.
- Mögliche Lösung wäre weitere Scripts mit kleinerer Darstellung, die leider fix einprogrammiert wird, auf dem Wikimedia Server zu installieren.
- z.B. make_code_embed_90, makecode_embed_80, etc. mit der skalierten Darstellung.
- Die Sklaierung wäre dann allerdings für die gesamte Wiki-Seite nur einmalig einstellbar und fixiert auf den gewählten Prozentsatz.
basic.showNumber(22);